
| Tips 1 | セレクトメニューの複数選択をわかりやすくしたい | CSS/JavaScript |
| >> | point プラグインを使って実装可能 | ||
| >> | point jQuery UIを使用してデザインをカスタマイズ可能 |
セレクトメニューを使用している際に、項目を複数選択できる場面は多々あるだろう。複数選択は⌘(Ctrl)キーを押しながらクリックすることで選択することは可能だ。このことは知っていれば簡単であるが、サイトを訪れた人が知らない場合も考えられ、Webサイトの想定ターゲットによってはやり方を注記しておく必要があるだろう。そういった複数選択をだれでも使いやすく、わかりやすくする方法を紹介しよう【1】。「jQuery UI Multiselect」(michael.github.com/multiselect/)で紹介されている「ui.multiselect.js」を見ていこう。
![【1】[+]をクリックして選択が可能だ](attach/images/201104/Webcre/styleup/1-1.jpg)
【1】[+]をクリックして選択が可能だ
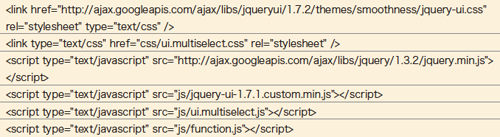
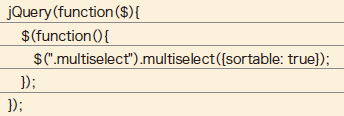
このカスタマイズにはjQuery UIが必要だ。「michael's multiselect at master - GitHub」(github.com/michael/multiselect)の「download」からダウンロードしよう。まず、HTMLに CSS、JavaScriptを読み込んでおく【2】。複数要素が選択可能なselect要素を作成して、class名は「multiselect」にしておこう。jQuery UIの基本テーマ用CSSも読み込んであるので忘れないように注意しよう。最後にclass名が「multiselect」の部分に反映されるようにjQueryで指定【3】しておくと、1カラムだったセレクトメニューが2カラムで表示される。左側には選択済みの項目。右側には選択されていない項目が並んでいる。

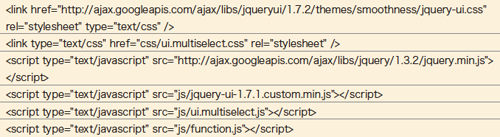
【2】jQuery UI、プラグインを読み込んでおく

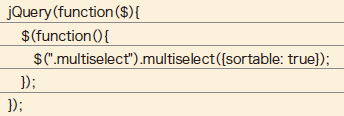
【3】jQueryでセレクタを指定しておこう
このプラグインはjQuery UIを使用してスタイリングしているので、jQuery UI Themeを使用してデザインテイストを調整することが可能だ。サンプルでは「smoothness」のthemeを読み込んで表示している【4】。ここの themeについては、jQuery UI側で用意されているものに変更することでカスタマイズできる。

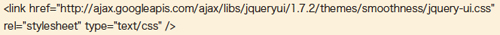
【4】使用するThemeを指定できる
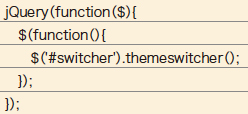
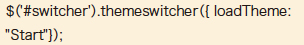
また、参考サイトからダウンロードしたサンプルを確認すると、HTML内でjQuery UIのthemerollerに関係するJavaScriptが読み込まれているのがわかるだろう【5】。このJavaScriptを読み込んだうえで、 JavaScriptに【6】のように書くことで、 の部分にThemeを選択できるセレクトメニューが表示される。JavaScriptの読み込み時に【7】のようにオプションを指定することでデフォルトのThemeを指定することも可能だ。

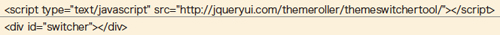
【5】Theme変更用のJavaScriptとHTML

【6】要素の途中ではカラムは変わらず、下辺はそろわない

【7】オプションを指定しておくことも可能だ
![【1】[+]をクリックして選択が可能だ](attach/images/201104/Webcre/styleup/1-1.jpg)
【1】[+]をクリックして選択が可能だ
このカスタマイズにはjQuery UIが必要だ。「michael's multiselect at master - GitHub」(github.com/michael/multiselect)の「download」からダウンロードしよう。まず、HTMLに CSS、JavaScriptを読み込んでおく【2】。複数要素が選択可能なselect要素を作成して、class名は「multiselect」にしておこう。jQuery UIの基本テーマ用CSSも読み込んであるので忘れないように注意しよう。最後にclass名が「multiselect」の部分に反映されるようにjQueryで指定【3】しておくと、1カラムだったセレクトメニューが2カラムで表示される。左側には選択済みの項目。右側には選択されていない項目が並んでいる。

【2】jQuery UI、プラグインを読み込んでおく

【3】jQueryでセレクタを指定しておこう
このプラグインはjQuery UIを使用してスタイリングしているので、jQuery UI Themeを使用してデザインテイストを調整することが可能だ。サンプルでは「smoothness」のthemeを読み込んで表示している【4】。ここの themeについては、jQuery UI側で用意されているものに変更することでカスタマイズできる。

【4】使用するThemeを指定できる
また、参考サイトからダウンロードしたサンプルを確認すると、HTML内でjQuery UIのthemerollerに関係するJavaScriptが読み込まれているのがわかるだろう【5】。このJavaScriptを読み込んだうえで、 JavaScriptに【6】のように書くことで、 の部分にThemeを選択できるセレクトメニューが表示される。JavaScriptの読み込み時に【7】のようにオプションを指定することでデフォルトのThemeを指定することも可能だ。

【5】Theme変更用のJavaScriptとHTML

【6】要素の途中ではカラムは変わらず、下辺はそろわない

【7】オプションを指定しておくことも可能だ




