
| Tips 2 | 短縮されたURLの元URLをプレビューしたい | JavaScript |
| >> | point jQueryを使って実装 | ||
| >> | point ローディング画像も事前に読み込んでおく |
Twitterなどでも「bit.ly」をはじめとしたURLを短縮して表示させる機会が増えてきている。またAmazonなどの商品ページなどもともと長いURLを短くして紹介したいという場合にも使われている。これらは使う側にとっては便利ではあるが、見る側にとっては飛び先がどこなのかわからないという不安感を与えてしまう。そういったことを少しでも軽減するために飛び先のURLをツールチップで表示させる方法【1】を紹介しよう。「bit.lyで短縮された元のURLをプレビューする jQueryプラグイン :: 5509」(moto-mono.net/2009/05/26/preview_default_url_shorten_by_bitly.html)で紹介されている方法だ。

【1】マウスオーバーで元のURLが表示される
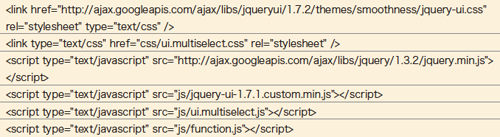
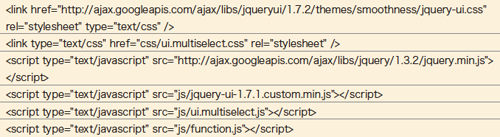
まずは上記のサイトから JavaScript、画像ファイルなどをダウンロードし、JavaScript、CSSをHTMLに読み込んでおこう。このプラグインには「bit.ly」のAPI keyが必要だ。「prebitly.js」を読み込む前に、idとAPI Keyを指定してAPIにアクセスできるようにしておこう【2】。

【2】login、API Keyを指定する
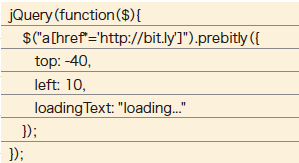
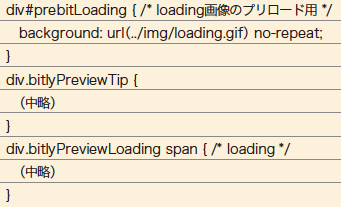
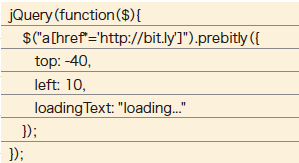
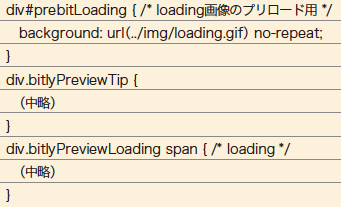
ツールチップを表示させる部分を見ていこう。a要素のhref属性が「http://bit.ly」から始まるものに対して指定してある【3】。表示させる位置、文言もここで指定可能だ。またツールチップ自体のデザインはCSSで指定が可能なので、サイトのデザインに合わせて調整しよう【4】。

【3】jQueryでセレクタを指定しておこう

【4】使用するThemeを指定できる

【1】マウスオーバーで元のURLが表示される
まずは上記のサイトから JavaScript、画像ファイルなどをダウンロードし、JavaScript、CSSをHTMLに読み込んでおこう。このプラグインには「bit.ly」のAPI keyが必要だ。「prebitly.js」を読み込む前に、idとAPI Keyを指定してAPIにアクセスできるようにしておこう【2】。

【2】login、API Keyを指定する
ツールチップを表示させる部分を見ていこう。a要素のhref属性が「http://bit.ly」から始まるものに対して指定してある【3】。表示させる位置、文言もここで指定可能だ。またツールチップ自体のデザインはCSSで指定が可能なので、サイトのデザインに合わせて調整しよう【4】。

【3】jQueryでセレクタを指定しておこう

【4】使用するThemeを指定できる




