
| Tips 4 | ファイルツリーを作成したい | Javascript |
| >> | point ファイル名を自動でリスト化してくれる | ||
| >> | point ファイルの種類に応じたアイコンが付与される |
サーバ上のファイルを自動でツリー化表示してくれるのが「a beautiful site」で配布されている「jQuery File Tree Version 1.01」(abeautifulsite.net/2008/03/jquery-file-tree/)だ。ダウンロードし解凍したら「images」、「jqueryFileTree.js」、「jqueryFileTree.css」を、必要なディレクトリにアップロードする。connectorsフォルダの中に、ファイル表示に必要なConnector Sc riptが入っているので、任意のものを選び、先ほどのファイル群と同じ階層に置く。作例では、「jqueryFileTree.php」を使用した。
次に、リスト化したいファイル群を階層化してディレクトリの中に格納しよう。作例では【1】のファイルを用意した。そしてhead要素内でJavaScriptとCSS群を読み込ませ【2】、body要素内に【3】のような空のdiv要素を準備する。head要素内で、File Treeの振る舞いを【4】のように指定。#fileTreeTest1のように空のdiv要素のidを指定し、「root: 'test/'」のようにリスト化するディレクトリ名を指定。script: 'jqueryFileTree.php'部分に、選択したConnector Scriptを書いておく。

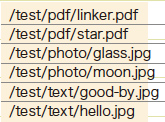
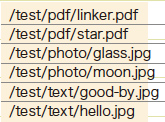
【1】リスト化したいファイルを階層化しておくようになる

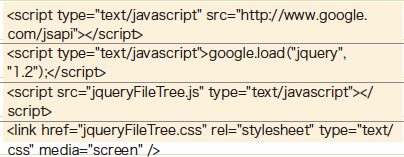
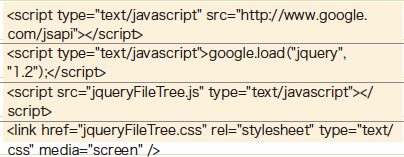
【2】Queryとプラグインを読み込む

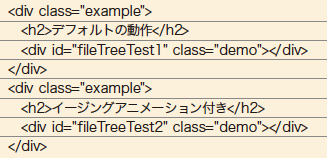
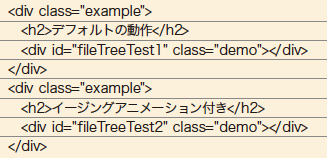
【3】空のdiv要素の中にファイルツリーが表示される

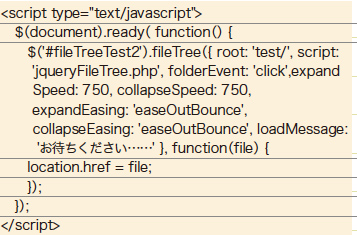
【4】デフォルトの動作指定
ファイルの開閉動作時にアニメーションを追加したい場合、gsgd.co.uk/sandbox/jquery/easing/から「jQuery Easing Plugin 」をダウンロードし、head要素内に追加で読み込み【5】、アニメーションの速度などを指定【6】。これで完成だ【7】。なお作例では、「location.href = file;」と記述することで、クリックしたファイルをブラウザで開く動作にした。

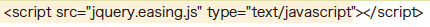
【5】アニメーション用のプラグインを追加で読み込み

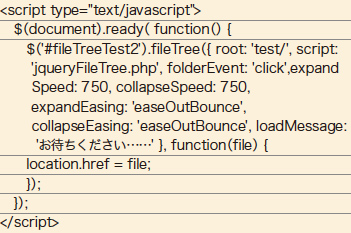
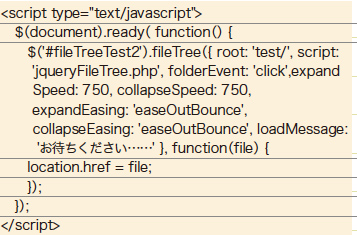
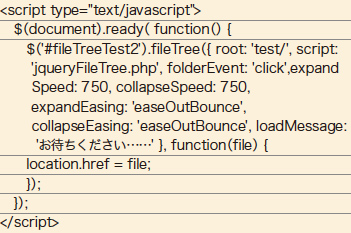
【6】アニメーションさせる動作指定

【7】フォルダ名をクリックすると開閉し、ファイル名をクリックでブラウザ内で表示する
次に、リスト化したいファイル群を階層化してディレクトリの中に格納しよう。作例では【1】のファイルを用意した。そしてhead要素内でJavaScriptとCSS群を読み込ませ【2】、body要素内に【3】のような空のdiv要素を準備する。head要素内で、File Treeの振る舞いを【4】のように指定。#fileTreeTest1のように空のdiv要素のidを指定し、「root: 'test/'」のようにリスト化するディレクトリ名を指定。script: 'jqueryFileTree.php'部分に、選択したConnector Scriptを書いておく。

【1】リスト化したいファイルを階層化しておくようになる

【2】Queryとプラグインを読み込む

【3】空のdiv要素の中にファイルツリーが表示される

【4】デフォルトの動作指定
ファイルの開閉動作時にアニメーションを追加したい場合、gsgd.co.uk/sandbox/jquery/easing/から「jQuery Easing Plugin 」をダウンロードし、head要素内に追加で読み込み【5】、アニメーションの速度などを指定【6】。これで完成だ【7】。なお作例では、「location.href = file;」と記述することで、クリックしたファイルをブラウザで開く動作にした。

【5】アニメーション用のプラグインを追加で読み込み

【6】アニメーションさせる動作指定

【7】フォルダ名をクリックすると開閉し、ファイル名をクリックでブラウザ内で表示する




