
| Tips 5 | jQueryで床に反射する画像をつくりたい | Javascript |
| >> | point 画像にクラスを追加するだけ | ||
| >> | point 透明度と反射の高さの設定が可能 |
床に画像が反射して映り込んでいるような効果を表現したい場合、「Image Reflection with jQuery and MooTools」(davidwalsh.name/javascrip-reflection)の「reflection.js」を使ってみよう。画像にclassを追加するだけで反射の効果をつけられる。
まずはjQueryの最新版とプラグインの「reflection.js」を読み込む【1】。次に透明度と反射部分の高さをoptionとして設定するためスクリプト部分を追加する。opacityが透明度で0〜1の間で設定し、heightが高さでこちらも0〜1で設定する【2】。この設定は「reflection.js」内にもあるので、そちらで指定すればHTML側には指定する必要はない。デフォルトでは「height:1/3,opacity:0.5」となっている【3】。

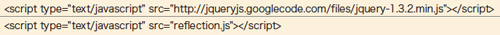
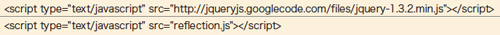
【1】jQueryを読み込む

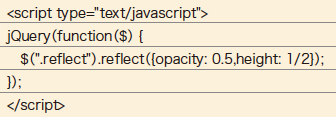
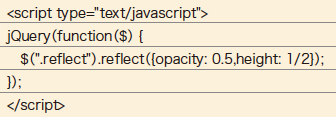
【2】$(".reflect")が指定するclassとなる

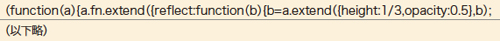
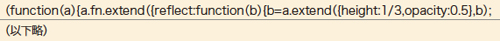
【3】「height:1/3,opacity:0.5」がデフォルトの数値
HTML部分は反射させたい画像に「class="reflect"」と追加しよう。これで「class="reflect"」をつけた画像は反射のエフェクトがかかるようになる【4】。このサンプルではjQuery用のスクリプトを使っているが、同じ「reflection.js」でMootoolsにも対応可能だ。jQuery同様にMootoolsを読み込んでおいてからMootools用の透明度と反射部分の高さをoptionとして設定するスクリプト部分を追加する【5】。あとは目的の画像にclassをつければ完成だ。

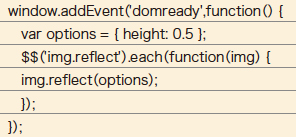
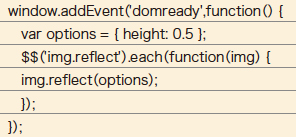
【4】Mootools用のoption指定

【5】画像を反転して透明にしている
まずはjQueryの最新版とプラグインの「reflection.js」を読み込む【1】。次に透明度と反射部分の高さをoptionとして設定するためスクリプト部分を追加する。opacityが透明度で0〜1の間で設定し、heightが高さでこちらも0〜1で設定する【2】。この設定は「reflection.js」内にもあるので、そちらで指定すればHTML側には指定する必要はない。デフォルトでは「height:1/3,opacity:0.5」となっている【3】。

【1】jQueryを読み込む

【2】$(".reflect")が指定するclassとなる

【3】「height:1/3,opacity:0.5」がデフォルトの数値
HTML部分は反射させたい画像に「class="reflect"」と追加しよう。これで「class="reflect"」をつけた画像は反射のエフェクトがかかるようになる【4】。このサンプルではjQuery用のスクリプトを使っているが、同じ「reflection.js」でMootoolsにも対応可能だ。jQuery同様にMootoolsを読み込んでおいてからMootools用の透明度と反射部分の高さをoptionとして設定するスクリプト部分を追加する【5】。あとは目的の画像にclassをつければ完成だ。

【4】Mootools用のoption指定

【5】画像を反転して透明にしている




