
| Tips 6 | 画面サイドにタブコンテンツをつくりたい | Javascript |
| >> | point 位置の設定も簡単 | ||
| >> | point 自動で開いた状態にすることも可能 |
サイトの画面横などに開閉式のコンテンツを表示したいときは「Plugins | jQuery Plugins」(plugins.jquery.com/project/tab-slide-out)の「tabSlideOut」を使ってみよう。クリックやマウスオーバーで開閉する。
まずはjQueryとプラグインの「jquery.tabSlideOut.v1.3.js」を読み込む【1】。次に開閉部分の設定をするスクリプトを追加しよう【2】。コンテンツ部分を識別するためのclassである「.slide-out-div」を指定して、tabHandleでトリガーになる<a>タグのclassを指定する。そしてpathToTabImageで表示する画像を、imageHeightで画像の高さを、imageWidthで画像の幅を指定する。さらにtabLocationではタブ部分をどこに表示するかをtop、bottom、left、rightの中から選択できる。topPosはタブのページ上部からの位置を指定する。tabLocationがtopやbottomの場合はleftPosで左右の位置を変えられる。またactionの項目はタブの表示の方法をclickとhoverから選択できる。さらに、タブ部分の表示は固定か追従かも選択できる。fixedPositionの項目で「true」を選ぶとスクロール時にも画面に固定となる。

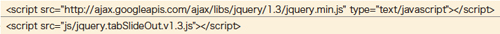
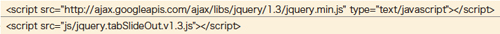
【1】jQueryを読み込む

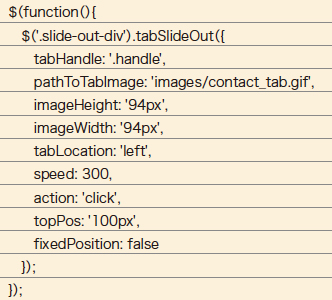
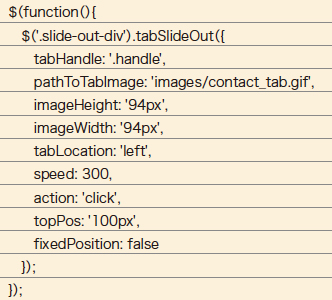
【2】設定用のスクリプトを追加する
HTML側に先に指定したclassの「.slide-out-div」のdivで囲まれた部分で「class="handle"」とつけた<a>タグがタブ部分となる【3】。あとは任意のコンテンツを追加すれば完成だ【4】。

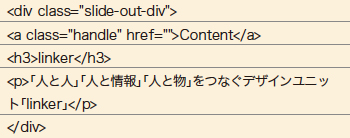
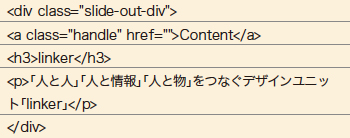
【3】「class="handle"」の<a>タグがタブになる

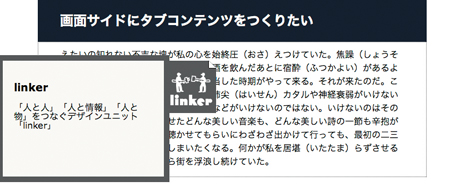
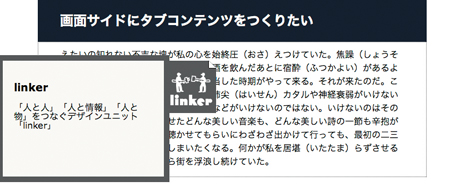
【4】クリックで開くコンテンツが完成
まずはjQueryとプラグインの「jquery.tabSlideOut.v1.3.js」を読み込む【1】。次に開閉部分の設定をするスクリプトを追加しよう【2】。コンテンツ部分を識別するためのclassである「.slide-out-div」を指定して、tabHandleでトリガーになる<a>タグのclassを指定する。そしてpathToTabImageで表示する画像を、imageHeightで画像の高さを、imageWidthで画像の幅を指定する。さらにtabLocationではタブ部分をどこに表示するかをtop、bottom、left、rightの中から選択できる。topPosはタブのページ上部からの位置を指定する。tabLocationがtopやbottomの場合はleftPosで左右の位置を変えられる。またactionの項目はタブの表示の方法をclickとhoverから選択できる。さらに、タブ部分の表示は固定か追従かも選択できる。fixedPositionの項目で「true」を選ぶとスクロール時にも画面に固定となる。

【1】jQueryを読み込む

【2】設定用のスクリプトを追加する
HTML側に先に指定したclassの「.slide-out-div」のdivで囲まれた部分で「class="handle"」とつけた<a>タグがタブ部分となる【3】。あとは任意のコンテンツを追加すれば完成だ【4】。

【3】「class="handle"」の<a>タグがタブになる

【4】クリックで開くコンテンツが完成




