
| Tips 7 | タイピングしているように文字を表示させたい | Javascript |
| >> | point Flashのマスクのような効果を与える | ||
| >> | point jQueryのプラグインを使って実装 |
Webサイトのアイキャッチとして、リード文などのテキストがタイプされたかのように順々に表示されていく表現がある【1】。以前であれば Flash等を使用して作成することが多かったが、jQueryのプラグインを使えば同様の表現を簡単に実装することが可能だ。「jquery.tickertype - Demo」(www.hungry-media.com/code/jQuery/tickerType/)で紹介されているjQueryプラグインを見ていこう。

【1】文字が順々に表示される
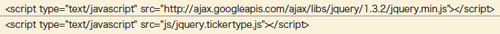
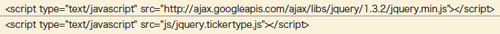
まずはサイトから「TickerType jQuery plugin」をダウンロードしてjQueryとともにHTMLに読み込んでおく【2】。HTML、CSSはデザインに合わせて用意しよう。

【2】jQueryとともにTickerTypeプラグインを読み込む>
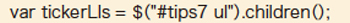
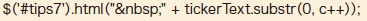
プラグインの中を見ていこう。HTMLを作成したらJavaScriptの10行目付近でTicker表示させる部分を指定する【3】。ここではid名「tips7」の子要素ulの子要素を指定してある。li要素の内容が順番に表示される。どこに表示させるかは35行目付近【4】で指定する。サンプルでは切り替え用テキストと同じid名を指定してそのHTMLを直接書き換えているが、ここの表示個所の指定を変更すれば別の個所に表示させることも可能だ。

【3】切り替え用の文言等を指定する

【4】切り替えて表示させる場所を指定する
切り替えのタイミングは26行目付近の部分【5】でミリ秒で指定してあり、ここを変えれば変更できる。

【5】切り替える時間をミリ秒で指定する

【1】文字が順々に表示される
まずはサイトから「TickerType jQuery plugin」をダウンロードしてjQueryとともにHTMLに読み込んでおく【2】。HTML、CSSはデザインに合わせて用意しよう。

【2】jQueryとともにTickerTypeプラグインを読み込む>
プラグインの中を見ていこう。HTMLを作成したらJavaScriptの10行目付近でTicker表示させる部分を指定する【3】。ここではid名「tips7」の子要素ulの子要素を指定してある。li要素の内容が順番に表示される。どこに表示させるかは35行目付近【4】で指定する。サンプルでは切り替え用テキストと同じid名を指定してそのHTMLを直接書き換えているが、ここの表示個所の指定を変更すれば別の個所に表示させることも可能だ。

【3】切り替え用の文言等を指定する

【4】切り替えて表示させる場所を指定する
切り替えのタイミングは26行目付近の部分【5】でミリ秒で指定してあり、ここを変えれば変更できる。

【5】切り替える時間をミリ秒で指定する




