|
Webデザイン
表現&技法の
新・スタンダード
|
|
|
 |
|
Lesson 10 |
|
|
背景画像を固定配置した
スクロールテクニック |
|
制作・文 |
|
|
境 裕司 |
| > |
To Use |
|
|
CSS |
| > |
Browser |
|
|
IE 7over | Firefox 3over | Safari 4over |
 |
紙媒体とは違い、Webページでは異なるレイヤーを使い、コンテンツ領域と背景を分離することが可能だ。背景にレイアウトの型を描き、その上コンテンツをスライドさせるテクニックも容易に実現できる。 |
01
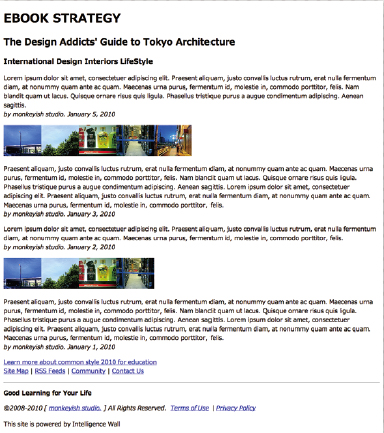
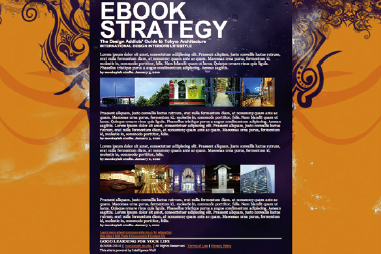
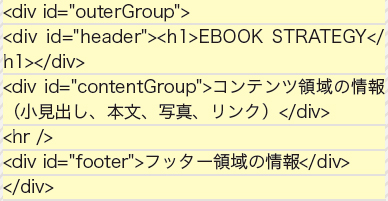
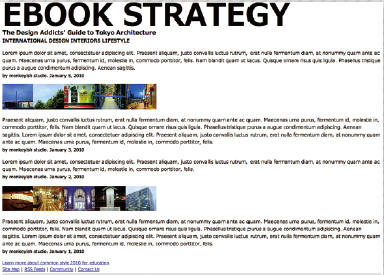
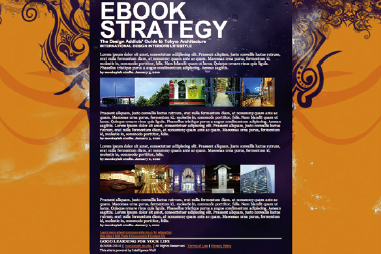
ビジュアルを重視したWebサイトでよく使用されているテクニックに「マルチプレーン表現」がある。マルチプレーンとは、セル画(透明なフィルム)を使ったアニメ ーションの撮影方法のことである。背景画やセル画を、セル台に間隔を空けて重ねていき、上からカメラ(マルチプレーンカメラと呼ぶ)でコマ撮りしていく。Webデザインでは、背景を固定し、コンテンツと分離することでマルチプレーンカメラで撮ったように、奥行き感を表現することができる。解説するサンプルは、ヘッダー領域(id名はheader)、コンテンツ領域(id名はcontentGroup)、フッター領域(footer)で構造化されており、これらの要素を<divid="outerGroup">~</div>でグループ化している【1-1】【1-2】。
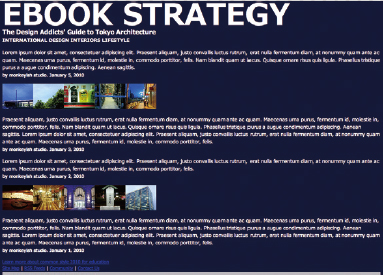
 【1-1】サンプルページは、ヘッダー領域+コンテンツ領域+フッター領域の標準的な構造パターン
【1-1】サンプルページは、ヘッダー領域+コンテンツ領域+フッター領域の標準的な構造パターン 【1-2】
【1-2】02
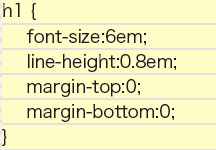
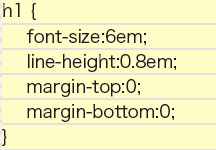
h1要素でマークアップした大見出し(サイトのタイトル)にフォント、行高、マージンなどを指定する。本文との強弱をつけるため、サイズを大きくしている(文字サイズは6emを指定)【2-1】【2-2】。
 【2-1】大見出しには、font-size:6emを指定。使用している「em」は、ブラウザで設定されたデフォルトのフォントのサイズを1とする単位になっている
【2-1】大見出しには、font-size:6emを指定。使用している「em」は、ブラウザで設定されたデフォルトのフォントのサイズを1とする単位になっている 【2-2】
【2-2】03
基本デザインを指定する。body要素に文字の色、ページの背景色を指定しておく。この後の工程で背景画像を配置するが、背景色と文字色は必ずセットで指定しておく。理由は、背景画像が表示されなかった場合、文字が読めなくなってしまうこ とがあるからだ(白の背景に白い文字で表示されてしまう等)【3-1】【3-2】。
 【3-1】ページの文字色と背景色は(背景画像の有無に関わらず)セットで指定しておく
【3-1】ページの文字色と背景色は(背景画像の有無に関わらず)セットで指定しておく  【3-2】
【3-2】04
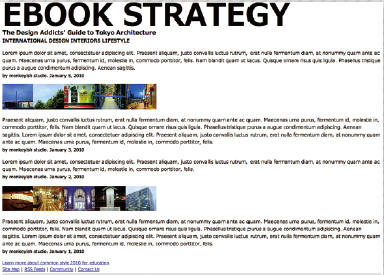
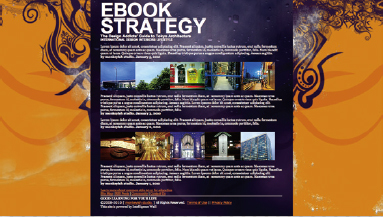
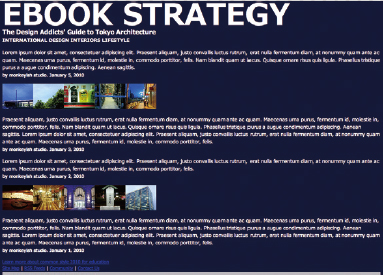
body要素にbackgroundプロパティを指定する。背景画像はリピート表示なしで、 ページの上に中央揃えで表示される。背景画像の中央部分(濃い紫)がレイアウトフォーマットになっている(この領域にすべてのコンテンツ要素をおさめる)【4-1】【4-2】。
 【4-1】body要素に背景画像の指定。背景画像の中央部に、コンテンツ領域をおさめる。
【4-1】body要素に背景画像の指定。背景画像の中央部に、コンテンツ領域をおさめる。 【4-2】
【4-2】05
06
07
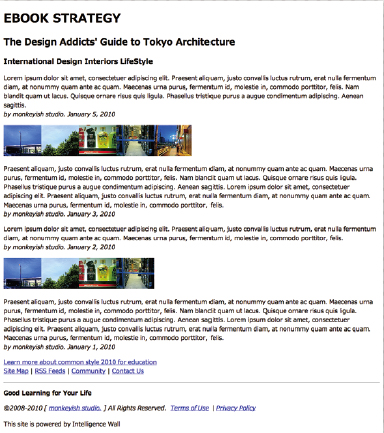
ブラウザのテキストズームやページズームで表示をチェックする【7-1】。テキストズームはコンテンツ領域が下方向に広がるだけで特に問題はないが、ページズームを使うと背景画像も小さくなってしまうため、両端が切れてしまうことがある【7-2】。グラデーションで背景色になじませるか、画像の幅を広げたほうがよい。
 【7-1】
【7-1】 【7-2】【7-1】【7-2】ページズーム機能で縮小したときの表示結果(右)。背景画像も縮小表示されるため、幅が足りなくってしまっ た。幅を拡張するか、背景色に溶け込むようにグラデーションを追加しておくとよい
【7-2】【7-1】【7-2】ページズーム機能で縮小したときの表示結果(右)。背景画像も縮小表示されるため、幅が足りなくってしまっ た。幅を拡張するか、背景色に溶け込むようにグラデーションを追加しておくとよい