|
Webデザイン |
 |
| Lesson 11 | ウェブサイトの カラースキーム設計 |
| 制作・文 | 高村香奈子(株式会社アークフィリア) |
| 色の三属性「色相・彩度・明度」を利用して、デザインにメリハリをもたせる方法を紹介する。ウェブサイトのコンテンツの特性を理解し、何を強調したいのかをよく意識してカラースキームを考えよう。 |
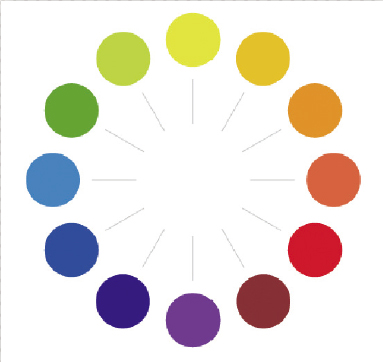
補色を利用した配色

【1】向かい合った色が補色になる

【2】補色関係で作ったカラースキーム
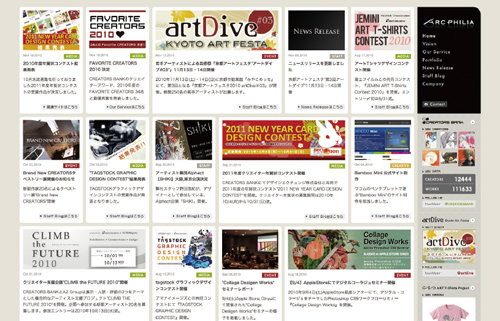
サムネイル色を活かす
たとえば、低彩度の色の中に高彩度の色が入ると、対比によって高彩度の色が引き立つ。この性質を利用して、サイト全体をモノクロやベージュなどの低彩度でデザ インし、鮮やかな写真のサムネイルを配置することで、サムネイル画像を活かすことができる【3】。

【3】全体を落ち着いたトーンにすることで、個々のサムネイルが活きる(http://www.arcphilia.co.jp/)
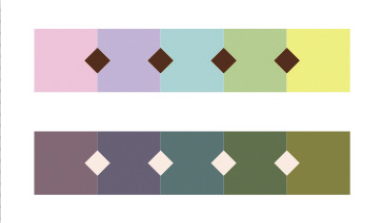
トーンを活かした配色
次にポイントとなるカラーをひとつ決める。全体が明るいトーンなら暗い色、全体が暗いトーンなら明るい色、というように明度差を利用して意図的にコントラストを出すことで、カラフルな印象と色の統一感を保ちながら、強調したい部分にアクセントを加えられる。
たとえば、【5】のダイヤ型の部分をポイントとして目立たせたいとする。このままではトーンにばらつきがあるため、目立 たせたい部分が埋もれてしまい散漫な印象になっている。【6】のように全体のトーンを揃えて、明度差のある色をアクセントカラーとして利用することで、画面にメリハリが出る。

【4-1】明度と彩度に差がありトーンが揃っていない

【4-2】明るめのトーンで揃えた

【5】どこを目立たせたいのかわかりづらい

【6】上:明るいトーンの組み合わせ例。下:暗いトーンの組み合わせ例
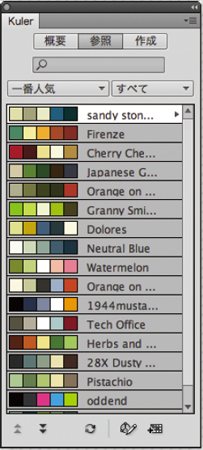
Adobe Kulerでカラーテーマを作成
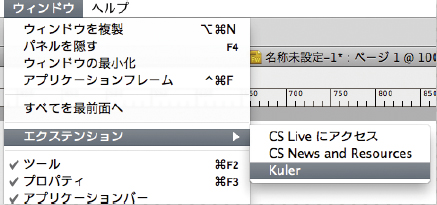
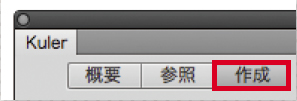
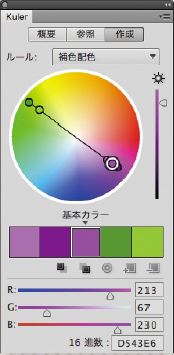
FireworksCS5を起動し、ウィンドウメ ニュー→"エクステンション"→"Kuler" を選択【9】。ウィンドウが表示されるの で、上部ボタンの[作成]をクリックする【10】。 冒頭で解説した補色を利用した配色を考 えるときは、プルダウンメニューから「補 色配色」を選ぶと、基本カラーを中心に自 動的に補色関係の組み合わせが表示される ので便利だ【11】。 ほかにも同系色の組み合わせの「類似色 相」【12】や、3色ベースで組み合わせた 「トライアド」【13】などが用意されている ので、サイトのイメージにあったものを試 してみよう。 また、「カスタム」を選ぶと5色を自由に 設定できるようになる。ここではエンジ色 をアクセントにした、春らしいオリジナル のテーマを作成してみた【14】。「このカラ ーテーマをスウォッチに追加」ボタンをク リックすると【15】、スウォッチに追加す ることができる。

【7】FireworksCS5で「Kuler」を起動したところ

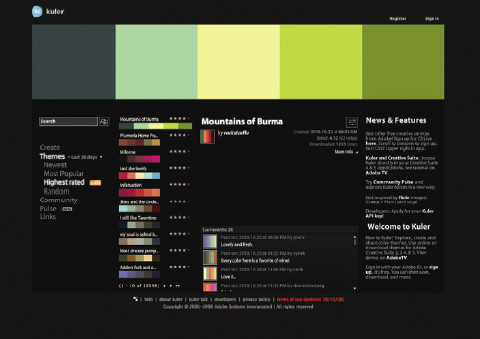
【8】無料で利用できるウェブ版もある(http://kuler.adobe.com/)

【9】

【10】

【11】パレットの真ん中が基本カラーとなる

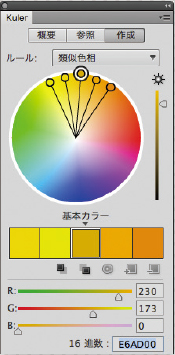
【12】類似色相。同系色の配色をつくる際に役立つ

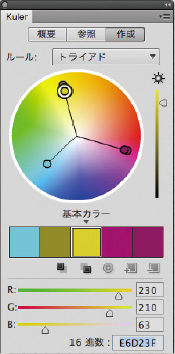
【13】トライアド。3色ベースなので思いがけない組み合わせが見つかることも

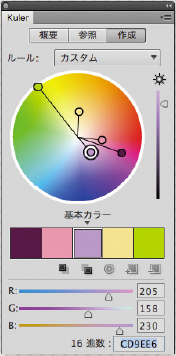
【14】オリジナルのカラーテーマ。「補色配色」などでつくった組み合わせをもとにするとカスタムしやすい

【15】「このカラーテーマをスウォッチに追加」で テーマをスウォッチに登録できる




