|
Webデザイン
表現&技法の
新・スタンダード
|
|
|
 |
|
Lesson 16 |
|
|
Progressive
Enhancementの考え方 |
| デザインやCSSのテクニック以外にもWebサイトを構築する上で様々な考え方や思想がある。そのひとつがProgressive Enhancement(プログレッシブ・エンハンスメント)という制作コンセプトだ。 |
Progressive
Enhancementの考え方
Progressive Enhancement(以下、PE)の概念を簡単に要約すると「情報やサービスへのアクセシビリティを確保しつつ、UA(ブラウザなど)の特徴を生かしたデザインや技術を実装する」というコンセプトとなる。昨今は日本でも取り上 げられる機会が増えたため、聞いたことがある人は多いだろう。PEはあくまで制作上のコンセプトであり、特別な技術は必要はない。実践しようと思えば、すぐにでもはじめられるものだ。
具体的にどのような
変化があるか
PEの代表例として、ボックスなどの4隅を丸くする角丸表現があげられるだろう。CSS3のborder-radiusプロパティを使えばコードを1行書くだけで角丸が表現できるため、作業効率が上がり、ソースコードの可読性もよくなる。しかしCSS3のサポートが進んでいないInternet Explorer 6~8で角丸を表現しようとすると、ソースコードが煩雑になり、可読性やメンテナンス性も落ちてしまう(角丸部分を画像で切り出し、div要素を複数配置して、背景画像として表示させる手法が一般的だ)。そこで、CSS3 のサポートが進んでいないInternet Explorerでは角丸表現をやめ、サポートが進んでいるブラウザでのみ角丸で表示させるといった使い分けが行われている。その最も著名な例が「Twitter」(
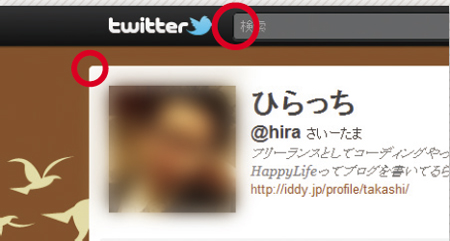
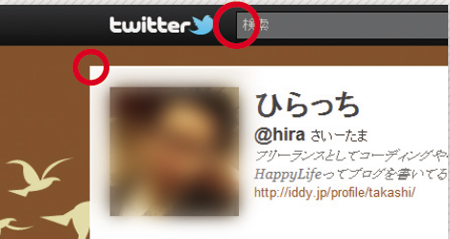
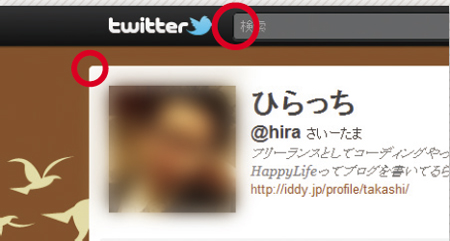
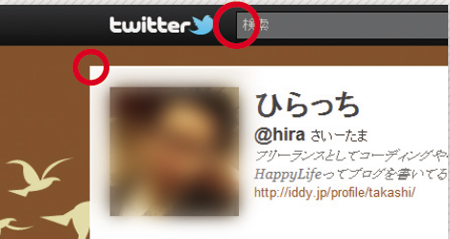
http://twitter.com/)だ。TwitterをGoogle ChromeなどのCSS3のサポートが進んでいるブラウザ【1】とInternet Explorer【2】で表示させた状態を見比べてみると、Internet Explorerではボックスの四隅の角丸表現が失われていることがわかる。
 【1】検索部分やボックスなど多くの場所でborder-radiusプロパティが使われている
【1】検索部分やボックスなど多くの場所でborder-radiusプロパティが使われている<
 【2】IEでは対応していない(9では対応予定)ため、ボックスの角は丸くならない
【2】IEでは対応していない(9では対応予定)ため、ボックスの角は丸くならないなかなか実践に
踏み切れない現状
ターゲットブラウザすべてで同じ見た目を表現する「クロスブラウザ」だが、やっかいなのはそれを当然と思っている人が多い点だ。特にクライアントはInternet Explorerを利用している場合が多いので、「事前に聞いていたデザインと違う!」と苦情を言われる可能性も高い。それゆえに、便利だとわかっていてもなかなか実践に移しにくいだろう。現状では、クライアントにあらかじめ説明し、納得してもらえる時には活用して、そうでなければ使わない、といったスタンスが現実的といえる。
PEの導入によって得られる
メリット
現時点では業務で制作する企業サイトに導入するには難しい部分も残っているが、最近はInternet Explorer 6のユーザーも減り、情報へのアクセシビリティにさえ支障がなければデザインまで完全に対応させる必要はないとする状況も生まれつつある。たとえば、一般ユーザーにとってWeb の入り口ともいえる 「Yahoo!JAPAN」(
http://www.yahoo.co.jp/)では、Internet Explorer 6で閲覧すると警告が出るようになっている。
このように「古いブラウザではページをきちんと表示できない場合がある」というコンセンサスが広がってくれば、クロスブラウザ対応のためにあきらめていた技術も採用しやすくなる。透過pngが使えないためにデザインで苦労した経験を持つ人は多いだろう。Internet Explorer7から対応している間接セレクタ(E~F)や:fi rst-child疑似クラスが使えるようになれば、マージン調整や不要なclass記述も減り、制作者にとってよいことずくめだ。
今後、さらにブラウザが進化するに従って、PEのコンセプトは現実的な制作方針として受け入れられていくことになるだろう。