|
Webデザイン |
 |
| Lesson 12 | 光と影を感じさせる サイトデザイン |
| 制作・文 | 山田岳史(ROSTRATA) | |||
| > | To Use | Photoshop | Fireworks | CSS | ||
| > | Browser | IE | Firefox | Safari |
 |
光と影を表現するグラデーションやシャドウの使い方次第で閲覧者に与える印象は大きく変わる。やり方を間違えると雰囲気を台なしにしてしまうので、よく使われるポイントごとにコツを押さえておこう。 |
01

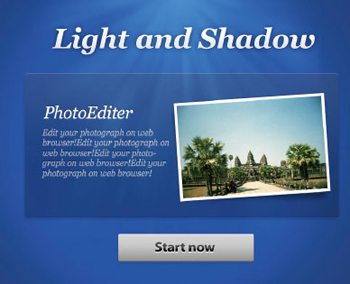
【1-1】視覚的にスポットライトのような演出を当てることで視線を誘導し、更にサイト全体の光と影の方向を決定づける
02

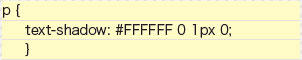
【2-1】物体のエッジに1ピクセルのハイライトを加える。このような細かい処理の積み重ねがサイト全体に光を感じさせてくれる

【2-2】文字の下端にハイライトをつけることで文字がプレスされているように見える

【2-3】ばかしのない白い影を下方向に1ピクセル落とす指定。簡易的な手法だが背景にうまく合わせることでレタープレスのように見せることができる
03

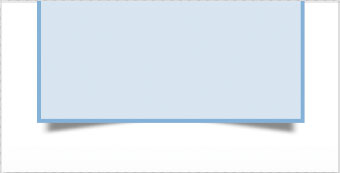
【3-1】画面の上部に光源を置いて影をつけてみる

【3-2】上の2つは不自然な印象を受ける

【3-3】要素の下端にこのような影を付けることで、紙が反って浮いているように見える。要素の塗り自体にも反りを表現するグラデーションを加えればよりリアリティのある表現ができる
04

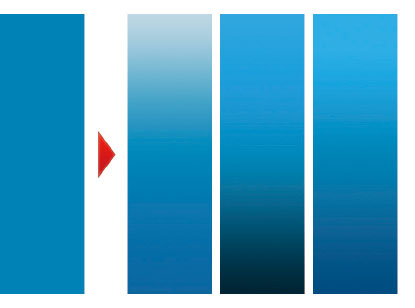
【4-1】左のブルーに3パターンのグラデーションをかけてみた。単純に明るい方を白くしてしまったり、暗い方を黒くしてしまうと不自然に見える

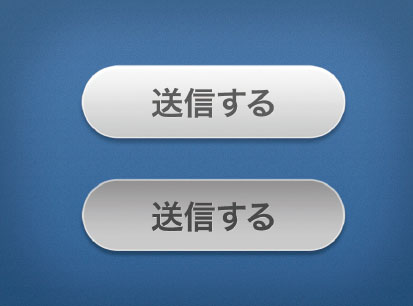
【4-2】膨らみをもったボタンと、押された状態のボタン。これをCSSの「a:active」で入れ替わるように制御することで、ユーザーがクリックしたことをより強く実感できる




