|
Webデザイン |
 |
| Lesson 3 | border-imageを利用した ネスト不要の画像フレーム |
| 制作・文 | 山田敬美 | |||
| > | To Use | CSS | ||
| > | Browser | Firefox 3over | Safari 4over |
 |
四隅に画像を使うようなボックスを縦横可変にするには、何重にも入れ子にしたdivに分割した画像を1つずつ指定する必要があった。しかしborder-imageを使えば、これを1つのdivと画像でつくることができる。 |
01

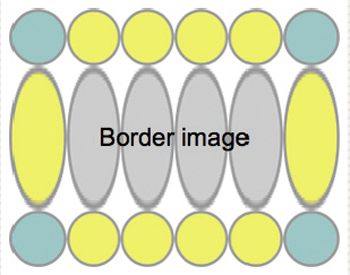
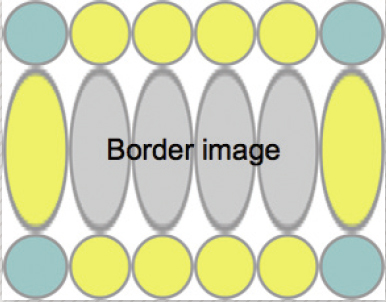
【1-1】水色は固定となり、黄色が繰り返される(または引き伸ばされる)部分。グレーはボックスの背景になる
02

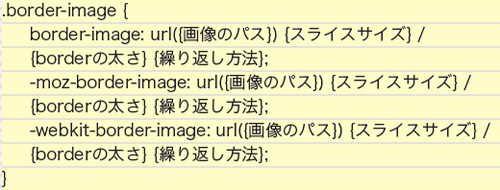
【2-1】

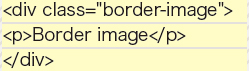
【2-2】div要素は一つだけでよい

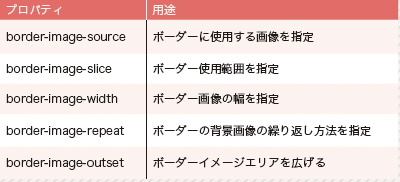
【2-3】border-imageショートハンドにまとめて指定する
03

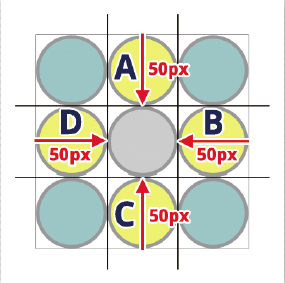
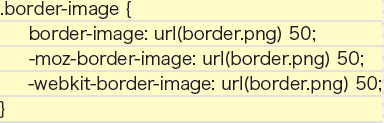
【3-1】pxをつけるとブラウザで正しく表示されなくなるので注意
04

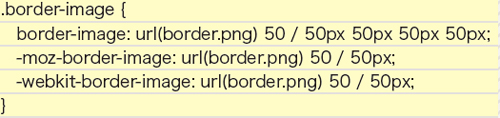
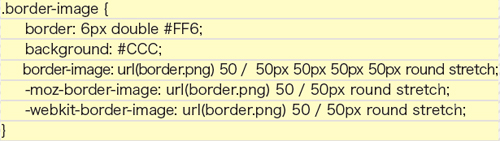
【4-1】Opera対策で一番上のborder-image-widthは省略せずに記述する。仕様書にはそのほかに、%や単位なしでの指定方法の記述があるが、ブラウザの実装が不完全のためまだ利用できない
05

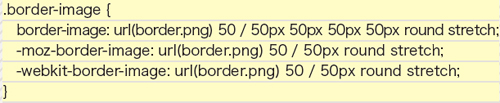
【5-1】上下の辺、左右の辺をそれぞれ個別に指定できる。1つにまとめて記述することもできる

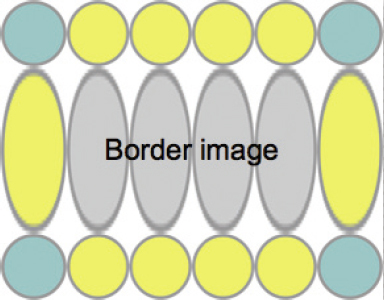
【5-2】Firefoxでの表示。上下にroundを指定したため、黄色い丸が切れないように自動的にサイズ調整されている

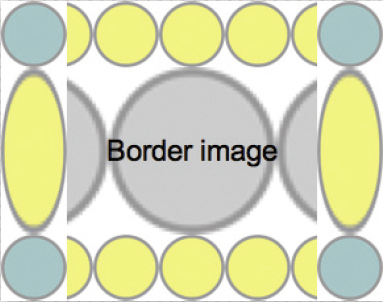
【5-3】Safariでの表示。roundを指定しているが対応していないため、repeatと同じく画像が切れてしまう
06

【6-1】

【6-2】対応ブラウザでの表示。border-imageの指定が有効になっている

【6-3】未対応ブラウザでの表示。backgroundとborderの指定が有効




