|
Webデザイン |
 |
| Lesson02 | サイトを見やすくする Viewport |
| 制作・文 | 樋山 淳 |
 |
最近はスマートフォン対応サイトが増えているが、基本はViewportを意識するところから始まる。Viewportを適切に設定して、ユーザーからどのように見えるかをコントロールしよう。 |
01
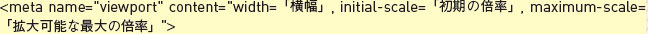
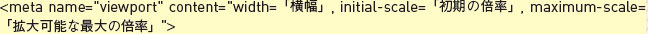
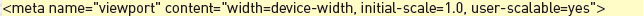
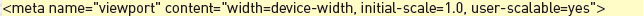
Viewportとは、Webページの横幅をスマートフォンの横幅に合わせて縮小するための機能であり、書式は【1-1】のようになる。通常は横幅のみ設定しておけば、ほぼ問題はない。
多種のスマートフォンでの表示を想定するのであれば、width=device-widthと設定しておくとよいだろう。
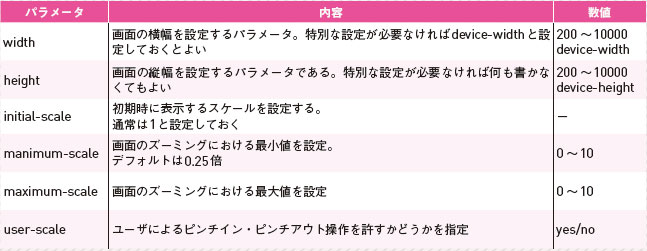
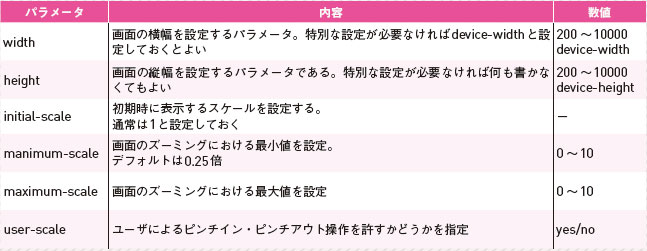
各パラメータの詳細は【1-2】のとおりだ。重要なのは、width、maximum-scaleであり、この2つの設定だけでも十分機能す る。

【1-1】基本的な設定は上記の通りだでWindows、OSXのバイナリーと開発用ソースが公開されている

【1-2】各パラメータは必ずしも指定しなければならないわけではない。通常であれば、widthの設定だけでもそれ なりに表示される
多種のスマートフォンでの表示を想定するのであれば、width=device-widthと設定しておくとよいだろう。
各パラメータの詳細は【1-2】のとおりだ。重要なのは、width、maximum-scaleであり、この2つの設定だけでも十分機能す る。

【1-1】基本的な設定は上記の通りだでWindows、OSXのバイナリーと開発用ソースが公開されている

【1-2】各パラメータは必ずしも指定しなければならないわけではない。通常であれば、widthの設定だけでもそれ なりに表示される
02
【2-1】は一般的なviewportの記載例である。ここで重要となるのは、前述のとおりcontent="width=device-widthという記述である。これは表示するページサイズを各端末の横幅に合わせよという命令であり、現状では一番トラブルが少ないといえるだろう。

【2-1】一般的なViewportの記述例

【2-1】一般的なViewportの記述例
03
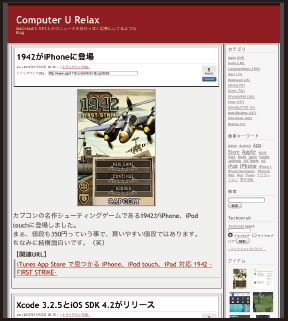
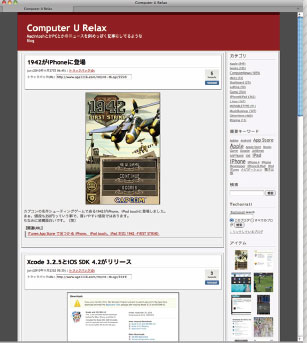
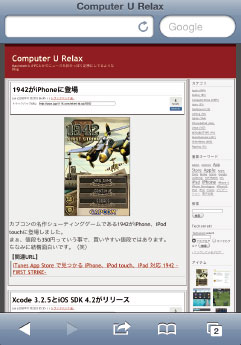
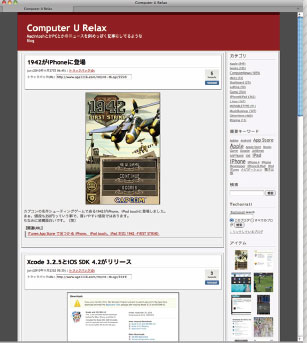
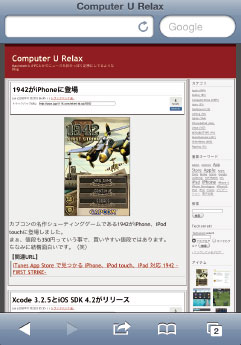
ViewportがあればすべてのPCサイトが変更せずに見られるというわけではない。表示画面の大きいPCに最適化されたページをそのまま持ってきただけでは、ス マートフォンでは表示する文字サイズが小さすぎて読めない可能性が高いだろう【3-1】【3-2】。そういった場合は、デザインから見直す必要がある。Viewportはあくまで簡易的な処理であり、最終的にはスマートフォン用のページデザインを考える必要があるといえる。

【3-1】PC上のSafariでの表示。細かい文字まで読める

【3-2】iPhone上のSafariでの表示。細かい文字はほとんど判読不能となる

【3-1】PC上のSafariでの表示。細かい文字まで読める

【3-2】iPhone上のSafariでの表示。細かい文字はほとんど判読不能となる




