|
Webデザイン |
 |
| Lesson06 | iUIを使った UIデザインの構築 |
| 制作・文 | 樋山 淳 |
 |
iUIは元々iPhone向けに開発されたWeb用UIのライブラリ群だ。iPhoneユーザーであれば見慣れたインターフェイスを使うことができる。もちろん、Androidユーザーにとっても使いやすいインターフェイスだろう。 |
01
iUIは本来iPhone向けに開発されたUIライブラリだが、現在はスマートフォン用のUIライブラリとしてよく使われるようになった。
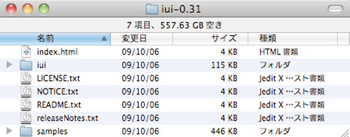
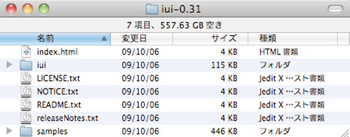
利用方法は、まずhttp://code.google.com/p/iui/からiUI関連のデータをダウンロードする【1-1】。次にダウンロードしたzipデータを解凍し、その中にあるiuiディレクトリを所定の位置に設定すれば利用できるようになる【1-2】。注意する点としては、iUIのディレクトリすべてを必ずコピーして使うこと。内容やディレクトリ構造を変えると動かなくなる。

【1-1】2011年11月現在の最新バージョンはui-0.40-alpha1.zipとなる

【1-2】ダウンロードしてきたデータを解凍すると、iUI本体を含むデータとサンプルデータのふたつのフォルダができる
利用方法は、まずhttp://code.google.com/p/iui/からiUI関連のデータをダウンロードする【1-1】。次にダウンロードしたzipデータを解凍し、その中にあるiuiディレクトリを所定の位置に設定すれば利用できるようになる【1-2】。注意する点としては、iUIのディレクトリすべてを必ずコピーして使うこと。内容やディレクトリ構造を変えると動かなくなる。

【1-1】2011年11月現在の最新バージョンはui-0.40-alpha1.zipとなる

【1-2】ダウンロードしてきたデータを解凍すると、iUI本体を含むデータとサンプルデータのふたつのフォルダができる
02
実際にサンプルを見ながら使い方を説明していこう。
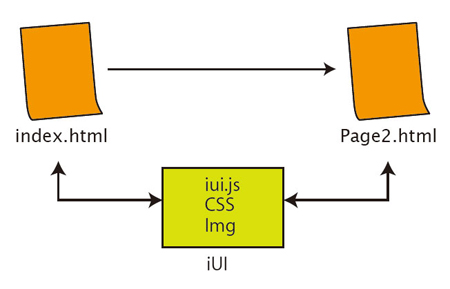
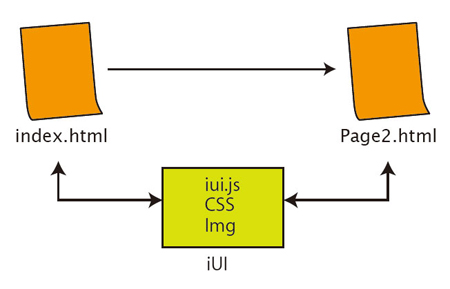
ページ構成は【2-1】のようになっている。基本はどのページからもiUIのディレクトリからiui.jsとiui.cssを読み込みに行くようにしている。また、iUIのディレクトリの中身を見てみればわかるが、基本はJavaScriptとCSSと画像ファイルが格納されており、JavaScriptでそのデータを表示しているに過ぎない。

【2-1】今回はサンプルなので、かなり簡素に作っているが、実際運用を始める場合もページとiUIとの関係は変わらない
ページ構成は【2-1】のようになっている。基本はどのページからもiUIのディレクトリからiui.jsとiui.cssを読み込みに行くようにしている。また、iUIのディレクトリの中身を見てみればわかるが、基本はJavaScriptとCSSと画像ファイルが格納されており、JavaScriptでそのデータを表示しているに過ぎない。

【2-1】今回はサンプルなので、かなり簡素に作っているが、実際運用を始める場合もページとiUIとの関係は変わらない
03
iUIに関しては、実際にサンプルを見ながら解説する。
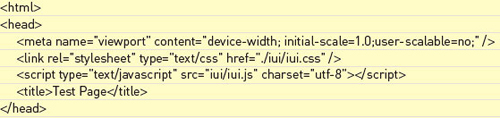
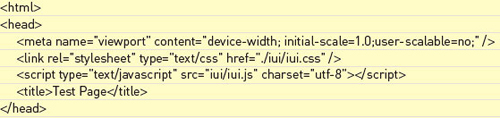
【3-1】はindex.htmlのhead部分だ。まず、viewportをデバイスの横幅に合わせるように設定し、link要素でiUIのCSSファイルを、script要素でiUIのJSファイルを呼び出している。

【3-1】ここで重要となるのは、<link rel="stylesheet" type="text/css" href="iui/iui.css" />、<script type="text/javascript" src="iui/iui.js" charset="utf-8">の記述だ。この記述でiUIを呼び出している
【3-1】はindex.htmlのhead部分だ。まず、viewportをデバイスの横幅に合わせるように設定し、link要素でiUIのCSSファイルを、script要素でiUIのJSファイルを呼び出している。

【3-1】ここで重要となるのは、<link rel="stylesheet" type="text/css" href="iui/iui.css" />、<script type="text/javascript" src="iui/iui.js" charset="utf-8">の記述だ。この記述でiUIを呼び出している
04
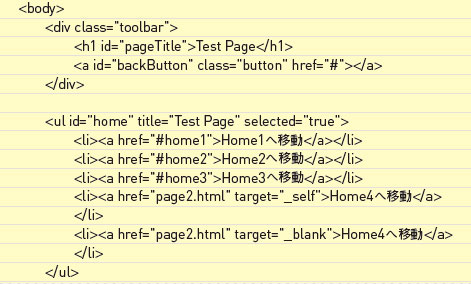
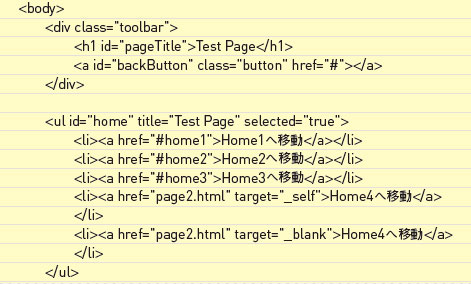
次がメイン部分だ。ここで重要なのは、ヘッダー表示部分のdiv要素とメイン部分のul要素だ。
通常、iUIの表示はlist表示が前提となっており、ul要素を使ったlist表示を行う。その際ページジャンプには3通り指定することができる。
まずはページ内ジャンプ、そして通常のページ移動、最後に新規ページへのジャンプとなる。
ページ内ジャンプの場合、iUI.jsの機能により横スクロールしながら次ページに動くように表示される。

【4-1】Home1 ~3まではページ内ジャンプとなっており、Home4に関してはそのままページ移動するtarget="_self"、新規ページでジャンプするtarget="_blank"を指定している
通常、iUIの表示はlist表示が前提となっており、ul要素を使ったlist表示を行う。その際ページジャンプには3通り指定することができる。
まずはページ内ジャンプ、そして通常のページ移動、最後に新規ページへのジャンプとなる。
ページ内ジャンプの場合、iUI.jsの機能により横スクロールしながら次ページに動くように表示される。

【4-1】Home1 ~3まではページ内ジャンプとなっており、Home4に関してはそのままページ移動するtarget="_self"、新規ページでジャンプするtarget="_blank"を指定している
05
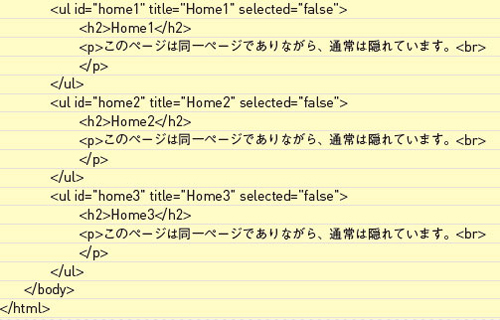
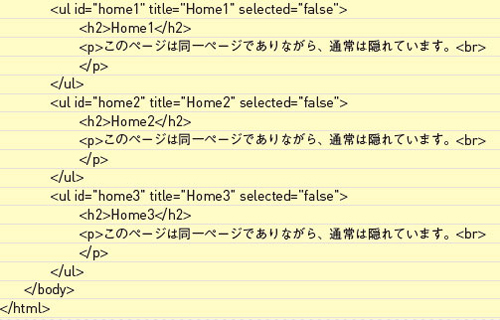
【5-1】はindex.htmlに記述されているが、初期状態では隠れている。この部分は、前部分のulのリンクから呼び出されてから初めて表示されるためだ。
この表示方法はMTなどのblogシステムのモジュールタグを利用してページを管理しやすくしている。
また、ページ内ジャンプはスクロールして表示されるので、よりスマートフォンらしい表現になる。すぐに表示されて、ユーザビリティも高いので、ページ内ジャンプを積極的に活用したい。

【5-1】通常はselected="false"として、非表示に設定しておく
この表示方法はMTなどのblogシステムのモジュールタグを利用してページを管理しやすくしている。
また、ページ内ジャンプはスクロールして表示されるので、よりスマートフォンらしい表現になる。すぐに表示されて、ユーザビリティも高いので、ページ内ジャンプを積極的に活用したい。

【5-1】通常はselected="false"として、非表示に設定しておく
06
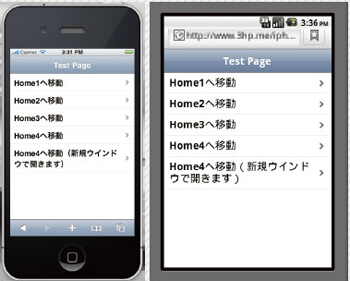
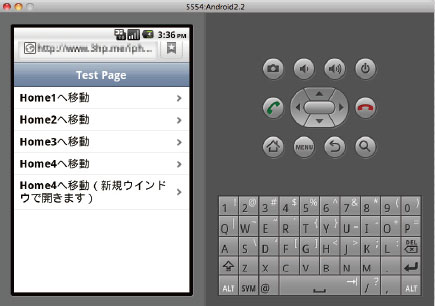
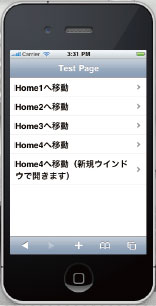
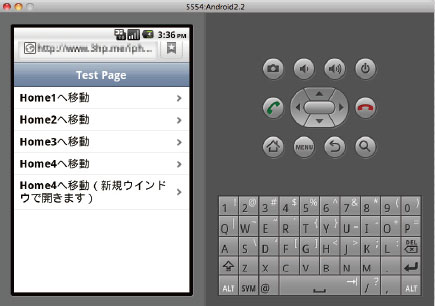
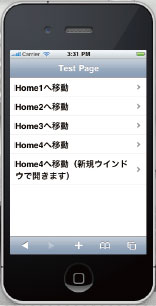
iPhoneとAndroidのシミュレータで表示を確認してみよう。
どちらもほぼ同じように表示されているのがわかるはずだ【06-1】【06-2】。
今回はiUIの代表的な使い方を紹介してみたが、iUIの使い方はほかにもいろいろある。
最近では、レンタルサーバーでもiUIのライブラリを標準で利用できるようになっているなど、開発側、読者側が特に意識せずに利用しているケースが多い。とはいえ、デザインを自分でカスタマイズしたければiUI.jsのしくみは最低限理解しておく必要があるだろう。

【6-1】Androidのシミュレータでの表示

【6-2】iPhoneのシミュレータでの表示
どちらもほぼ同じように表示されているのがわかるはずだ【06-1】【06-2】。
今回はiUIの代表的な使い方を紹介してみたが、iUIの使い方はほかにもいろいろある。
最近では、レンタルサーバーでもiUIのライブラリを標準で利用できるようになっているなど、開発側、読者側が特に意識せずに利用しているケースが多い。とはいえ、デザインを自分でカスタマイズしたければiUI.jsのしくみは最低限理解しておく必要があるだろう。

【6-1】Androidのシミュレータでの表示

【6-2】iPhoneのシミュレータでの表示




