|
Webデザイン
表現&技法の
新・スタンダード
|
|
|
 |
|
Lesson09 |
|
|
シンプルで汎用性の
高いパンくずリスト |
 |
一般的に利用されているシンプルなパンくずリスト。 背景画像を利用することより、階層の増減があっても無駄な作業が発生しないため、汎用性が高い手法だ。 |
01
まずはWeb上で一番よく目にするであろう基本となるパンくずから。項目間の「>」の画像を制作する【1-1】。もちろん「>」としてテキストで表示することも可能だが、HTMLのソースは簡潔で見やすい状態にしておきたい。デザインも手軽に変えられるので、画像化するケースの方が多いだろう。
 【1-1】もちろん「>」に限らず画像は何でもOK
【1-1】もちろん「>」に限らず画像は何でもOK02
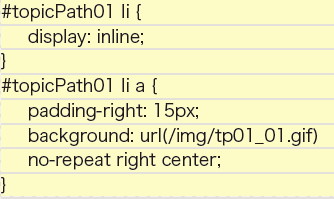
パンくずを置きたい場所にリストタグを使用して設置【2-1】。CSSでは、<a>タグ内に画像を置くようにする。これによって現在地に新たにクラスを指定する必要もなくなり簡潔に記述することができる【2-2】。
 【2-1】パンくずリストの場合ulよりもolの方が望ましいとされる
【2-1】パンくずリストの場合ulよりもolの方が望ましいとされる 【2-2】
【2-2】03
04
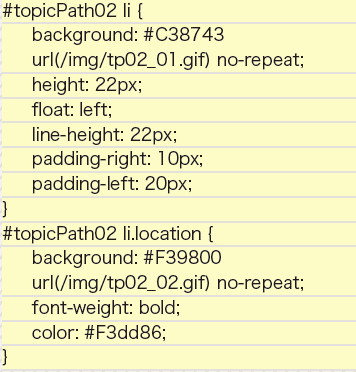
<li>に対してCSSで指定をした後、デザインの変わるクラス名"location"にも背景画像・背景色・テキスト色等を指定する。これで、リンクのある部分の増減にも対応したパンくずリストになる【4-1】。
 【4-1】
【4-1】