|
Webデザイン
表現&技法の
新・スタンダード
|
|
|
 |
|
Lesson01 |
|
|
CSSのみで実装するシンプルなロールオーバー(1)
ベーシックタイプ |
 |
ロールオーバーを実装する場合、現状ではJavaScript やjQueryを利用することが多いが、CSSのみで要件を満たすこともできる。基本的な技術なのでしっかり押さえておきたい。 |
01
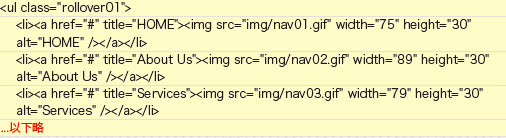
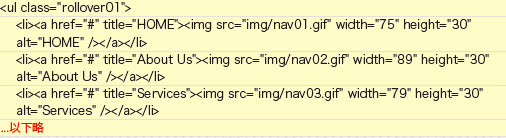
必要な要素をXHTMLでマークアップする。liの中にaを配置し、その中に表示したい画像を指定する。
ulにはこの後で背景を指定するのであらかじめクラス名を付けておく【1-1】。
 【1-1】
【1-1】02
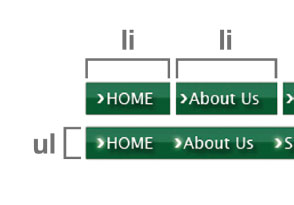
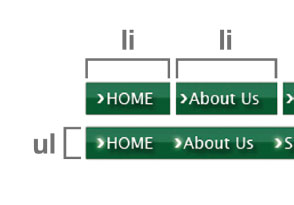
CSSでulにhover後の画像を指定する。これでulの背景にhover後、liの中にhover前の画像が重なり合っている状態になる【2-1】。
 【2-1】ロールオーバー前(上)/後(下)の画像
【2-1】ロールオーバー前(上)/後(下)の画像
ロールオーバー後の画像がulの背景になる03
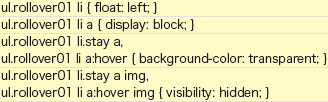
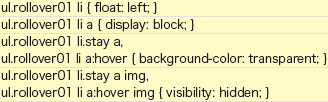
カーソルがリンクに乗った時にliの中にある画像を見えないようにするため、CSSでa にdisplay:block;、a:hover にbackground-color:transparent;、a:hoverimgにvisibility:hiddenを指定する【3-1】。ここで気をつけなければならないのがreset.cssである。reset.cssは各ブラウザごとに持っているhtmlの各タグに対するデフォルトのスタイルをクリアするCSSだが、制作会社などによって実装する reset.cssの内容は多様なので、自身で利用しているものを確認してほしい。もし、bodyや全称セレクタ(*のこと)を利用している箇所にbackgroudcolor:transparentが指定されている場合は注意が必要だ(Column参照)。
 【3-1】aにはdisplay:blockを必ず指定するように。指定しなければaの箇所がボックスとして認識されずIE6~8以外のブラウザでは満遍なくカーソルがチラつく
【3-1】aにはdisplay:blockを必ず指定するように。指定しなければaの箇所がボックスとして認識されずIE6~8以外のブラウザでは満遍なくカーソルがチラつく【Column】Internet Explorer 6における注意点
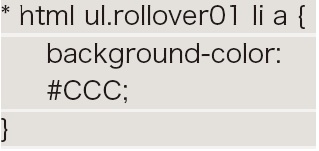
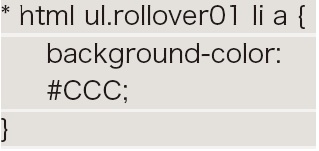
IE6では明示的に背景色を変更しなければimgに指定しているvisibility:hiddenが動かなくなる。reset.cssのbodyや全称セレクタですでにbackgroud-color:transparentが指定されていると、a:hoverにbackgroud-color: transparentを指定しても背景が変更されたことにはならない。この場合はaのIE6のみにbackground-colorを指定することで解消できる【01】 。今回紹介したソースを実装しても動かない場合は一度reset.cssを見なおしてみよう。
 【01】background-colorは適当な色で良い。「* html」はIE6用のハック
【01】background-colorは適当な色で良い。「* html」はIE6用のハック