|
Webデザイン |
 |
| Lesson08 | Cookieを利用した パス型パンくずリスト |
| 制作・文 | 栗林宏之(ビーズスタジオ) |
 |
閲覧したページの履歴をパンくずリスト化する「CookieCrumbs.js」。いわゆる「パス型(どのような経緯でたどり着いたのか)」のパンくずリストで、移動してきたページタイトルをCookieを利用して順番に表示する。 |
01

【1-1】データはRAR形式でダウンロードできる
02

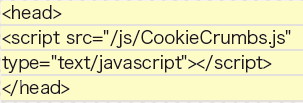
【2-1】
03

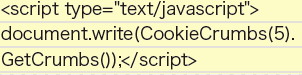
【3-1】数字を変更すると基本的な作業は完了

【3-2】5ページ目のパンくずの状態

【3-3】6ページ目のパンくずの状態
04

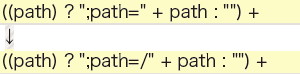
【4-1】56行目と66行目に「/(スラッシュ)」を足す

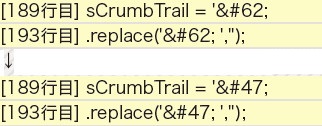
【4-2】半角英数であれば、文字をそのまま入力してもよい




