|
HTML5+CSS3 |
CSS3編
|
| Lesson 11 | RGBA/HSLAで 透明度を指定 |
|||
| 制作・文 | 制作・文/河原 覚(株式会社アークフィリア) |
 |
CSS3では、CSS2までで使用してきた#から始まる16進数や10進数でのRGB 値指定のほかに、色相、彩度、明度を用いるHSL 指定やアルファ値が利用できるようになった。 |
01
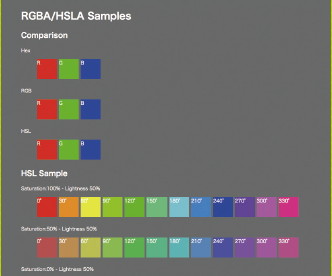
RGBを10進数で指定する場合はRGB記法を用い、R,G,B各色を0 ~255の値で指定する点はこれまでと同じだ【1-1】。16進数の00が10進数の0、16進数でのFFが10進数の255となる。RGB色指定では不透明度を表すアルファ値も指定できるようになった。アルファ値は0 ~1で指定し、完全な透明が0、完全な不透明が1となる【1-2】。
【1-1】RGB

【1-2】RGBA
02
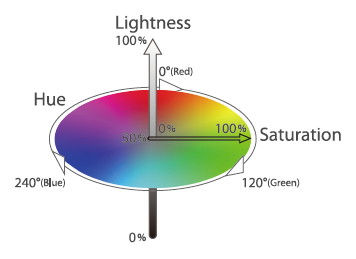
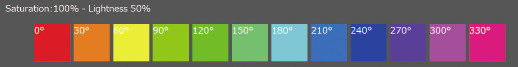
HSLとは、Hue(色相)、Saturation(彩度)、Lightness(明度)の頭文字をとったもので、この3 要素で色を指定する。HSL色空間を示した立体図をイメージするとより直感的に使うことができるだろう【2-1】。Hueは色相環上の角度を0 度~360度で指定する。色相環上では、0度が赤、120 度が緑、240 度が青となる【2-2】。Saturation は彩度の強さを0%~100%で指定する。0%では色角度にかかわらず灰色となり【2-3】、100%の際に最も鮮やかになる。Lightnessは明度の強さを0% ~100%で指定する。0%でHueとSaturation にかかわらず黒となり【2-4】、100 で白となる【2-5】。Hueで指定した色の原色を指定するには、Saturation を100%、Lightness を50%に指定することになる。また、HSL記法でもRGBA 記法と同じように透明度を同時に指定することができる。記法はアルファ指定なしが【2-6】、アルファ指定ありが【2-7】となる。
【2-1】HSL色空間

【2-2】Hueの30度ごとの色(S=100%、L=50%)

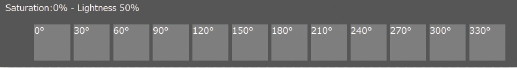
【2-3】Saturationが0の場合はすべて灰色

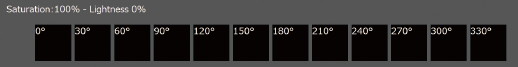
【2-4】Lightnessが0の場合はすべて黒

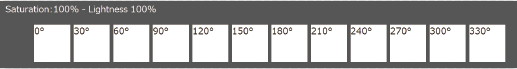
【2-5】Lightnessが100の場合はすべて白

【2-6】HSL

【2-7】HSLA
03
同じ色がそれぞれどのように表されるかを見てみよう。純色の赤を表示したい場合の比較が【3-1】だ。緑の場合は【3-2】、青の場合は【3-3】になる。16進数指定とrgb指定は進数が異なるのみで、色の値を直接指定していることに変わりはない。対してhsl 指定ではHueの値の変化のみで赤、緑、青を表現できる。決まった色を表示する際は16進数指定やrgb指定を用い、色の変化などを直感的に扱いたい場合はhsl指定を用いるとよいだろう。
【3-1】赤

【3-2】緑

【3-3】青
04
RGBA、HSLA色指定はgradientやtextshadowなどのプロパティでも使うことができる。特にアルファ値を指定することで、より多彩な表現が可能になる。使用例をいくつか紹介しよう。
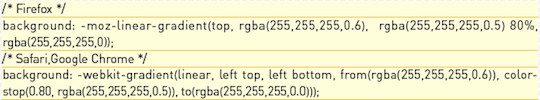
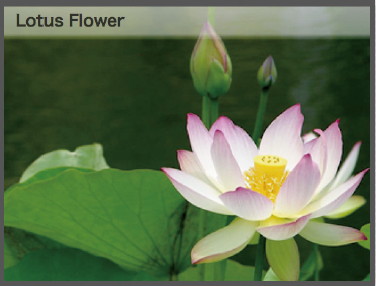
【4-1】ではgradientのアルファ値の割合を変えながら指定することで、写真の上にすりガラスのような帯を敷いたように表現している【4-2】。
写真の上にキャプション等を配置したいときに、自然な印象で文字を見せることできるだろう。

【4-1】下方向にアルファ値を下げていった

【4-2】すりガラスのようなキャプション背景
05
【5-1】のように文字のcolor とtextshadowに対してアルファ値の指定をすると、セロファンを重ねたような表現もできる【5-2】。このように画像を使わなくても、デザインのワンポイントになるようなタイポグラフィをつくることができる。

【5-1】R(赤)とB(青)を重ねた

【5-2】セロファンのような表現
06
また、写真の上に文字を載せたときに、境 目を見やすくするためにtext-shadowを 使用した場合、アルファ値を調整するこ とで、より写真になじませることができる 【6-1】【6-2】【6-3】。
【6-1】シャドウにアルファを設定

【6-2】アルファ値の指定なし

【6-3】アルファ値を0.5に指定して影を写真になじませる




