|
HTML5+CSS3 |
CSS3編
|
| Lesson 02 | CSS3の概要(後編) | |||
| 制作・文 | 河原 覚(株式会社アークフィリア) |
| 各ブラウザの進歩と新しいブラウザがユーザーに浸透してきたことによってCSS3が使える場面が増えてきた。ここではCSS3の概要と現在の対応状況を確認しよう。 |
プロパティの
ブラウザ対応状況
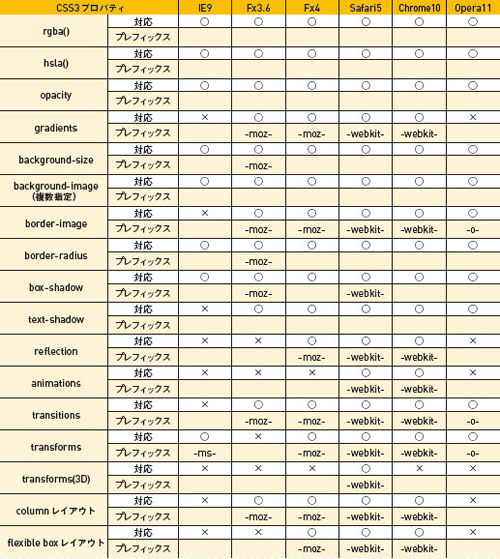
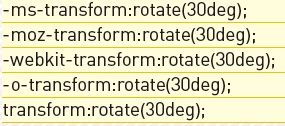
CSS3で追加されたプロパティの種類と、現行の各ブラウザ対応状況は【1】の通りだ。まだ仕様が定まっていないプロパティや、各ブラウザベンダーが先行実装しているプロパティは、使用に際してベンダープレフィックスと呼ばれるキーワードをプロパティの先頭に付けることがある。ベンダープレフィックスはブラウザごとに設定されており、【2】のようになっている。例としてtransforms プロパティでの回転表現を使用したい場合には、現状では【3】のように各ベンダープレフィックスを付けたプロパティと本来のプロパティの記述を併記することが望ましい。こうすることで、将来的に仕様が確定し、ブラウザのアップデートによってベンダープレフィックスなしの記述が有効になった際に、スタイルが無効になってしまうのを防げる。
ただし、仕様策定が進む中で記法が変更される場合もあるので、確定前のプロパティを利用する際はできるだけその動向を追って、臨機応変に対応したい。

【1】CSS3で追加されたプロパティの最新ブラウザ対応状況

【2】ベンダープレフィックス一覧

【3】ベンダープレフィックスと併記する例
CSS3で追加された
セレクタ
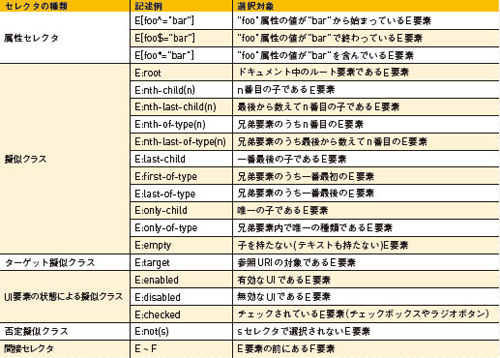
CSS3ではセレクタも増え、より柔軟で複雑な要素指定を行えるようになっている。CSS3で追加されたセレクタは【4】の通りだ。CSS3で追加されたセレクタは、ほとんどの最新ブラウザで使うことができる(IneternetExplorerはバージョン9以上)。要素の属性や状態などで選択できるセレクタが豊富に用意されたことで、段ごとに背景色を設定したり、リストの先頭や末尾に対してのみスタイルを適用する際も余計なクラスを設定する手間が省けるため、CMSなどでコードを自動生成する際の利便性も向上する。

【4】CSS3で追加されたセレクタ一覧
多様なデバイスや表示環境に
対応するMedia Queries
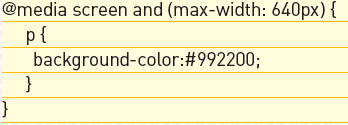
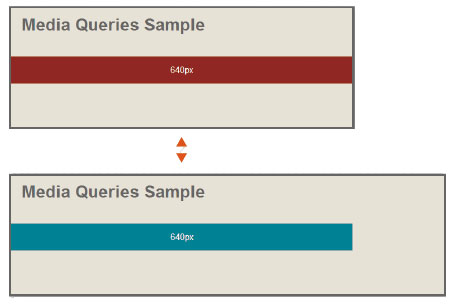
CSS3では多様なデバイス、表示環境に対応するためのMedia Queriesという仕組みが用意された。いままでもscreenやprintといったMedia Typeの指定はできたが、その仕組みを発展させたもので、表示媒体のサイズやアスペクト比、カラー表示の可否といったより詳細な項目での振り分けが可能になった。最近普及してきたワイドディスプレイや表示領域の限られるスマートフォンなどへのスタイル適用の際に役立つ【5】【6】。
【5】画面が640px以下の場合背景色を変える

【6】ブラウザで画面サイズを変更してみると、640px以上になったときに色が変わる
スマートフォンに
最適なCSS3
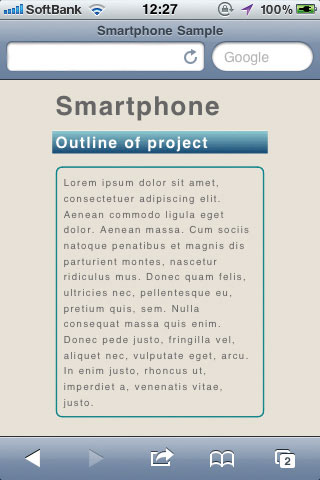
これらの新しい機能をいますぐPC向けのサイトで実践するには、CSS3に対応していないブラウザが多い現状では時期尚早だと感じるかもしれない。しかし、スマートフォン向けのサイトであれば、iPhone のmobile SafariやAndroidに搭載されているブラウザで多くのCSS3プロパティに対応しているため、問題なく使える【7】。また、通信速度が不安定なスマートフォンでは通信量を小さくできるCSS3は最適ともいえる。ただし、スマートフォンはその処理能力やデバイス自体のサイズに制限があることに注意したい。特に表示サイズに関しては先述のMedia Queriesなどを使用して適切な表示となるよう心がけよう。
【7】mobile Safariでのグラデーションと角丸
プログレッシブ・
エンハンスメント
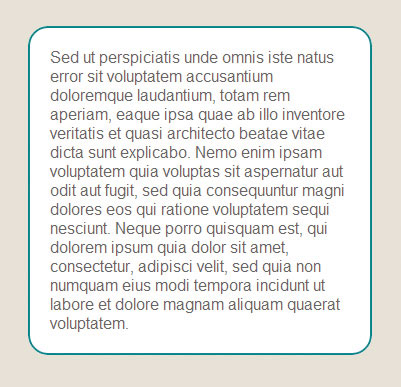
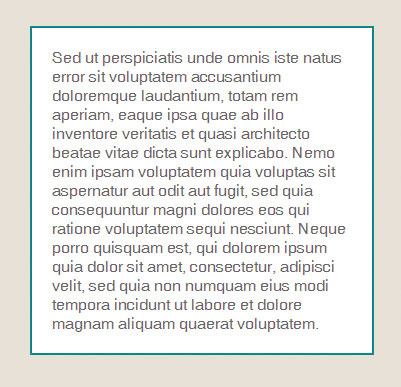
PC向けのサイトでも古いブラウザでは新しいスタイルシートが解釈されないという特徴を利用することで、新しいスタイルシートをいますぐ使うこともできる。右図はCSS3での角丸を記述したスタイルシートを、Chrome10で表示した結果と【8】、IE6での表示結果だ【9】。IE6では角丸が適用されないが、内容は変わらないので最低限のアクセシビリティは確保できている。サイト制作にあたって、古いブラウザでは最低限情報が見られるようにし、新しいブラウザではよりよく見える、という柔軟なポリシーが可能な場合はぜひチャレンジしてほしい。
【8】Chrome10では角丸が適用されている

【9】IE6では角丸が適用されていない
>>目次に戻る




