|
HTML5+CSS3 |
CSS3編
|
| Lesson 06 | text-shadowでつくる 美しいタイポグラフィ |
|||
| 制作・文 | 高村香奈子(株式会社アークフィリア) |
 |
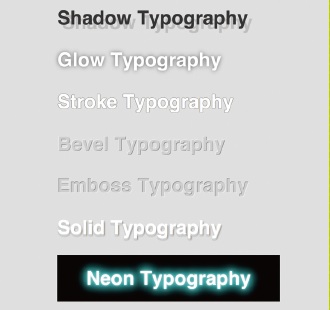
文字に影をつけることができるtext-shadowを上手く利用すると、影表現だけにとどまらず、ドロップシャドウ、グロー、袋文字、ベベルとエンボスなど多彩なタイポグラフィをつくることが可能だ。 |
01
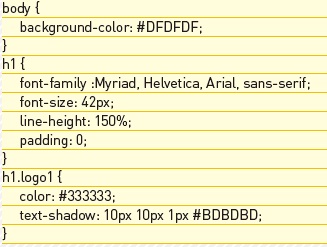
text-shadow プロパティは「textshadow:X方向の距離、Y方向の距離、ぼかしの距離、影の色」の順に指定する。現在、FirefoxとGoogle Chromeではベンダープレフィックスなしで使用できる。まず、文字に単純なドロップシャドウをつけてみる【1-1】。コードは【1-2】だ。
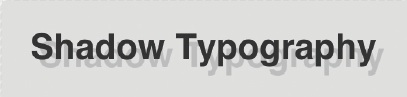
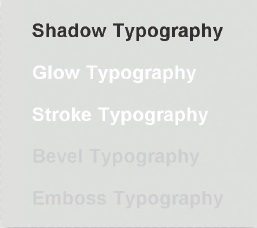
【1-1】X方向とY方向10ピクセルの距離に影をつけた

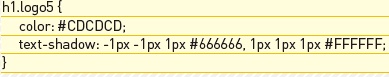
【1-2】この後複数のタイポグラフィをつくっていくので、h1に共通のスタイルを指定しておく
02
X方向とY方向の距離を0にして、ぼかしの距離のみを指定すると、いわゆるグロ ー(光彩)を表現できる【2-1】【2-2】。写真等の上に文字を載せるときに、背景色にとらわれず文字を見やすくすることができる。この場合はRGBAのアルファ値の設定を併用するとより自然な表現になるだろう(アルファ値についてはLesson10にて解説。乞うご期待!)。
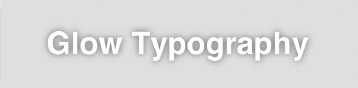
【2-1】背景と文字が近い色でも、グロー効果をつけると文字が読みやすくなる

【2-2】X方向とY方向の距離を0にし、20ピクセルのぼかしをかけた
03
X方向とY方向の距離はマイナス方向にも指定することができる。これを利用して、上下左右に1ピクセルずつシャドウをつけると、袋文字の表現をすることも可能だ【3-1】【3-2】。CSS3には袋文字をつくるためのtextstrokeプロパティがあるが、現在webkit系ブラウザにしか対応していないため、できるだけtext-shadowで代用することをおすすめする。

【3-1】文字の周りに1ピクセルの縁取りをつけた

【3-2】このように「, (コンマ)」で区切ると複数指定をすることができる
04
text-shadowといっても、もちろん文字より明るい色を使えばハイライトとして利用することもできる。上方向にハイライト、下方向にシャドウをつけると、少し文字が浮いたようなベベルの表現になる【4-1】【4-2】。
また、これを逆にすると、少し文字が彫り込まれたようなエンボスの表現になる【4-3】【4-4】。

【4-1】

【4-2】

【4-3】

【4-4】文字色は背景色よりも少し暗めに指定するとそれらしくなる
05
応用として、ロゴなどに使えそうなソリッドな3Dタイポグラフィをつくってみよう【5-1】。まず背景よりも明るい色を文字色に指定する【5-2】。文字の側面になる色は背景色よりも若干暗めにし、Y方向に5ピクセルずらす【5-3】。
最後に背景と接地する部分の影として、側面の色よりも暗めの色にしたら完成だ【5-4】【5-5】 。

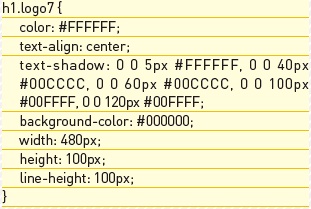
【5-1】

【5-2】

【5-3】文字の側面にはぼかしの値は設定しない

【5-4】光の当たり方を意識して影の位置を設定しよう
06
もう一つ応用として、ネオンのように発光したタイポグラフィをつくってみよう【6-1】。text-shadowは何度でも指定できることを利用して、白文字の周りに白、緑のぼかしを5回ほど繰り返して加える【6-2】。外側になる色は、若干鮮やかな色を指定すると発光の度合いがより強く感じられるようになる。

【6-1】

【6-2】内側にくる色は文字色と同じ白にすることによって、文字の輪郭がぼやけて発光しているように見える
07
このようにtext-shadowを活用すると、まるで画像で作ったかのような凝った表現も可能だ。さらにテキストなので拡大やコピー&ペーストができるという利点もある。ブラウザごとに表示の精度が異なったり、現状ではIEに対応していないという問題もあるが、利用できる場面では積極的に使って行きたいプロパティだ【7-1】。
【7-1】IEで見るとシャドウの効果は反映されないが、文字そのものは表示される。背景色との組み合わせによっては可読性が落ちることもあるため注意しよう




