|
HTML5+CSS3 |
CSS3編
|
| Lesson 07 | border-imageで 写真にフレームをつける |
|||
| 制作・文 | 高村香奈子(株式会社アークフィリア) |
 |
CSS3からボーダーに画像を指定できるようになった。さらにサイズや繰り返しを細かく設定することができるので、ボーダーの表現力が格段にアップしている。 |
01
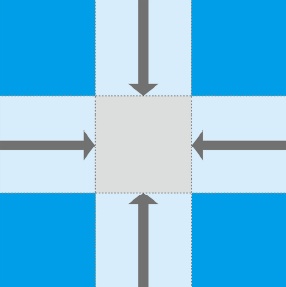
border-imageを使うと、四辺のボーダーに対して画像を指定することができる。それぞれ別に画像を用意する必要はなく、1枚の画像を利用して四辺のボーダーを表現する。画像は4つの角と4つの辺、そして中央の部分に9分割される。数値の指定をするため、画像の4つの辺のピクセル数を算出しておくとよいだろう【1-1】。
現在、mozilla系ブラウザとwebkit系ブラウザにおいて、ベンダープレフィックスを指定することで使用可能だ。ただし、現状ではブラウザによって表示が異なる場合があるので注意したい。

【1-1】4つの角は固定され、その間が自動で埋められる
02
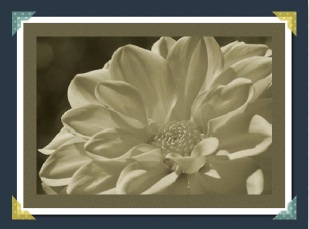
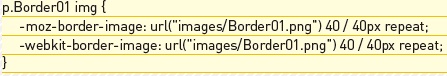
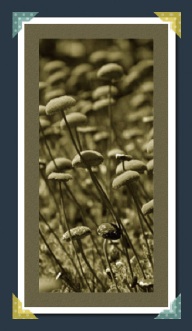
ここではborder-imageを利用して、写真にフレームを付けてみよう。【2-1】のように、写真の角にコーナーの付いたフレームをつくってみる。
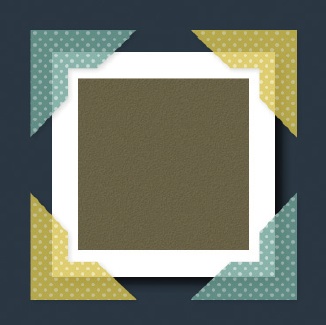
まず、ボーダーに使う画像を用意する。4つの角のデザインと、その間の繰り返される部分のみで最小限に構成された画像を1枚用意すればよい【2-2】。
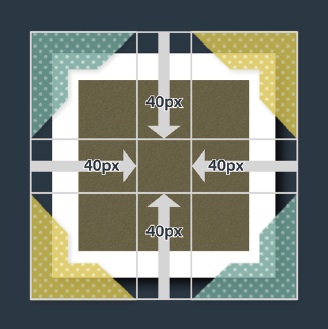
今回の4つの辺(ボーダー)の幅は40ピクセルになる【2-3】。

【2-1】

【2-2】

【2-3】4つの辺の幅を計っておく
03
次にCSSを記述する【3-1】。今回は写真によって幅が可変になるフレームにしたいので、pに対して幅は指定しないで、直接img要素に対してスタイルを適用する。
【3-1】
04
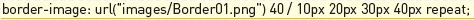
「border-image: url("使用する画像") 画像の使用範囲 / ボーダーの幅 繰り返し方;」の順番で指定する。今回は幅を統一しているが、ボーダーの幅は上下左右それぞれに対して違う値も設定できる。その場合は上から時計回りに数値を指定すればよい【4-1】。
繰り返しの方法は「repeat」を設定した。ボーダーは可変になっているので、縦位置の写真が入っても4つの角のデザインは保たれたままになる【4-2】。

【4-1】このほか、ボーダーの幅は上下、左右でそれぞれまとめて指定することもできる

【4-2】縦横比がバラバラの画像に装飾をする際に役立つ
05
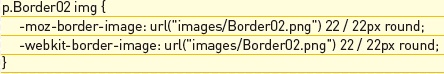
今度は、ジグザグ型のフレームをつくってみる【5-1】。まず画像を用意し、同様にボーダーの幅を出しておく【5-2】。次にCSSの指定だが、最後の繰り返し方法の部分を「round」に指定【5-3】。「round」を指定すると、繰り返した画が中途半端な位置で途切れないように、自動でボーダーのサイズが調整される。現在、「round」はmozilla系ブラウザでのみ対応している。webkit系では未対応で、「repeat」と同じく繰り返されるだけの処理になってしまい、角の部分が不自然に途切れてしまう【5-4】。
【5-1】

【5-2】最小限に構成された画像を用意する

【5-3】現在webkit系で「round」を指定すると、表示のされ方が異なる

【5-4】現在webkit 系で繰り返しを揃えるためには、ボックス要素の数値を固定にするなどの工夫が必要だ
06
繰り返し方法はほかにもある。デフォルトの値である「stretch」を指定すると、幅が自動で引き伸ばされてボーダーの領域を埋める。【05】と同じフレームの画像を使用しているが、【6-1】のように画像が伸びる。ほかに「space」という値も用意されているが、残念ながら2011年3月現在、表示に対応しているブラウザはない。

【6-1】1枚の画像から異なる見た目のボーダーをつくることができる
07
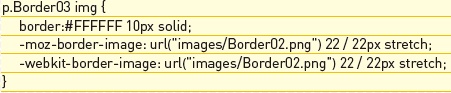
さらにborder-image非対応のIEなどのブラウザに配慮する場合は、通常のborderのスタイルを併記しておくとよいだろう【7-1】【7-2】 。デザイン性は損なわれてしまうが、フレームがあることは伝えることができる。
【7-1】border-image対応のブラウザで表示した場合は、border-imageが上書きされる

【7-2】正式対応までは、このようにborderを併用する手段もある
>>目次に戻る




