理屈がわかれば応用はいくらでも利く!
Illustratorの正しい教科書
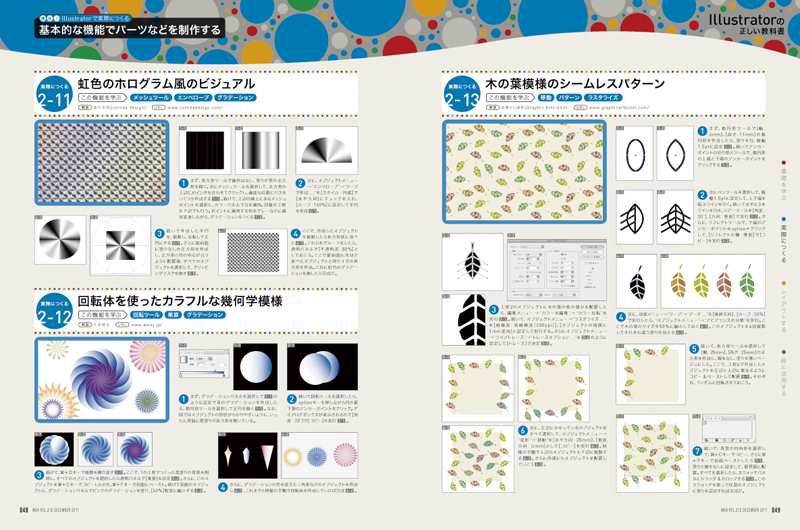
| Illustratorで実際につくる 木の葉模様のシームレスパターン この機能を学ぶ> 移動/パターン/ラスタライズ 解説> 高橋としゆき[Graphic Arts Unit] URL> www.graphicartsunit.com/ |
 |
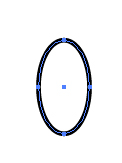
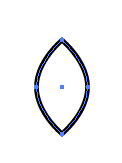
まず、楕円形ツールで[幅:6mm]、[高さ:11mm]の楕円形を作成したら、塗りを白、線幅1.5ptに設定 1-1 。続いてアンカーポイントの切り替えツールで、楕円形の上端と下端のアンカーポイントをクリックする 1-2 。 |
|
1-1 |
1-2 |
 |
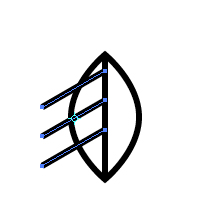
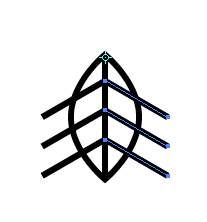
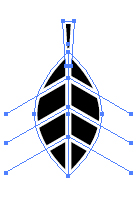
次にペンツールを選択して、線幅1.5ptに設定して、上下端を結ぶラインをひく。続いて水平に3本ラインを引き、シアーツールを[角度:30°]、[方向:垂直]で実行 2-1 。さらに、リフレクトツールで、下端のアンカーポイントをoption+クリックして、[リフレクトの軸:垂直]で[コピー]を実行のように設定。紙地を白く飛ばす 2-2 。 |
|
2-1 |
2-2 |
 |
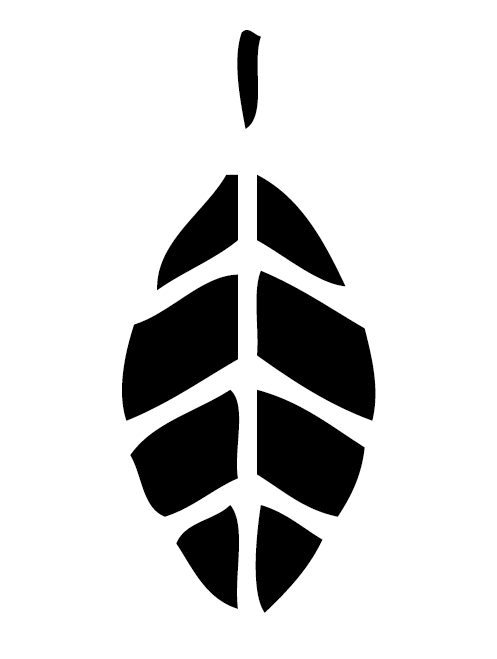
工程2のオブジェクトに木の葉の枝の部分を配置したら、編集メニュー→“カラーを編集”→“カラー反転”を実行 3-1 。続いて、オブジェクトメニュー→“ラスタライズ...”を[解像度:高解像度(300ppi)]、[オブジェクトの周囲に1mm追加]と設定して実行する。さらにオブジェクトメニュー→“ライブトレース”→“トレースオプション...”を 3-2 のように設定して[トレース]で決定 3-3 。 |
|
3-1 |
3-3 |
 |
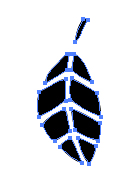
次に、効果メニュー→“ワープ”→“アーチ...”を[垂直方向]、[カーブ:30%]で実行したら、“オブジェクトメニュー”→“アピアランスの分割”を実行。ここで木の葉のサイズを50%に縮小しておく 4-1 。このオブジェクトを4回複製してそれぞれ違う塗りを加える 4-2 。 |
|
4-1 |
4-2 |
 |
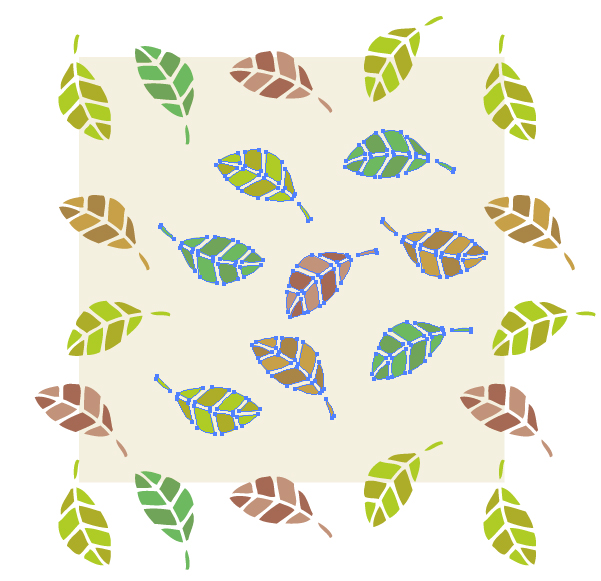
続いて、長方形ツールを選択して[幅:25mm]、[高さ:25mm]の正方形を作成し、線をなし、塗りを薄いベージュにした。ここで、工程4で作成したオブジェクトを左辺と上辺に重なるようにコピー&ペーストして配置 5-1 。それぞれ、ランダムに回転させておこう。 |
|
5-1 |
 |
次に、左辺にかかっているオブジェクトをすべて選択して、オブジェクトメニュー→“変形”→“移動”を[水平方向:25mm]、[垂直方向:0mm]として[コピー]を実行 6-1 。同様の手順で上辺のオブジェクトも下辺に複製する 6-2 。さらに内部にもオブジェクトを配置していこう 6-3 。 |
|
6-1 |
6-2 |
6-3 |
 |
続いて、背景の四角形を選択して、⌘+Cキーでコピー、さらに⌘+Fキーで前面ペーストしたら 7-1 。塗りと線をなしに設定して、最背面に配置。すべてを選択したら、スウォッチパネルにドラッグ&ドロップする 7-2 。このスウォッチを使って任意のオブジェクトに塗りを設定すれば完成だ。 |
|
7-1 |
7-2 |
>>>「Illustratorの正しい教科書」トップへ
本記事は『MdN』2011年12月号(vol.212)からの転載です。

そのほかには下記のような記事が掲載されています。
(▼クリックすると画像が大きく表示されます)
月刊『MdN』掲載記事号の情報はこちら!