| web creators特別号 |
| HTML5・スマートフォン・SNS・Webアプリケーション Webサイト制作最新トレンドの傾向と対策 |
Webデザイン 1-14
スマートフォン/タブレットを考慮したUIデザイン
PCとスマートフォンの違いは、ブラウザの大きさだけではない。クリックとタップといった挙動をはじめ、相違点を充分に理解しておかないと、せっかくのWebサイトもスマートフォンではサーフできない可能性もあるので注意が必要だ。
制作・文/白木達也(アローグ・プランニングス) 飯塚まり子
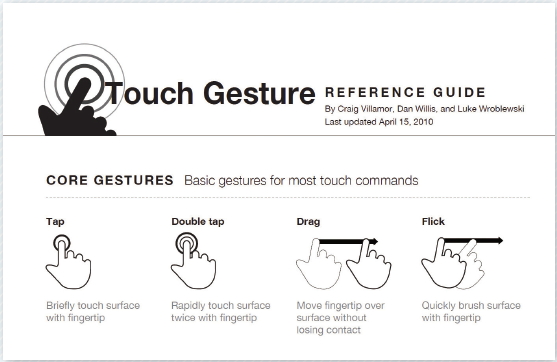
一般的に、ある程度慣れたユーザーであればクリック=タップ、スクロール=フリックなどの、アクションとそのリアクションを予想することができる【01】。しかし、実際には端末によって微妙な違いがある。さまざまなハンドアクションがある中で、少し違いの目立つものを挙げてみよう。

【01】「Touch Gesture REFERENCE GUIDE」
米国のインタラクションデザイナー/IA であるルーク・ウロブレウスキ(Luke Wroblewski)氏による、各種OSのタッチパネル操作のパターンを整理したリファレンスガイド。iPhone OS、Android、Windows 7などのジェスチャーパターンが網羅されている。
http://www.lukew.com/ff/entry.asp?1071
スマートフォンのWebと
アプリにおけるUIの違い
スマートフォンにおける操作は、大きく分けてWebとアプリケーションの二つが考えられる。ただ、この二つのUIを同じように考えることはできない。通常のWebサイトでは、数多くのタスクとオプションがある。一方、アプリケーションの場合、起動した時点で期待される機能はおおむね定まっていて、選択肢に困ることはあまりない。それより、その機能の成果がすみやかに達成されることのほうが重要となる。したがって、アプリケーションのUIでは、機能をわかりやすく配置し、できるだけ少ないアクションでその機能に到達するようなUI設計が求められる。膨大な情報や機能を整然と配置すべきWebのUI設計とは、その点が根本的に異なるといっていいだろう。
ボタンやリンクの範囲
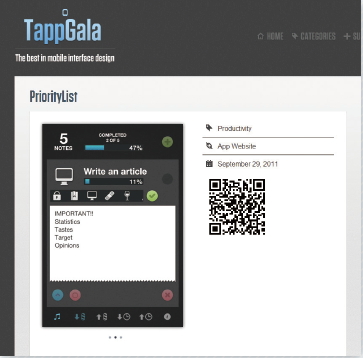
特にECサイト等では、リンクやボタンの大きさに配慮する必要がある。手の大きい成人男性や、お年寄りのことも想定しなければならない。iOS Human Interface Guidelineでは、アプリケーション内のタップ可能な要素には約44 x 44ポイントのターゲット領域を割り当てるべきだとされている。人の指のサイズはさまざまだが、その中でもっとも広く対応できるサイズとして推奨されているようだ。iPhoneアプリのUIデザインの例として、「TappGala」(http://www.tappgala.com/)というサイトを紹介しておこう【02】。UIデザインに困ったときの知恵袋として有用だ。ここには、iPhone向けのUIデザイン例が数百件以上ある。
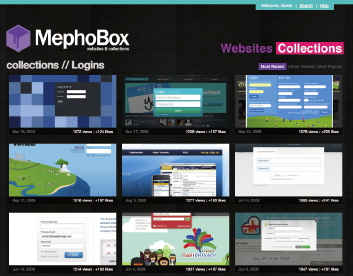
その他にもWebの部品別デザインリソースサイトとして「MephoBox :Web Design and Web Inspiration」がある【03】。
ナビゲーションやフォームなど、Webのさまざまなパーツのデザインが集められている。インスピレーションを得ることもできるし、UIにすぐれたデザインを探すヒントにもなるだろう。
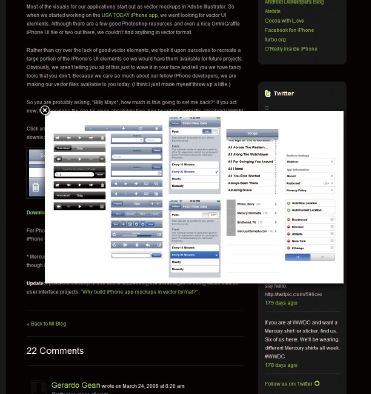
それからもうひとつ、iPhoneのUIデザインをベクター素材として提供しているサイトを紹介しよう。Mercury Intermediaによる「iPhone UI Vector Elements」だ【04】。
このサイトでは、ベクター化されたiPhoneのUIを、Illustrator形式で入手することが可能だ。もちろん、ダウンロードした素材はIllustrator上で個々にカスタマイズすることができるため、UIの設計から実装まで、幅広く活用できる【05】。

【02】「TappGala」
iPhone向けのUIデザイン例が数百件以上ある。実際に稼動して いるソフトウェアについてはiTunesへのリンクも張ってあるの で、気になるUIデザインのサンプルがあったらダウンロードして みるのもいいだろう。自作のデザインを投稿することもできる。
http://www.tappgala.com/

【03】「MephoBox :Web Design and Web Inspiration」
WEBの部品別デザインリソースサイト。ナビゲーションやフォームなど、Webのさまざまなパーツのデザインが集められている。インスピレーションを得るもよし、UIにすぐれたデザインを探すヒントにもなるだろう。
http://box.mepholio.com/

【04】iPhone UI Vector Elements
「Download iPhone UI Vector Elements Now」からデータが入手できる。また、Photoshopで加工したい場合には、「iPhone GUI PSD」というデータへのリンクもあるので、そちらも要チェックだ。
http://www.mercuryintermedia.com/blog/index.php/2009/03/iphone-ui-vector-elements

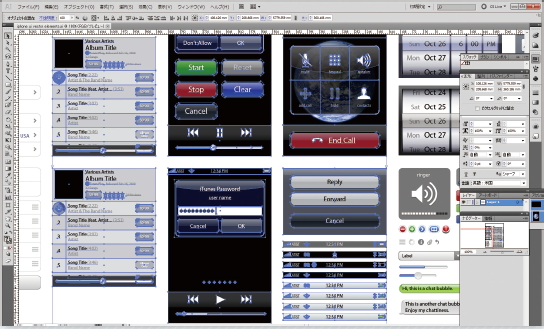
【05】ファイルをダウンロードし、Illustratorで開いた状態。
それぞれの素材がベクター化され、パスやアンカーが設定されているのがわかる。ただしテキストはアウトライン化されていないため対応するフォントを別途入手したほうがいい場合もある。
タッチ端末において検討すべき要素
Webでは一般的に用いられる要素であっても、そのままタッチ端末には使われない(もしくは違う使われ方をする)場合もいくつかある。ここでは、そのおもな例について紹介する。ナビゲーションメニュー
Webサイトでは、サイト上部または左右にナビゲーションが設置されている。しかし、タッチ端末の場合は指の届きやすさから、画面下部に設置してもいいだろう。ロールオーバー
タッチ端末には、ロールオーバーがないので、その点を意識してUIをデザインする必要がある。スクロール
タッチ端末では、スクロールがPCで行うよりも容易。特に長文テキストを入れ込むような場合でも、いくつかのページに分割するよりは、1Pで済ませてしまったほうがユーザーの感じる負担が少ない場合もある。リンク
基本的にPCでは、ハイパーリンクはテキストや画像をクリックすることで反応させる以外の方法がない。しかしタッチ端末では、画面全体の横フリックや、端末自体をシェイクしてリロードさせるなど、タップ以外のさまざまなアクションを割り振ることができる。複数の指によるジェスチャ
iPadの場合は、PCやiPhoneなどにはない、複数の指によるジェスチャに対応させることができる。Android端末にも、このような動作に対応するものが出てきている。こういった違いをWebの構築に反映させるには、最後の微調整だけでは困難である場合も多い。構築の初期段階から、さまざまなデバイスに対応させられるようなユニバーサルな設計が必要となる。
無限の情報に接続できるWebと、シンプルな機能に特化したアプリケーションとでは、おのずからUIに求められる要素が異なる。その点を正しく理解してUI設計を組み立てることは、これからのデザインを考える上で欠かせない要素である。
[目次に戻る]
【本記事について】
2012年1月28日発売のweb creators特別号「Webサイト制作最新トレンドの傾向と対策」から、毎週記事をピックアップしてご紹介! HTML5・CSS3によるコーディングから、次々と生まれてくる新しいソーシャルサービス、Webアプリケーション、スマートフォンやタブレット端末への対応など、いまWeb制作で話題になっているトピックを網羅した内容になっています。
※本記事はweb creators特別号『Webサイト制作最新トレンドの傾向と対策』からの転載です。この記事は誌面でも読むことができます。





