| web creators特別号 |
| HTML5・スマートフォン・SNS・Webアプリケーション Webサイト制作最新トレンドの傾向と対策 |
スマートフォン・タブレット 4-03
いま話題のjQuery Mobileとは
iPhoneやAndroidなどのスマートフォン向けサイトを手軽に構築できるフレームワークとしてjQuery Mobileが注目されている。ここでは、その特徴や今後の展望について簡単に解説していこう。
制作・文/いちがみ トモロヲ(15VISION)
jQuery Mobileの概要
jQuery Mobileは、JavaScriptライブラリjQueryのプラグインでモバイルアプリケーション構築のためのフレームワークである。2010年10月にアルファ版がリリースされた後、細かなバージョンアップを経て、2011年11月にjQuery Mobile 1.0正式版が公開された。
AndroidやiPhoneの普及に伴い、スマートフォン向けに最適化したサイト制作の需要が高まってきている中で、操作性に優れたスマートフォンサイトを手軽に制作できるとあって、ウェブ制作者を中心に注目を集めている。
これらはオープンソースとして開発されており、公式サイトから無料でダウンロードできるほか、CDN(コンテンツデリバリネットワーク)でも配信されている【01】。

【01】jQuery Mobileの公式サイト(http://jquerymobile.com/)
Dreamweaver CS5.5が採用
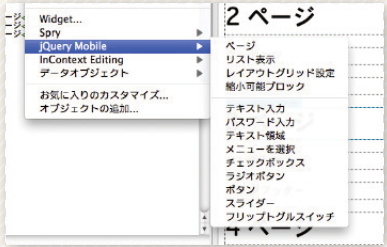
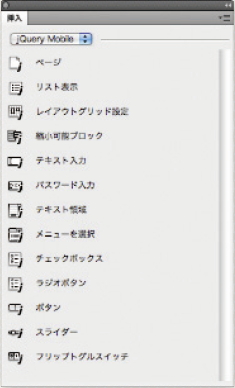
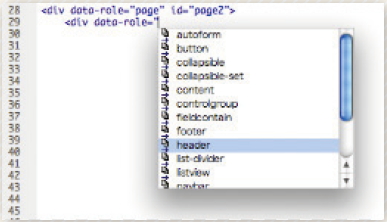
Dreamweaver CS5.5では「jQuery Mobile Widget」【02】【03】【04】という機能が導入されるなど、モバイル開発機能が追加された。テンプレート生成やコードの入力補完などで、より簡単にjQueryMobileを利用できるようになっている。利用の際は、読み込まれるテンプレートの参照しているjQuery Mobileのバージョンが古いため、最新バージョンに変更することから始めよう。
【02】Dreamweaver CS5.5の新機能「jQuery Mobile Widget」

【03】jQuery Mobile Widgetの一覧

【04】jQuery Mobile Widgetの入力画面
jQuery Mobile Gallery
「jQuery Mobile Gallery」【05】では、jQuery Mobileで構築された多くの事例が紹介されている。jQuery Mobileの機能や挙動を確認するほか、ビジュアルデザインやUI設計の参考としても役に立つサイトである。事例の他に、書籍、プラグイン、チュートリアル記事の紹介もある。
【05】jQuery Mobile Gallery(http://www.jqmgallery.com/)
アップデートに対応できる体制づくりを
jQuery Mobileは、アルファ版以前のバージョンにXSS(クロスサイトスクリプティング)の脆弱性があった。最新のバージョンでは既知の問題は解決しているが、それでもほかの脆弱性が潜んでいる可能性がある。これはオープンソースのライブラリを使う時点で避けられないリスクである。しかし、これを理由に使用を控える必要はない。大事なことは、jQuery Mobileを使ってサイトを構築した後でも、常にアップデートに関する情報を収集し、不測の事態が発生した場合には、迅速に対応ができる体制をあらかじめつくっておくことである。
受託のサイト制作の場合も、オープンソースのライブラリを使うメリット、デメリットを事前にクライアントに説明しておく必要があるだろう。
jQuery Mobileの特徴
jQuery Mobileの大きな特徴として以下の4つが挙げられる。・HTML5のカスタムデータ属性を利用
・充実のUIコンポーネント
・クロスプラットフォーム対応
・高いアクセシビリティ性
ここでは、それぞれについて掘り下げて解説していく。
HTML5のカスタムデータ属性を利用
カスタムデータ属性とは、HTML5の仕様のひとつで自由に属性を定義できるもののこと。jQuery Mobileはこのカスタムデータ属性を利用してページ構造をつくるため、CSSやJavaScriptを書かなくてもスマートフォンサイトを制作することができる。その手軽さがjQuery Mobileを使用する最大のメリットとも言える。充実のレイアウト・UI部品
jQueryのプラグインとして、デスクトップアプリケーション向けに開発されているjQuery UIがある【06】。それに対して、jQuery Mobileはモバイル端末向けに開発されている。スマートフォンサイト制作では、ディスプレイサイズが小さい、縦向き・横向きがある、操作の基本はタップ、回線が不安定など様々な設計時の留意点がある。jQuery Mobileでは、スマートフォンに最適化されたレイアウト・UI部品があらかじめ多く揃っているため、それらを組み合わせるだけで操作性に優れたサイトを制作することができる 。
【06】jQuery UIは次のURLからダウンロードできる(http://jqueryui.com/)
クロスプラットフォーム対応
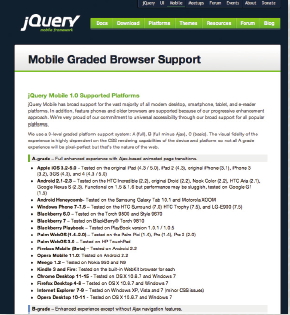
jQuery Mobileは、デスクトップ、スマートフォン、タブレット、電子書籍プラットフォームの大半を幅広くサポートしている。jQuery Mobile公式サイトに、サポートレベルを3つに分けてプラットフォームの対応状況を掲載している【07】。
【07】jQuery Mobile 1.0 Supported Platforms A-gradeからC-gradeまでの三段階でサポートされている。
高いアクセシビリティ性
jQuery Mobileは、セマンティックなHTMLによって、広範囲のデバイスでページが閲覧できるよう設計されている。W3Cが定めるWAI-ARIAで規定されているフォーカス管理やキーボードナビゲーション操作に対応させるための技術仕様をカバーし、スクリーンリーダーの助けが必要な障害を持つユーザーにも、最大限のアクセシビリティを提供できる。その他のモバイルアプリケーションフレームワーク
jQuery Mobile以外にもjQTouchや、Sencha Touchなどのモバイルアプリケーションライブラリがある。jQTouch
jQTouchはWebKit系のブラウザに特化したフレームワークである。HTML にclass属性を指定していくことで、見た目や画面遷移時のモーションをスマートフォン向けに最適化できる【08】。
【08】jQTouch(http://jqtouch.com/)
Sencha Touch
Sencha Touchは洗練されたUIコンポーネントが多く収録されている。jQuery Mobileと違い、HTMLはほとんど使わず、JavaScript での記述が中心となる。WebKit系のブラウザに対応している【09】。
【09】Sencha Touch(http://www.extjs.co.jp/products/touch/)
[目次に戻る]
【本記事について】
2012年1月28日発売のweb creators特別号「Webサイト制作最新トレンドの傾向と対策」から、毎週記事をピックアップしてご紹介! HTML5・CSS3によるコーディングから、次々と生まれてくる新しいソーシャルサービス、Webアプリケーション、スマートフォンやタブレット端末への対応など、いまWeb制作で話題になっているトピックを網羅した内容になっています。
※本記事はweb creators特別号『Webサイト制作最新トレンドの傾向と対策』からの転載です。この記事は誌面でも読むことができます。





