深く、くわしく掘り下げます!
Photoshopの上級者でさえ
なぜか曖昧な5つの基本機能
|
曖昧になりがちな基本機能 ❶
「レイヤースタイル」を掘り下げる。 ベベルとエンボスによる立体表現を熟知する [ベベルとエンボス]はオブジェクトに立体感を表現できる機能だが、レイヤースタイルの中でも設定項目が多い。しかし、さまざまな局面で役立つ便利な機能なので、内容と仕組みをしっかりと把握しておきたい。 解説: TART DESIGN |
| [ベベルとエンボス]の各設定項目 |
|
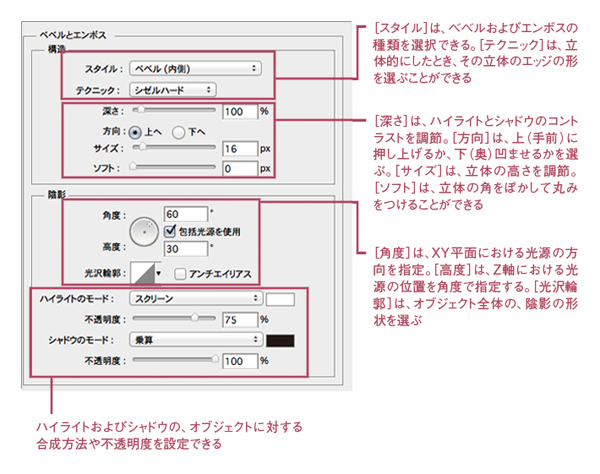
[ベベルとエンボス]の設定項目。それぞれの項目を細かく設定していくことにより、オブジェクトを様々な質感で立体的に表現することができる
| [スタイル]で立体表現の方法を選ぶ |
|
|
|
|
[ベベル]は、オブジェクトの形を面で押し上げたように隆起させることが可能だ。左が[ベベル(外側)]、中が[ベベル(内側)]を適用したところ。適用したオブジェクトの側面を、内側にするか外側にするかが選べる。右は[エンボス]を適用したところ。オブジェクトをそのまま浮き彫りにしたような効果が出る
| [テクニック]でさらに質感の差をつける |
|
|
|
|
[テクニック]は、凹凸のエッジの形を決めるオプションだ。[滑らかに]を選ぶと丸みのある形になり(左)、[シゼルハード]にすると、面取りしたように鋭角になる(中)。[シゼルソフト]にすると、粗く削ったような跡が多く残る(右)
| [ベベルとエンボス]の高さをコントロールする |
|
|
|
立体の高さは[サイズ]で設定することができる。図は[方向:上へ]と設定したうえで、[サイズ]の値を変えてみた適用結果
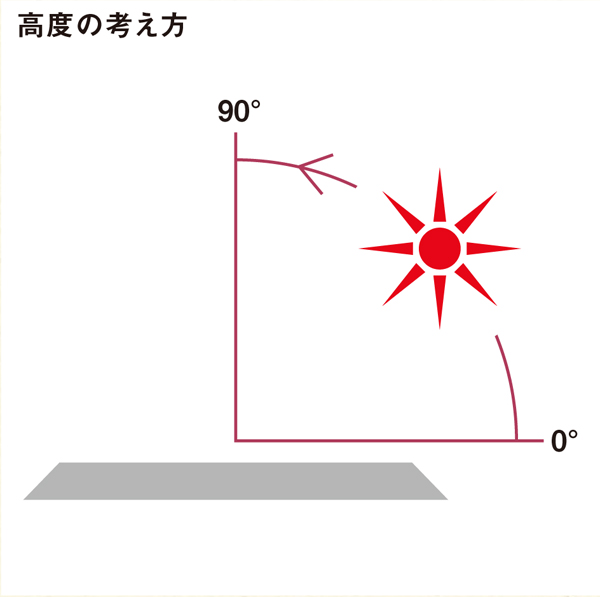
| [角度]と[高度]の関係性を理解する |
|
|
|
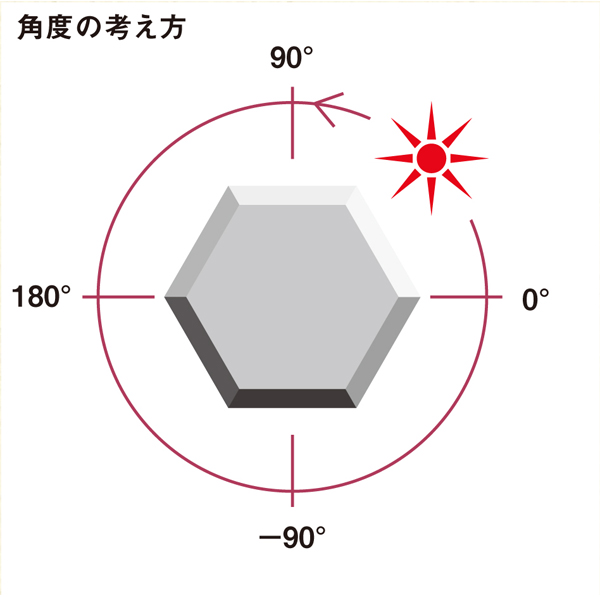
[ベベルとエンボス]による表現は、陰影によって大きく印象が変わる。陰影は[角度]、[高度]を調整して光源の位置を変えることによってコントロールできる。[角度]と[高度]の概念については、この図のように考えるとわかりやすいだろう
| ハイライトやシャドウで印象を変える |
|
|
|
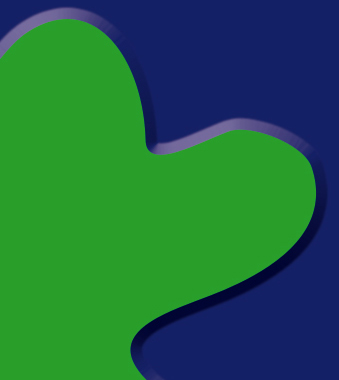
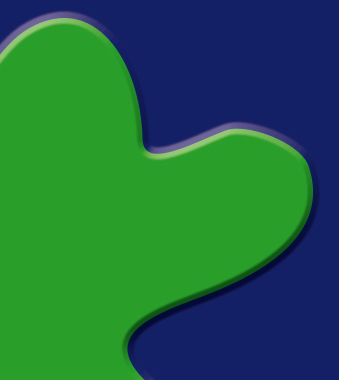
オブジェクトのハイライトやシャドウの強さは、[陰影]の中の[不透明度]で調整することができる。図はシャドウ部分を[不透明度:50%]から[100%]に変更したところ
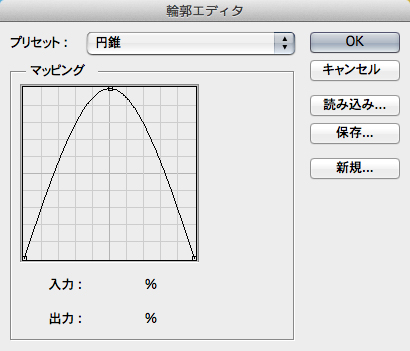
| ドロップシャドウの分布でさらに質感を演出 |
|
|
|
ハイライトとドロップシャドウの分布の設定は、[光沢輪郭]で行うことが可能だ。デフォルトの設定[プリセット:線形]では、グラフの右上がハイライト、左下がシャドウを示している。これを、左図のように[プリセット:円錐]とすると、ハイライトとシャドウの分布が変化して、透明感のある立体表現を演出できる
>>> 「Photoshopの上級者でさえなぜか曖昧な5つの基本機能」トップへ
本記事は『MdN』2012年5月号(vol.217)からの転載です。

そのほかには下記のような記事が掲載されています。
(▼クリックすると画像が大きく表示されます)
特集のすべての記事は誌面でお読みになれます。
月刊『MdN』掲載記事号の情報はこちら!