スポットインタビュー
Webブラウザ「Sleipnir」開発デザイナーに聞く
UIデザイン秘話(後編)
インターネットの発展とともにその歴史を刻んできたWebブラウザ。Internet ExplorerやFirefox、Safariといったメジャーブラウザに対して、第3勢力と呼ばれるさまざまなWebブラウザが現在も生み出されている。そんな第3勢力において純国産のWebブラウザとして人気を誇るのが、フェンリルのSleipnirである。今回はSleipnirのモバイル版およびMac版のUI(ユーザーインターフェイス)デザインを担当された松野紘明さんに、WebブラウザのUIデザインに関してお話を伺った。
>>> 前編:「Sleipnir Mobile for iPhone / iPadのUIデザイン」
 [プロフィール]
[プロフィール]
生産課 デザイン主任
松野紘明さん
もともとはグラフィックデザイナーとして活動する一方、ユーザーインターフェイスデザインにも関心を寄せる。その後フェンリルに入社し、現在はSleipnir MobileやMac版Sleipnir 3のユーザーインターフェイスデザインを担当している。
Interview
──Sleipnir 3 for MacはWindows版からの移植でしょうか?
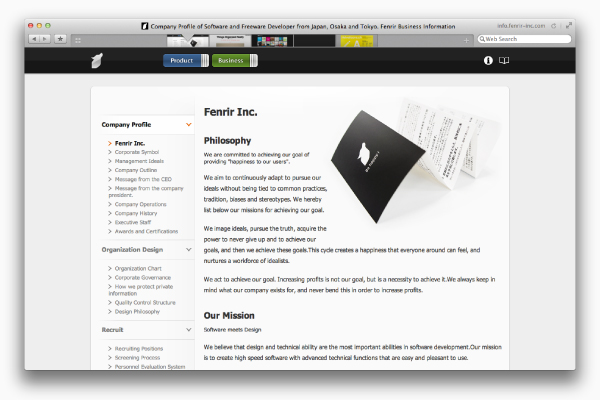
松野●Sleipnir 3 for Macは、Macユーザーからの高いニーズに応えるかたちで2011年夏にリリースしたものですが、Windows版とはまったく別のコンセプトで開発をスタートさせました。開発にはiOS版の開発チームがあたり、iOS版での成功を受けたかたちでタッチジェスチャ機能の多くもUIデザインとして取り入れています。Macにはさまざまな既製Webブラウザがあり、Webブラウザ自体が歴史をもつソフトウエアなのでデファクトスタンダードともいえるスタイルがすでに存在します。しかし、いまここであえてゼロから考えたら、現時点でのユーザーニーズに即したより良いブラウザがつくれるはずと考えました。
(▼クリックで拡大)

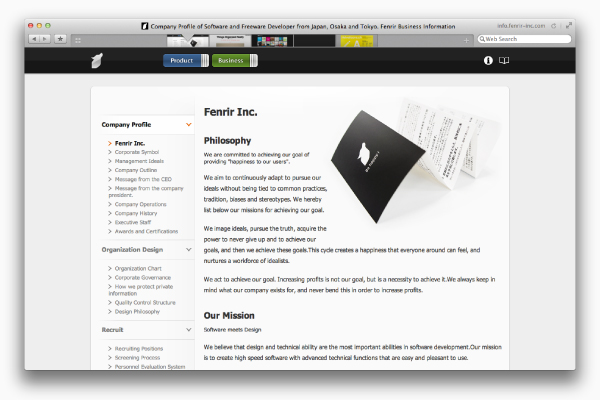
ゼロベースで開発されたSleipnir 3 for Mac。一般的に重くなりがちな画面上部の機能インターフェイスを極限までシンプルにして、コンパクトにまとめたのが最大の特徴
──UIとして改めて考え直したということでしょうか?
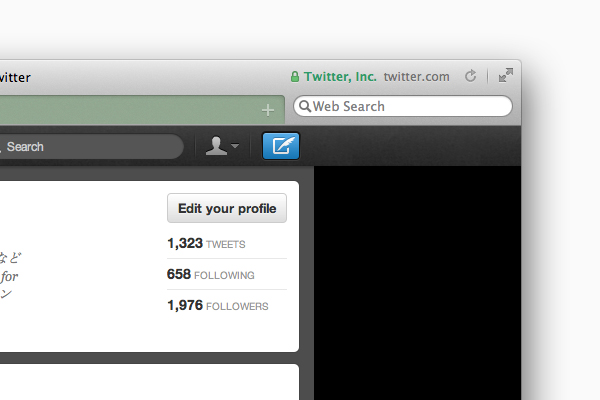
松野●たとえば、URLを表示するアドレスバーですが、これは必要なのだろうか? と前々から疑問を抱いていました。現在では検索エンジンやRSSフィード、そしてTwitterなどのソーシャルフィードからクリックしてWebページにアクセスする流れが一般的で、黎明期のようにURLを打ち込むという作業はほとんど行われていません。まして、URLとは通信プロトコルとファイルのフルパスから成る極めて技術的な文字列。あえていえば“形骸化”している。そこで思い切ってアドレスバーをなくしてしまったのです。
(▼クリックで拡大)

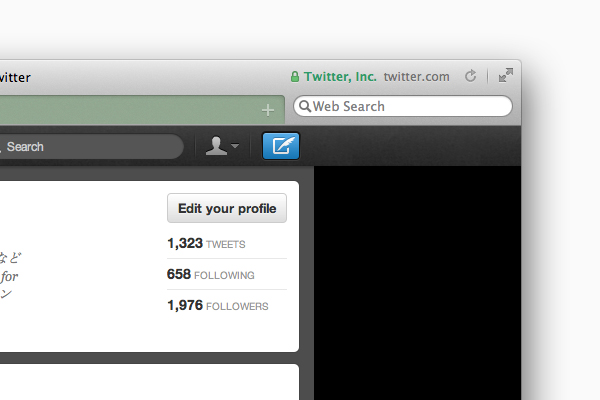
ほかのブラウザではある程度目立つかたちで領域が確保されるアドレスバー。Sleipnir 3 for Macでは、右上にさりげなく配置。しかも、通常はドメインのみ表示して、必要なときだけクリックしてURLを表示するようにしている
──従来あって当たり前の機能をなくすことのリスクは?
松野●当たり前のUIデザインを崩すことで、ユーザーが使い方を理解できなくならないかを十分に検証することが重要。したがってアドレスバーも完全になくしたわけではなく、画面右上に小さな領域で実装し、通常はドメインのみを表示するようにしました。必要に応じてクリックすることで、URLを表示させることができます。
──iOS版と同様にタブをサムネイル化していますね
松野●タブに関してはタイトル表記が当たり前でしたが、これはiOS版を発展させたものです。Macでは指でタッチするわけではありませんが、サムネイルにすることで、多くのタブを開くとタイトルの文頭しか見えない、といった問題を解決できました。iOS版からは6個のタブグループという機能も踏襲しています。グループごとに色分けし、各グループを使い分けられます。Mac版ではグループに名前を付けることもできますが、色分けにより名前を付けなくても使えることをユーザーに自然に伝えるために、デフォルトではいくつかのタブグループにのみ、“あとで見る”、“調べもの”などの使い方を想像できる名前を付けています。
──MacOS標準に合わせたジェスチャーも活用されていますね
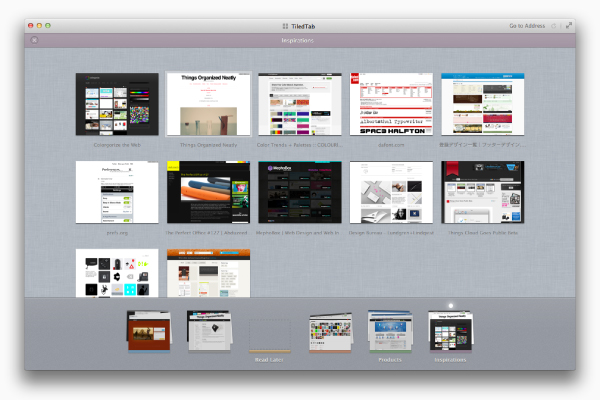
松野●開いているタブを一覧できるTiledTab画面は、ピンチインですばやく開けます。また、TiledTab画面ではスワイプすることでタブグループをスピーディに切り替えることもできます。いずれにしろ、こういった画面の切り替えに関しては、滑るようななめらかさがユーザー体験として重要だと考えています。
(▼クリックで拡大)

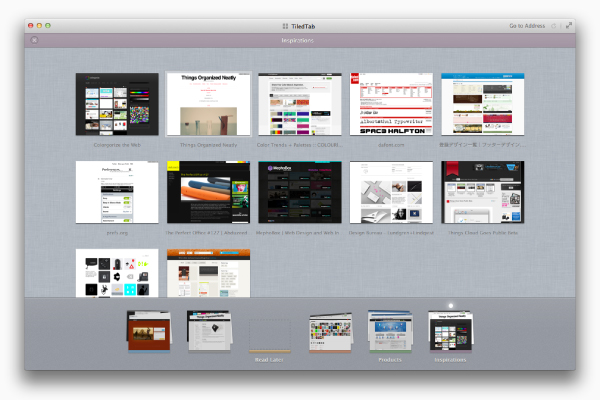
開いているタブを一覧するTiledTab。iOS版同様に6個のタブグループが用意され、それぞれ色分けされている。ピンチインでTiledTab画面を開いたり、スワイプでタブグループを切り替えるなどMacOS標準に合わせたジェスチャー機能もふんだんに活用している
──体感的な気持ち良さを演出で工夫しているということですね?
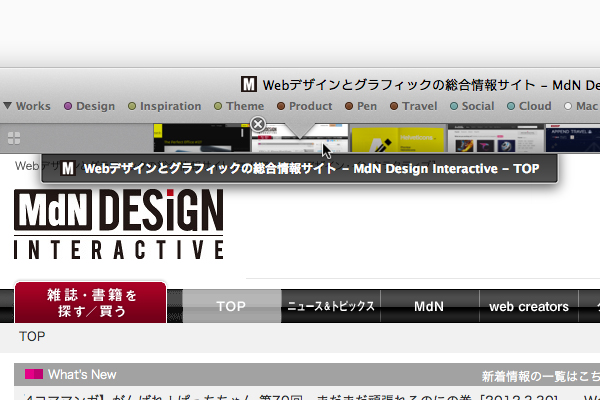
松野●たとえば先ほどお話ししたサムネイルタブは、画面上部に設置してあります。サムネイル上にオンマウスするとタイトルが表示されるのですが、マウスが上下に行き来するたびにタイトルがチラチラ表示されるのは不快です。そこで、オンマウスでタイトルが表示されるまでの時間を0.0x秒単位で調整することにより、すばやく上下に行き来した際はタイトルが表示されないようにしています。こうした体感的な調整は数多く行っており、プログラムがある程度動くようになるまでの開発期間に対して、調整にも同じくらいの時間をかけています。
(▼クリックで拡大)

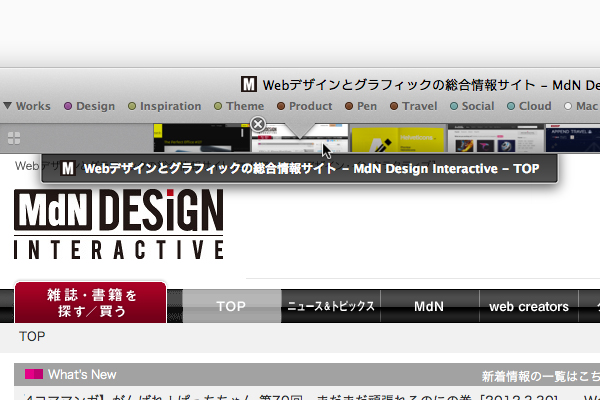
タブサムネイルはオンマウスでタイトルを表示するが、表示されるまでの時間を0.0x秒単位で調整することで、マウスカーソルがすばやく通り過ぎるときはタイトルを表示しないなど、細かな工夫を施している
──調整に多くの時間をかけて品質向上を図るわけですね
松野●フェンリルの開発スタンスは、ユーザーニーズを高い理想のもとに実現することにあります。全プラットホーム向けのSleipnirにいえることですが、ユーザーニーズを踏まえたうえで“あるべき機能”を“あるべき形”で、しっかりと積み上げていきたいと考えています。そのため、派手なデザインや演出というよりも、地道で職人かたぎなUI実装になっているかもしれません。しかし、本来、Webコンテンツの閲覧こそが、ユーザーがWebブラウザに求めていることです。その目的を阻害せず、同時に自然に使いたい機能が使えることが理想。そういったUIの設計思想でSleipnirは開発されています。
Sleipnir 3 for Mac(Mac OS X 10.6以降、無料)
>>> 前編:「Sleipnir Mobile for iPhone / iPadのUIデザイン」
Webブラウザ「Sleipnir」開発デザイナーに聞く
UIデザイン秘話(後編)
インターネットの発展とともにその歴史を刻んできたWebブラウザ。Internet ExplorerやFirefox、Safariといったメジャーブラウザに対して、第3勢力と呼ばれるさまざまなWebブラウザが現在も生み出されている。そんな第3勢力において純国産のWebブラウザとして人気を誇るのが、フェンリルのSleipnirである。今回はSleipnirのモバイル版およびMac版のUI(ユーザーインターフェイス)デザインを担当された松野紘明さんに、WebブラウザのUIデザインに関してお話を伺った。
>>> 前編:「Sleipnir Mobile for iPhone / iPadのUIデザイン」
 [プロフィール]
[プロフィール]生産課 デザイン主任
松野紘明さん
もともとはグラフィックデザイナーとして活動する一方、ユーザーインターフェイスデザインにも関心を寄せる。その後フェンリルに入社し、現在はSleipnir MobileやMac版Sleipnir 3のユーザーインターフェイスデザインを担当している。
![]() Sleipnirとは
Sleipnirとは
柏木泰幸氏の個人的なソフトウエア開発活動の中で、2002年に生み出されたのが「Sleipnir」。2ちゃんねるなどのコミュニティを中心としてユーザーの声を積極的に取り込む開発スタイルにより、早い段階からタブ機能を搭載するなど、一歩先を行く進化を続けている国産Webブラウザである。2005年にはフェンリル株式会社を設立し、同年10月にはSleipnir 2を発表。その後、Portable Sleipnirやデザイン性の高いGraniといったブラウザを世に送り出す。そして2010年、スマートフォン元年とも呼ばれる年において、Sleipnir Mobileを発表。2011年にはPC版Sleipnir 3を発表した後、タッチインターフェイスに対応した最新のMac版Sleipnir 3も公開されている。
オフィシャルサイト:http://www.fenrir-inc.com/jp/
Interview
Sleipnir 3 for MacのUIデザイン
──Sleipnir 3 for MacはWindows版からの移植でしょうか?
松野●Sleipnir 3 for Macは、Macユーザーからの高いニーズに応えるかたちで2011年夏にリリースしたものですが、Windows版とはまったく別のコンセプトで開発をスタートさせました。開発にはiOS版の開発チームがあたり、iOS版での成功を受けたかたちでタッチジェスチャ機能の多くもUIデザインとして取り入れています。Macにはさまざまな既製Webブラウザがあり、Webブラウザ自体が歴史をもつソフトウエアなのでデファクトスタンダードともいえるスタイルがすでに存在します。しかし、いまここであえてゼロから考えたら、現時点でのユーザーニーズに即したより良いブラウザがつくれるはずと考えました。
(▼クリックで拡大)

ゼロベースで開発されたSleipnir 3 for Mac。一般的に重くなりがちな画面上部の機能インターフェイスを極限までシンプルにして、コンパクトにまとめたのが最大の特徴
──UIとして改めて考え直したということでしょうか?
松野●たとえば、URLを表示するアドレスバーですが、これは必要なのだろうか? と前々から疑問を抱いていました。現在では検索エンジンやRSSフィード、そしてTwitterなどのソーシャルフィードからクリックしてWebページにアクセスする流れが一般的で、黎明期のようにURLを打ち込むという作業はほとんど行われていません。まして、URLとは通信プロトコルとファイルのフルパスから成る極めて技術的な文字列。あえていえば“形骸化”している。そこで思い切ってアドレスバーをなくしてしまったのです。
(▼クリックで拡大)

ほかのブラウザではある程度目立つかたちで領域が確保されるアドレスバー。Sleipnir 3 for Macでは、右上にさりげなく配置。しかも、通常はドメインのみ表示して、必要なときだけクリックしてURLを表示するようにしている
──従来あって当たり前の機能をなくすことのリスクは?
松野●当たり前のUIデザインを崩すことで、ユーザーが使い方を理解できなくならないかを十分に検証することが重要。したがってアドレスバーも完全になくしたわけではなく、画面右上に小さな領域で実装し、通常はドメインのみを表示するようにしました。必要に応じてクリックすることで、URLを表示させることができます。
──iOS版と同様にタブをサムネイル化していますね
松野●タブに関してはタイトル表記が当たり前でしたが、これはiOS版を発展させたものです。Macでは指でタッチするわけではありませんが、サムネイルにすることで、多くのタブを開くとタイトルの文頭しか見えない、といった問題を解決できました。iOS版からは6個のタブグループという機能も踏襲しています。グループごとに色分けし、各グループを使い分けられます。Mac版ではグループに名前を付けることもできますが、色分けにより名前を付けなくても使えることをユーザーに自然に伝えるために、デフォルトではいくつかのタブグループにのみ、“あとで見る”、“調べもの”などの使い方を想像できる名前を付けています。
──MacOS標準に合わせたジェスチャーも活用されていますね
松野●開いているタブを一覧できるTiledTab画面は、ピンチインですばやく開けます。また、TiledTab画面ではスワイプすることでタブグループをスピーディに切り替えることもできます。いずれにしろ、こういった画面の切り替えに関しては、滑るようななめらかさがユーザー体験として重要だと考えています。
(▼クリックで拡大)

開いているタブを一覧するTiledTab。iOS版同様に6個のタブグループが用意され、それぞれ色分けされている。ピンチインでTiledTab画面を開いたり、スワイプでタブグループを切り替えるなどMacOS標準に合わせたジェスチャー機能もふんだんに活用している
──体感的な気持ち良さを演出で工夫しているということですね?
松野●たとえば先ほどお話ししたサムネイルタブは、画面上部に設置してあります。サムネイル上にオンマウスするとタイトルが表示されるのですが、マウスが上下に行き来するたびにタイトルがチラチラ表示されるのは不快です。そこで、オンマウスでタイトルが表示されるまでの時間を0.0x秒単位で調整することにより、すばやく上下に行き来した際はタイトルが表示されないようにしています。こうした体感的な調整は数多く行っており、プログラムがある程度動くようになるまでの開発期間に対して、調整にも同じくらいの時間をかけています。
(▼クリックで拡大)

タブサムネイルはオンマウスでタイトルを表示するが、表示されるまでの時間を0.0x秒単位で調整することで、マウスカーソルがすばやく通り過ぎるときはタイトルを表示しないなど、細かな工夫を施している
──調整に多くの時間をかけて品質向上を図るわけですね
松野●フェンリルの開発スタンスは、ユーザーニーズを高い理想のもとに実現することにあります。全プラットホーム向けのSleipnirにいえることですが、ユーザーニーズを踏まえたうえで“あるべき機能”を“あるべき形”で、しっかりと積み上げていきたいと考えています。そのため、派手なデザインや演出というよりも、地道で職人かたぎなUI実装になっているかもしれません。しかし、本来、Webコンテンツの閲覧こそが、ユーザーがWebブラウザに求めていることです。その目的を阻害せず、同時に自然に使いたい機能が使えることが理想。そういったUIの設計思想でSleipnirは開発されています。
Sleipnir 3 for Mac(Mac OS X 10.6以降、無料)
(取材・文:久保靖資)
>>> 前編:「Sleipnir Mobile for iPhone / iPadのUIデザイン」



