| web creators特別号 |
| スマートフォン・ソーシャルメディア・WordPress Web制作テクニック総特集 |
スマートフォン 23
画像と動画の最適化テクニック

スマートフォンサイトは閲覧する端末によってサイトの幅が多少変わる。ここでは、画像と動画を画面幅全体にフィットさせる方法を紹介しよう。レスポンシブWebデザインにも活用できる手法だ。
制作・文/岩本朗
BROWSER iOS Andoroid
01
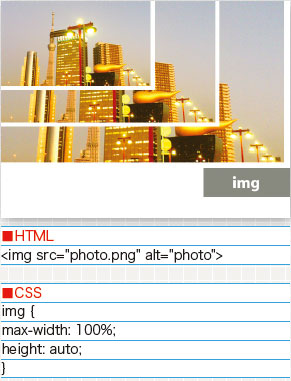
imgタグで表示する画像を、画面幅に合わせて可変表示にする。CSSで、max-width: 100% にすることで画像サイズが画面幅(要素幅)より大きい場合は縮小される。高さは、height:auto でアスペクト比を保ったまま縮小することができる【1-1】。

【1-1】画面幅より小さい画像は通常の大きさで表示される。
02
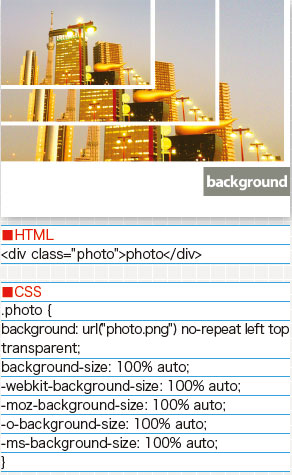
次は、背景画像を画面幅に合わせて可変表示にする方法だ。CSS3のbackground-size: 100% autoで背景画像を可変にすることができる。フルスクリーンの背景画像などに効果的だ【2-1】。

【2-1】念のため、ベンダープレフィックスを指定している。
03
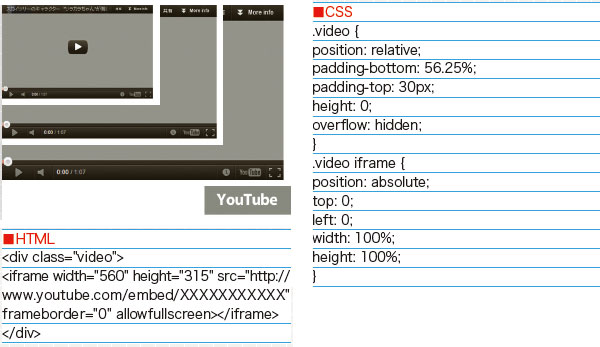
YouTubeの動画も画面幅に合わせて可変表示にできる。動画の埋め込みコードをdivで囲み、CSSを指定する。動画のアスペクト比が16:9 なので、要素の高さを% 指定(9/16=0.5625+再生バー30)することで可変にしている。これで、動画の埋め込みコードのiframeもdivの大きさに合わせてフィットさせることができる【3-1】。

【3-1】参考元: http://webdesignerwall.com/tutorials/css-elastic-videos
[目次に戻る]
【本記事について】
2012年7月28日発売のweb creators特別号「新世代Web制作テクニック総特集」から、毎週記事をピックアップしてご紹介! スマートフォンサイト特集ではデザインのルールとコーディングのポイント、ソーシャルメディア特集では従来のWebサイトとの違いと有効な活用方法、WordPress特集ではサイト構築に必要な機能と役立つプラグインなど、基本的な知識と必須テクニックを網羅した内容になっています。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。





