| web creators特別号 |
| スマートフォン・ソーシャルメディア・WordPress Web制作テクニック総特集 |
ソーシャルメディア 12-1
Instagramでお店の写真集をつくる(前編)

世界中で人気の高い写真共有サービスであるInstagram。検索APIを使えば、 世界中のユーザーが撮影したカフェやショップの写真を集めて、写真集のように 表示することもできる。その使い方について簡単に紹介しよう。
制作・文/河村 奨(CogniTom Academic Design)
BROWSER IE9over Firefox3.6over Safari3.1over Chrome10over
01
写真投稿サービスとして、世界で5千万ユーザを越えるとも言われるInstagram【1-1】 。日々、さまざまな写真がアップロードされている。Instagramの特徴は、何と言ってもその秀逸な画像フィルタにある。カメラ慣れしていなくても、フィルタを通すことで「いい感じ」にレトロな写真が撮れるため、ユーザーは気軽に写真を楽しむことができる。
【1-1】InstagramのWebサイト。Webからは写真の一覧などは見られない。iPhoneやAndroidからのアクセスが基本。
02
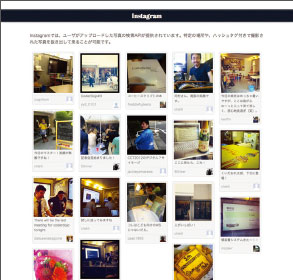
Instagramの検索APIを利用すると、お客さんが撮影した写真を一覧表示し、お店の写真集のように見せられる。ユーザー視点の写真は、お店の雰囲気が伝わりやすく効果的だ。Instagramの写真はよくも悪くも「Instagram風」になるため、テイストが安定しており店舗サイトの中でも使いやすい【2-1】。
【2-1】ちょっと色褪せた、アナログ写真テイストが統一感につながる。
03
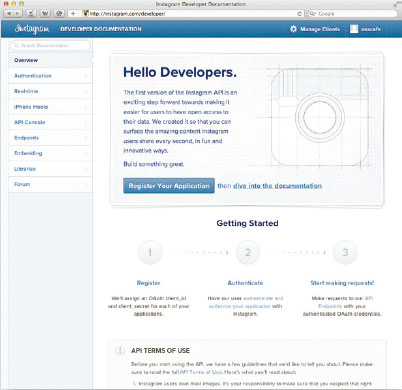
InstagramはAPIを昨年から提供しており、登録だけ済ませば、すぐにAPIを利用可能だ【3-1】。非公式ながら日本語のドキュメントも存在しているので、そちらも参照してもらいたい【3-2】。APIを利用する際、基本的に読み出しのみであれば、後述の「CLIENT ID」だけでOK。面倒な認証手続きなどは不要だ。
なお、写真にコメントをつけたりする場合は認証の手順が必要になるが、本記事では扱わないので、ドキュメントを参照してほしい。

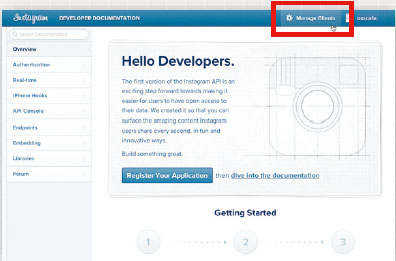
【3-1】Developer Documentation( http://instagram.com/developer/)

【3-2】API 日本語訳 (http://www.dcrew.jp/ja-instagram-api-doc-v1/index.php/2-uncategorised/2-instagram-api)
04
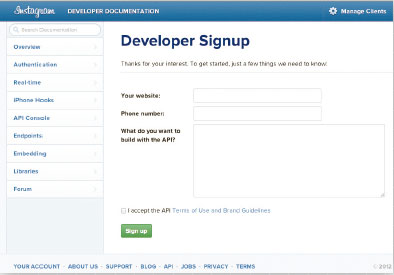
アカウントの登録は、Instagramの開発者向けサイトから行う。Instagram APIはInstagramのユーザーでないと利用できないため、先にスマートフォンでアプリをダウンロードして、ユーザーIDを作成しておこう。まず【3-1】 にアクセスしてログインしたら、再度【3-1】に戻り、右上の"Manage Clients"のリンクをクリック【4-1】。ここで開発者情報を登録しよう【4-2】。
【4-1】Manage Clientsをクリック。

【4-2】開発者情報の登録画面。初回のみ表示される。
05
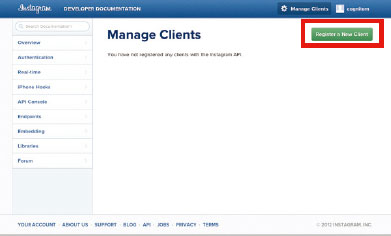
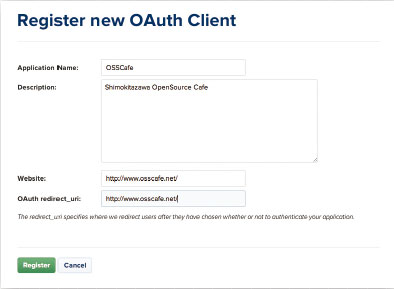
開発者としてログインできたら、クライアント管理ページに移動して、"Register a New Client"をクリックしよう【5-1】。表示された画面で次の情報を入力していく【5-2】。・ Application Name : Webサイトであれ ば、そのサイト名など
・ Description: サイトの説明、APIの利用 目的など
・ Website: WebサイトのURL
・ OAuth redirect_uri: 認証を使う場合はここに、認証後受け渡すURLを指定する。今回は"Website"と同じでOK"
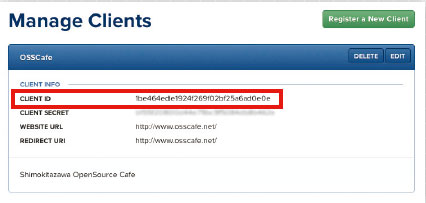
Register"ボタンをクリックすると、【5-3】のように表示される。ここで表示されるCLIENT IDは、WebサイトやiPhoneアプリの識別に使われるID。あとで使うのでメモしておこう。

【5-1】クライアント管理画面。ちなみに、ここでいう「クライアント」は、APIを利用するWEBサイトや、iPhoneアプリなどの意味だ。

【5-2】クライアントの新規登録画面

【5-3】登録が完了すると表示される。CLIENT IDをメモ。
※注意:CLIENT SECRETは本記事では扱わないが、必ず秘密にしなくてはならない。JavaScriptなど、ユーザーから見ることができる場所への記述は厳禁だ。
06
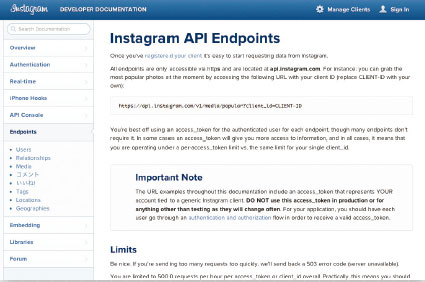
ここまででAPI利用の下準備は完了。06-1 にアクセスすると、メニューにはさまざまな項目が並んでいる。APIでは、それぞれの情報にアクセスするためのURLが決まっており、たとえば、「https://api.instagram.com/v1/media/popular?client_id=xxx」にアクセスすると、人気のある写真一覧がJSON形式で取得できる(xxxの部分は、先ほど登録したクライアントの"CLIENT ID"に置き換え)。ここでは、店舗での活用を念頭に場所情報に絞って説明したい。場所情報の取得には、いくつか手順が必要なので順を追って説明していこう。
【6-1】「http://instagr.am/developer/endpoints/」
項目には
・Users : ユーザ情報
・Media : メディア(写真)の情報
・Comments(コメント) : ユーザらかのコメント
・Likes (いいね!): 誰が「いいね!」したか
・Tags : タグ情報 (Twitterのハッシュタグにあたる)
・Locations : 場所情報
などがある。
(後編に続く)
[目次に戻る]
【本記事について】
2012年7月28日発売のweb creators特別号「新世代Web制作テクニック総特集」から、毎週記事をピックアップしてご紹介! スマートフォンサイト特集ではデザインのルールとコーディングのポイント、ソーシャルメディア特集では従来のWebサイトとの違いと有効な活用方法、WordPress特集ではサイト構築に必要な機能と役立つプラグインなど、基本的な知識と必須テクニックを網羅した内容になっています。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。





