| web creators特別号 |
| スマートフォン・ソーシャルメディア・WordPress Web制作テクニック総特集 |
ソーシャルメディア 13
Fusion Table で表データとMap連携

Google Mapsにスプレッドシート形式に編集されたデータベース・テーブルを表示できる「Google Fusion Table」。ここでは簡単な使い方について解説していこう。
制作・文/井形 信(株式会社ルクス)
BROWSER IE7over Firefox3.6over Safari3.1over Chrome10over
01
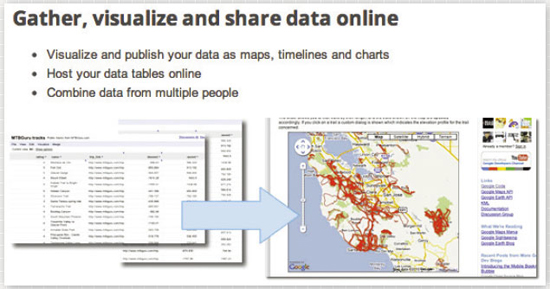
Fusion Table【1-1】はオンライン上にあるスプレッドシート形式のデータである。Fusion TableのポイントはデータをGoogle Mapsにリアルタイムに連動させられる点にある。このデータ連動をWeb/DBシステムで実現しようとすると、Webサーバー、PHPなどのプログラム、RDBのセットが必要になり、メンテナンスもRDBの知識がなければできない。また、Fusion Tableでのデータメンテナンスは、Excelを編集するように、Fusion Table上のデータを編集すればよい。
【1-1】Google fusion table(http://www.google.com/fusiontables/public/tour/index.html)
02
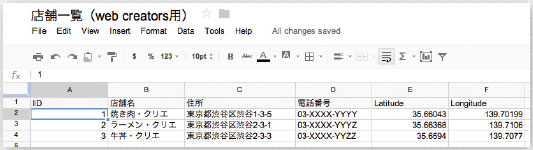
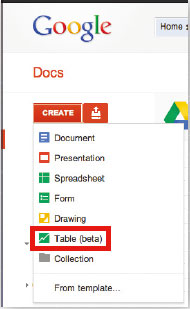
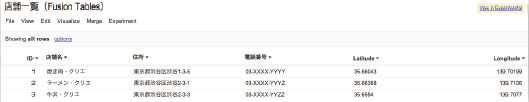
まず、Googleアカウントで(*)Google Fusion Tableの元データになる表をcsv/tsv形式にてローカルPC上か、Google SpreadSheet上で作成する。今回は3行のデモ用データが入ったシンプルな表を作成した【2-1】。Latitudeは緯度、Longitudeは経度を表す。経度、緯度のデータはGoogle Maps上にプロットするために必要なので、必ず記入する。表を作成した上でGoogle Docsの「CREATE」をクリックし、「Table(beta)」を選択する【2-2】。Importの手段を選択する画面に遷移するので、前者であれば「From this computer」、後者であれば「Google SpreadSheets」を選択する。Import が終了すると、先の表データがFusion Table形式になって表示される【2-3】。見た目は普通の表と変わりない。
* 2012年5月現在、Google AppsアカウントのDocumentsはFusion Tableに対応していない

【2-1】ID、店舗名、住所、電話番号、Latitude、Longitudeの列に3行のデモ用データを用意。

【2-2】

【2-3】
03
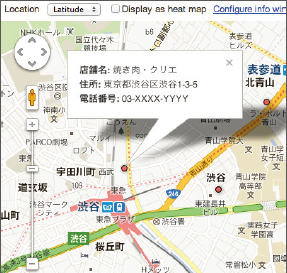
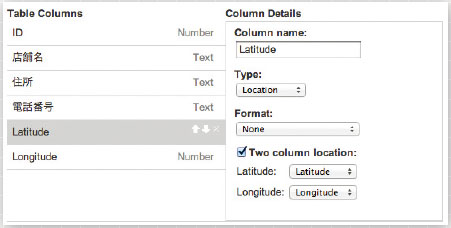
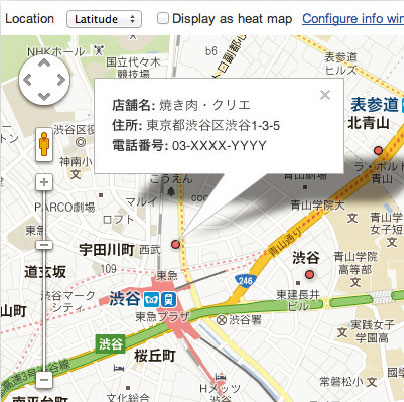
まず、Fusion Table上のどの列が緯度と経度かを指定する必要がある。Fusion Table上でEdit→Modify Columnsと選択し、「Latitude」列のTypeがLocationでありかつ、Two column locationの部分がきちんとLatitude→Latitude、Longitude → Longitude となっていることを確認する【3-1】。さらに、Visualize→Mapと遷移すると、Google Mapsが表示され、データの店舗がプロットされていることがわかる【3-2】。ピンをクリックした際にどの列のデータを表示するかは、「Configure into window」メニューで操作できる。CSSを指定できるので、枠内の見た目も調整可能だ。
【3-1】Edit→Modify Columnsと選択するとこの画面が表示される。

【3-2】Visualize→Mapと遷移するとGoogle Mapsが表示される。
04
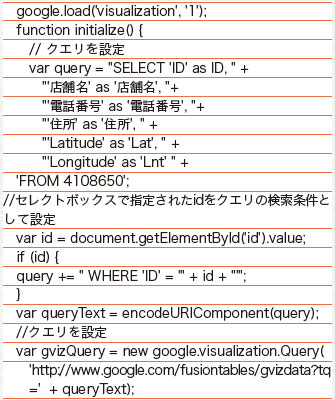
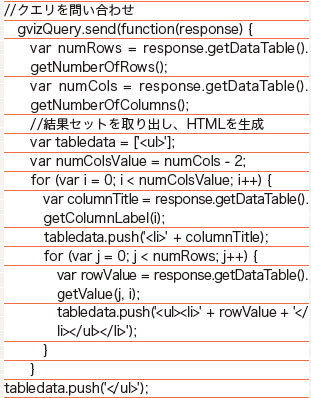
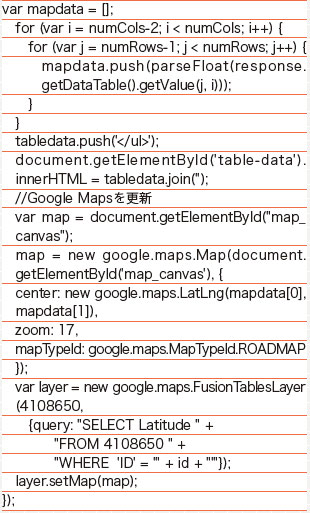
外部サイトで表示する場合、Fusion Tableデータの公開を行う必要がある。Get embeddable link→Change Visibilityと遷移し、Private となっている公開範囲をPublic on the webに変更する。File→About画面に遷移し、Numeric IDを確認しておこう【4-1】。次は呼び出し側のコードを記述する。今回はGoogle APIを使ってJavaScriptでFusion Tableのデータを検索条件付きで呼び出し、絞り込んで表示する。ここでは、表データ表示処理とGoogle Mapsデータ表示処理を双方記述する。まずはSQLライクな構文を使って、クエリを組み立てて設定する【4-2】。設定したクエリを使ってFusion Tableに問い合わせると、結果セットが返ってくるので、for文でループしながら表データ表示部のHTMLを組み立てる【4-3】。次に、結果セットからGoogle Maps表示部を組み立てて【4-4】、指定したid(map canvas)上に描画する。Fusion Tableは、本記事で示したように簡易なRDBのように使うこともできれば、Google Mapsに描画することもできると、さまざまな表示が可能となっている。まだβ版ではあるが、大いに可能性が感じられるサービスで、今後が楽しみだ。

【4-1】NumericIDの認証。

【4-2】クエリ設定部。

【4-3】クエリ問い合わせ&結果セット 表データ表示部。

【4-4】結果セット Google Maps表示部。
[目次に戻る]
【本記事について】
2012年7月28日発売のweb creators特別号「新世代Web制作テクニック総特集」から、毎週記事をピックアップしてご紹介! スマートフォンサイト特集ではデザインのルールとコーディングのポイント、ソーシャルメディア特集では従来のWebサイトとの違いと有効な活用方法、WordPress特集ではサイト構築に必要な機能と役立つプラグインなど、基本的な知識と必須テクニックを網羅した内容になっています。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。





