| web creators特別号 |
| スマートフォン・ソーシャルメディア・WordPress Web制作テクニック総特集 |
ソーシャルメディア 15
YouTubeへの各アクションを詳細トラッキング
本記事ではYouTube JavaScript APIを使ってWebサイト上に動画を配置し、各アクションをトラッキングする手法を紹介する。
制作・文/井形 信(株式会社ルクス)
BROWSER IE7over Firefox3.6over Safari3.1over Chrome10over
動画プレーヤーを表示する
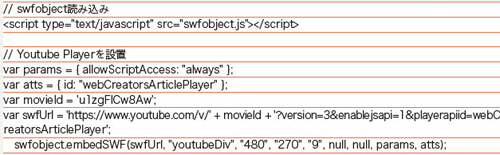
YouTubeでは動画ページにて発行できるembedタグを用いることにより、サイト内に、容易に動画を埋め込むことができる。一般的な用途であれば、embedタグで事足りるが、動作に関して詳細にコントロールしたり、トラッキングする場合は、APIを使って動画プレーヤーを表示することもできる【01】【02】。ここでは、swfobject.jsライブラリを使ってembedSWF関数を用いてプレイヤーを表示する方法を紹介する。まずは、ライブラリをGoogle Codeのページ【03】からダウンロードしてほしい。
ほか詳細なコントロール方法に関してはリファレンスページ【04】を参考にしよう。

【01】

【02】プレイヤーの表示。

【03】Google Codeのページ(http://code.google.com/p/swfobject/downloads/list)で「swfobject_2_2.zip」をダウンロードする。

【04】Google Codeのリファレンスページ(https://developers.google.com/youtube/js_api_reference?hl=ja#LiveDemo)
動画に対するアクションをトラッキングする
動画に対してどういうアクションが起こったか、気になることも多いだろう。ここではイベントリスナーにより、動画に対して起こったアクションに応じてステータス番号のアラートを出すサンプルを紹介する。プレーヤーは準備が整うと、onYouTubePlayerReady関数を呼び出す。
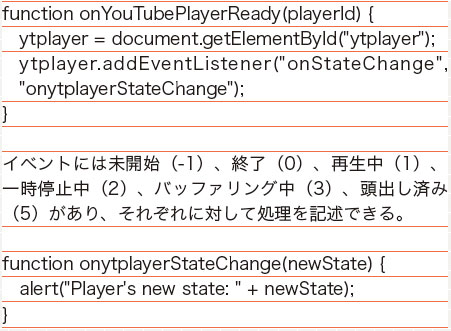
この関数にイベントリスナーを記述し、コールバック関数により、処理を記述する形になる【05】【06】。ここでは単純にアラートを表示させただけだが、ログなどに記録しておけば動画の効果を測定できるはずだ。

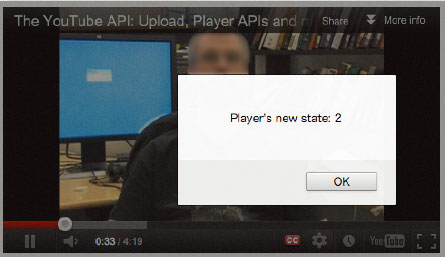
【05】

【06】プレイヤーへのアクションに応じイベントを決定。
[目次に戻る]
【本記事について】
2012年7月28日発売のweb creators特別号「新世代Web制作テクニック総特集」から、毎週記事をピックアップしてご紹介! スマートフォンサイト特集ではデザインのルールとコーディングのポイント、ソーシャルメディア特集では従来のWebサイトとの違いと有効な活用方法、WordPress特集ではサイト構築に必要な機能と役立つプラグインなど、基本的な知識と必須テクニックを網羅した内容になっています。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。





