| web creators特別号 |
| スマートフォン・ソーシャルメディア・WordPress Web制作テクニック総特集 |
ソーシャルメディア 04
カスタマイズページ設置のための
iframeアプリ・セッティング
カスタマイズページを設置するためには、各ページごとにFacebookの iframeアプリの設定が必要になる。その手法を知り、後々の応用につなげていくためにもFacebookのDeveloper機能を理解しておこう。
解説/早乙女拓人(株式会社ワークス) 清水 豊(株式会社ワークス) 村原郁夫(株式会社ワークス)
カスタマイズページ設定の基本構造
Webサイトを作っている方々にはすでになじみ深いiframeタグ。Facebookページのカスタマイズページを表示しているiframeページは、これをアプリで登録するように作られている。つまり表示するコンテンツは外部のwwwサーバに、通常のWebサイトを作成するのと同じ方法で作成し、それをiframe アプリでFacebookページの中に読み込んで来るという仕組みだ【01】。ただし、iframeのタグを書くのではなく、あくまでFacebookの中に1つのアプリを設定作成することになるので、初めてやる場合はやや手間取ることもあるはずだ。それではアプリ設定の方法を解説していこう。

【01】カスタマイズページを表示している構造は、iframeタグを使っていることと同じと考えていい。
(1)Developerページにアクセス
iframeアプリをセッティングするためには、FacebookのDeveloperページにアクセスする必要がある。おもな入り口は2つ。まず自分の個人アカウントでログインしニュースフィード画面を開く。すると全体が4ブロックに分かれている。その右から2つ目のブロック、おもにFacebook広告等が表示されているエリアの一番下にあるテキストリンクから「もっと見る」をクリックし、開いたプルダウンから「開発」を選択する【02】。
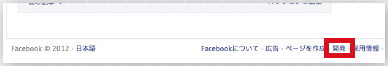
もう1つの入り口は、さらに下へとスクロールしフッタまで表示すると出てくるテキストリンクの中からやはり「開発」をクリックする【03】。このフッタのリンクは、原則としてすべてのページに存在するので便利だ。ただ、Facebookは多くのページにおいて、スクロールすると自動で過去の記事を表示するようにできているのでなかなかフッタに到達できないという面倒な部分も併せ持っている。もし面倒なら、直接https://developers.facebook.com/に入ってしまうといいだろう。

【02】ここのリンクは一見便利だが「もっと見る」の中に格納されているのでややわかりにくい。

【03】どんどん更新される記事をものともせず、頑張ってフッタにたどり着くとこのようなリンクがある。
(2)アプリのセッティング画面に入る
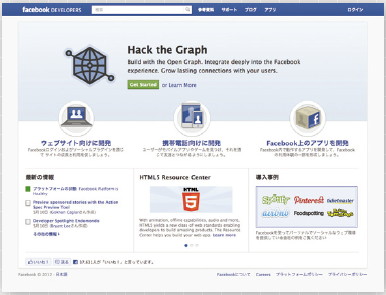
初めての方には見慣れない上に、語句の意味もよくわからないのがこのDeveloperページの泣きどころだ【04】。しかし一つひとつはそれほど難しい設定ではない。まずDeveloperページTopの上部にあるリンクから「アプリ」をクリックする【05】。
次に開いた画面右上のボタンから「新しいアプリケーションを作成」をクリック【06】。
すると別ウィンドウで「Create New App」という画面が開くので、「App Name」と「App Namespace」を入力し、「Web Hosting」にチェックを入れて「続行」する【07】。
「App Name」にはそのアプリの名前をつける。これは欧文でも日本語でもOKだ。このアプリは、これから作ろうとするカスタマイズページ1ページごとに設定が必要になるので当然数が増える。それを見越して、あとできちんと判別できる名称をつけよう。
「App Namespace」は必ず欧文で。また必ず7文字以上であることと、頭文字が小文字になる点に要注意。数字は使えず、ハイフン(-)とアンダースコア(_)だけが使用できる。
両方とも入力した内容がOKであれば、それぞれ緑色で「Vaild」「Available」という表示が出るので目安にするといいだろう。これが赤文字だった場合は、入力した内容が認められていないという表示だ。左の「?」からその理由を知ることができる。
続いてセキュリティチェック画面が出るので、表示された難読文字を入力し「送信」する。
次に同じく別ウィンドウで「Host your site with Heroku 」という画面が出るが、これはキャンセルしてOK。ここからいよいよセッティング画面に入る【08】。

【04】「開発」のリンクからDeveloperページを開く。

【05】

【06】

【07】入力窓右側の文字が緑色ならOK。

【08】iframeアプリ設定画面。
(3)iframeアプリのセッティング
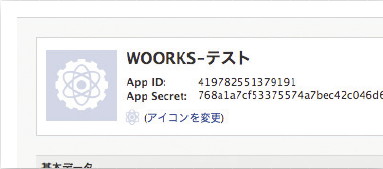
いよいよiframeアプリをセッティングする。まず、先ほど入力したアプリ名が表示されていることを確認しステップを進めていこう【09】。歯車のようなアイコンには、そのアプリのアイコンを設定する。これはFacebookページに表示されるアイコン・ナビゲーションのための画像をそのままアップロードするといいだろう。歯車アイコンをクリックするとアップロードの画面が開く。
同様にその右下にある小さなアイコンにも同じ画像をアップロードする。次に、「App ID」に表示されている数列をコピーしておこう。この数列は後で、iframeで読み込んでくる元のHTML上で必要になる。
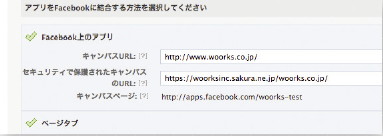
「アプリをFacebookに結合する方法を選択してください」と書かれた下に表示された項目から「Facebook 上のアプリ」のチェックマークをクリック。するとその項目のエリアが開き「キャンバスURL」「セキュリティで保護されたキャンバスのURL」という入力項目が現れる。
「キャンバスURL」には、iframeで読み込んできたHTMLのサーバ・ドメインを、「セキュリティで保護されたキャンバスのURL」にはそのSSL用のドメインを入力しよう【10】。
Facebookアプリは2011年末からSSL対応していないサーバからの連携ができなくなったため、このiframeアプリを利用する場合でもその元ページを設置するサーバにはSSLが必須だ。
続いて「ページタブ」のチェックマークをクリックする。すると同様にその項目のエリアが開き「ページタブ名」をはじめとするいくつかの設定項目が現れる【11】。
この中で設定するのは「ページタブ名」「Page Tab URL」「Secure Page Tab URL」「ページタブの画像」「Page Tab Width」の5つ。
「ページタブ名」はFacebookページのアイコン・ナビゲーション下に表示される名称。日本語でも入力可能なので自由な名称をつける。
「Page Tab URL」はこのiframeアプリで読み込んでくるページのURL。
「Secure Page Tab URL」にはそのSSL用のURL。
「ページタブの画像」はその歯車アイコンが示すように、同様にアイコン画像をアップロードする。ここに設定したアイコンが、そのままFacebookページのアイコン・ナビゲーションのボタンとして表示される。
「Page Tab Width」は「Wide(810px)」を選択する。「Narrow(520px)」は以前のカスタマイズページの仕様なので、現在はほぼ使用しないと考えていいだろう。まずここまで設定が済んだら「変更を保存」をクリック。これでiframeアプリの設定は完了だ。

【09】現在このアイコン部分は、アプリの識別用途以外には使われていないが、アップロードしておくことをお勧めする。

【10】ドメイン名は必ず末尾にスラッシュ(/)をつける。SSLドメインが不明の場合は、契約サーバのマニュアルか、サーバ管理会社に問い合わせてみるとよい。

【11】ここに登録したURLで画面が開けることを確認しておくと、後々のエラーチェックの際の問題が一つ減る。
[目次に戻る]
【本記事について】
2012年7月28日発売のweb creators特別号「新世代Web制作テクニック総特集」から、毎週記事をピックアップしてご紹介! スマートフォンサイト特集ではデザインのルールとコーディングのポイント、ソーシャルメディア特集では従来のWebサイトとの違いと有効な活用方法、WordPress特集ではサイト構築に必要な機能と役立つプラグインなど、基本的な知識と必須テクニックを網羅した内容になっています。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。





