| web creators特別号 |
| スマートフォン・ソーシャルメディア・WordPress Web制作テクニック総特集 |
ソーシャルメディア 07
CMSと連携することで迅速な更新を可能にする
とにかくスピードが要求されるFacebookにおいてTwitter Bootstrapによる早期コンテンツ公開は魅力的。同時に、CMS連動によって、そのコンテンツ更新速度も飛躍的にアップしてしまおう
解説/早乙女拓人(株式会社ワークス) 清水 豊(株式会社ワークス) 村原郁夫(株式会社ワークス)
カスタマイズページをCMSで生成するメリット
HTML をiframe アプリでリンクさせ、自由な表現を可能にするFacebookのカスタマイズページ。ページ構成などの工夫によっては、従来のWebサイト以上にコンテンツ力を秘めた新しいプロモーションメディアとなることだろう。しかも、前出のTwitter Bootstrapを使うことで、スマートフォンからタブレットまで対応したページ表現を迅速かつ低コストで作れるとなれば、その応用力は現状のWebメディアとして最強と言っても過言ではない。しかし、Facebookの肝はその運用にある。つまり、いくらタイムラインで最新の情報を伝えたとしても、カスタマイズページで伝えるべき最新情報の更新が遅れていては、プロモーション力を最大に活かすことはできない。これまでは顧客の意向を制作会社が受託し更新を行うワークフローが多かったが、これではタイムラグが生じてしまい十分な効力を得られない可能性が高い。これが原因で顧客満足度が下がり、成果にも影響が出始めるようになれば、場合によっては重大事に発展することもあるだろう。
そんな場合には、このTwitterBootstrap で作成したHTML をCMS と連動し、顧客側担当者が自分で更新できる環境を作ってしまえばいい。CMS 化すれば、顧客はブログを更新するような感覚で記載コンテンツを更新でき、タイムラグもストレスも発生しない。また、最新情報のように、記事の積み上げ型によるコンテンツ表現も容易になる。
プログラムに不慣れな人にお勧めのMovable Type
現在数多くの種類がリリースおよび運用されているCMS。中でも、世界でもっとも使われていると言っていいのがWordPressだ。そのCMSとしての扱いやすさや完成度の高さもさることながら、多彩なテーマがあり、その多くは無料で供給されているため、設定するだけでさまざまなバリエーションを作れる点も魅力だ。ここで、多くのWebデザイナーにとってハードルとなっているのがPHPの存在だ。WordPressをカスタマイズしようとした時、これが障害となっているデザイナーも多いことだろう。
そんなデザイナーにお勧めなのがMovable Type【01】だ。これまでと同様にコーディングしたHTML に、MT タグと呼ばれるコードを組み込んでいくだけでテンプレートが作成できる。ベースになっているのは自分で作ったHTML だから、当然カスタマイズも容易だ。さらにMTタグが、平易な英単語とほぼ同様の表現であることもうれしい。
機能豊富で複雑なCMSサイトを構築するならWordPress がおすすめだが、1 つのHTML 定型のページデザインから複数ページを生成することでほぼ充分な表現が可能となるFacebook ページのカスタマイズページであれば記述のシンプルなMovableTypeが向いていると言えるだろう【02】。

【01】日本でもっとも支持されているCMS「Movable Type」

【02】Movable Type公式サイト:http://www.movabletype.jp/
Bootstrap + MovableTypeで作るカスタマイズページ
ここでは、Twitter Bootstrapで作成したHTMLページに、Movable Typeを設定していくコツをお伝えしよう。なお、Movable Typeのダウンロードからインストール、そして具体的な設定方法などについては専門書が数多く出版されているのでそちらを参照していただきたい。まずいったん、Twitter Bootstrapでページを完成させてしまう。その上で、ページ内コンテンツ要素の中で頻繁に更新する部分はどこかを見極めよう。考え方としては、その部分にのみMovable Typeのコードを埋め込んでCMS 連動させるということになる。
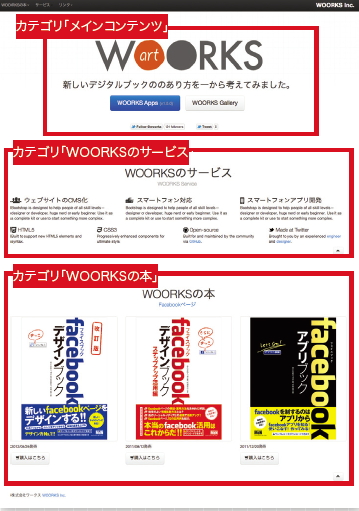
この事例では【03】のように3 つの部分をCMS 化し、それぞれに同形式のソースコードをMovable Typeの記事として管理することとして考えた。
それでは具体的に設定していこう。

【03】ページのどの部分をカテゴリに振り分けるかを考える
01
Twitter Bootstrapで作成したHTML のソースコードをMovable Type管理画面にある「デザイン」の「メインページ」テンプレートにコピー&ペーストする。02
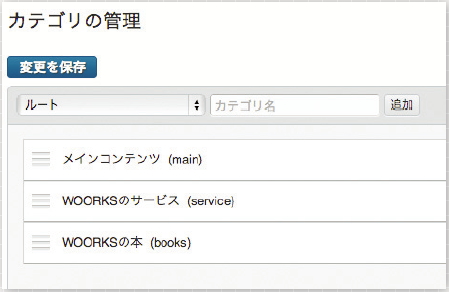
同画面左メニューにある「ブログ記事」をクリックし、開いたメニューから「カテゴリ」をクリック。カテゴリの管理ページ【04】が開くので、ルートと書かれている右側のエリアに新規カテゴリを入力し「追加」をクリックする。ここではページ上から順に「メインコンテンツ」「WOORKS のサービス」「WOORKS の本」の3つを登録した。
【04】管理のためにMovable Typeのカテゴリ機能を利用する
0 3
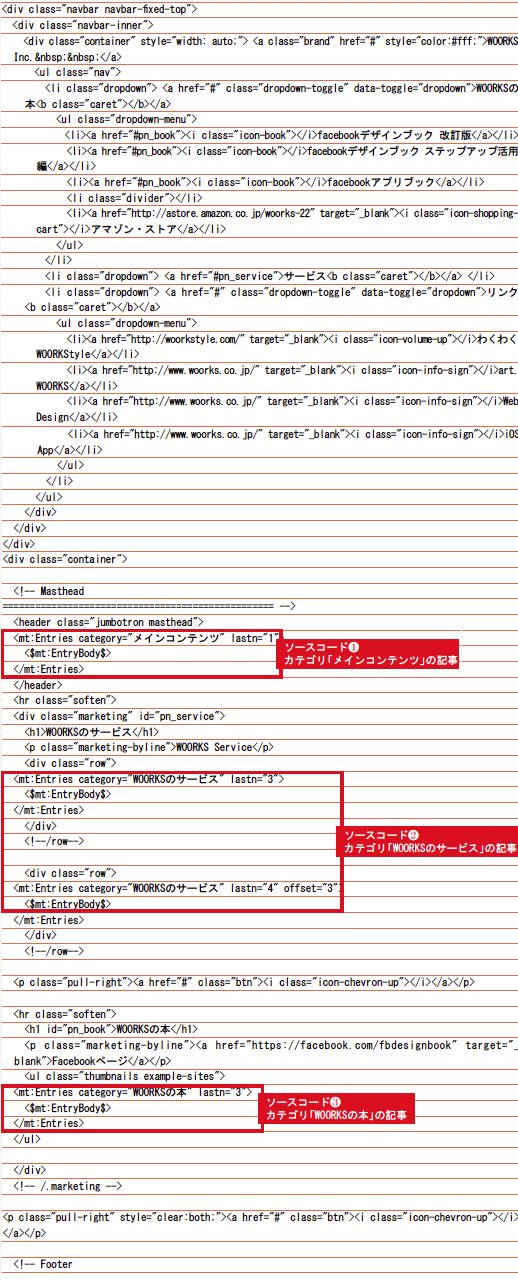
続いてそれぞれのカテゴリに入るブログ記事を作成する。まず今回の記事数を確認してみよう。「メインコンテンツ」には1 つ、「WOORKS のサービス」には7 つ、「WOORKS の本」には3 つの、合計11の記事があることが確認できるだろう【05】。それぞれを、左メニューの「ブログ記事」から「新規」をクリックして表示される入力フォームにコピー&ペーストする。その際、それぞれ対応するカテゴリを、ページ右にある「カテゴリ」のチェックボックスから選択するのを忘れずに。Movable Typeのデフォルトでは、作成日時の新しい記事がソースコードの上位に表示される仕組みになっているので、下位の記事から入力していくと並べ替える手間がなく後工程の作業ができる。

【05】※画像上のソースコード合番は、本文中ではソースコード(1)(2)(3)で表示
0 4
左ニュー「デザイン」の「メインページ」テンプレートについて、それぞれ先ほどの記事に登録した部分にMTタグを挿入して差し替えていく。ここでは記事のリストを表示するためのMT タグ<mt:Entries>~</mt:Entries>を使用しその中に <$mt:EntryBody$>を置いて、記事の情報を挿入表示できるようにする。ソースコード(1)
「メインコンテンツ」カテゴリの記事のうち最新の1件を表示するタグ。ここは原則1 件のみの表示なので「lastn="1"」を指定。ソースコード(2)
「WOORKS のサービス」カテゴリの記事のうち、最新の3件を表示するタグと最新の3 件を除いた次の4 件を表示するタグ。最初の3 件のために「lastn="3"」を指定し、最初の3件を除いた次の4件のために「lastn="4"」と「offset="3"」を指定した。ソースコード(3)
「WOORKS の本」カテゴリの記事のうち最新の3 件を表示するタグ。0 5
ここまで設定したところで「保存と再構築」をクリックするとページが生成される。その後、Facebookページにiframeアプリを設定し、カスタマイズページできちんと表示されていれば完成だ。以上、Facebook を利用したWeb 戦略を提案構築する一例だ。これら新しいWeb プロモーション戦略を理解することで、クライアントのWeb 効果を成功に導くことが肝と言えるだろう。クライアントのビジネス的成功がなければ、我々Web制作者側の成功もあり得ないからだ。
[目次に戻る]
【本記事について】
2012年7月28日発売のweb creators特別号「新世代Web制作テクニック総特集」から、毎週記事をピックアップしてご紹介! スマートフォンサイト特集ではデザインのルールとコーディングのポイント、ソーシャルメディア特集では従来のWebサイトとの違いと有効な活用方法、WordPress特集ではサイト構築に必要な機能と役立つプラグインなど、基本的な知識と必須テクニックを網羅した内容になっています。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。





