| web creators特別号 |
| スマートフォン・ソーシャルメディア・WordPress Web制作テクニック総特集 |
ソーシャルメディア 08
Facebook APIでユーザー情報へアクセス

Facebookプログラミングにおいて中心となるグラフAPI。これにはどのようなオブジェクトがあり、どの項目が取得できるのかについて簡単に説明しよう。
制作・文/井形 信(株式会社ルクス)
グラフAPIの概要
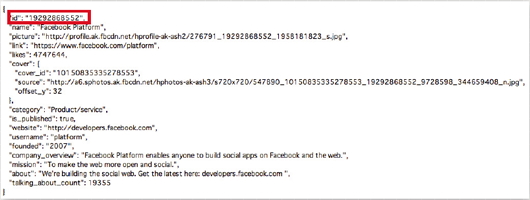
Facebookプログラミングでは、ソーシャルグラフをプログラムから扱うことができる。それを可能にしているのが「グラフAPI」である。このグラフAPIは、シンプルに、すべての要素について、人物、写真、イベントやページなどを表すオブジェクトと、それぞれのコネクション(友人関係、コンテンツの共有、写真へのタグ付け) 【01】を表している。各オブジェクトにはユニークなID が割り振られており、「https://graph.facebook.com/ID」というURLでアクセスすることが可能となっている。人物、写真、イベント、ページいずれのオブジェクトにおいても同様のルールでアクセスできる。試しにブラウザからFacebook Platform の公式ページ(id:19292868552)にアクセスすると【02】のような結果が表示される。

【01】https://developers.facebook.com/docs/opengraph/

【02】グラフAPIのレスポンス。この場合、URLはルールに沿って(https://graph.facebook.com/19292868552)となる。
ユーザー情報の取得
次にユーザー情報を取得してみよう。まずはFacebook APIを使うプログラムをアプリとして登録し、Facebook SDKをダウンロードする必要がある。(1)「 https://developers.facebook.com/apps」へアクセス
(2) 任意の名前でアプリを作成し、App IDとApp Secretを入手【03】
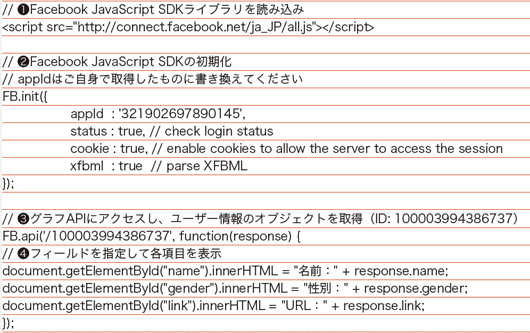
このサンプルコードではダミーのアカウントにて公開されているプロフィール情報に次の流れでアクセスしてみる【04】。
<1>Facecbookライブラリを読み込む
<2>Facebookオブジェクトを取得
<3>ユーザー情報のオブジェクトを取得
<4>フィールドを指定して各項目を表示
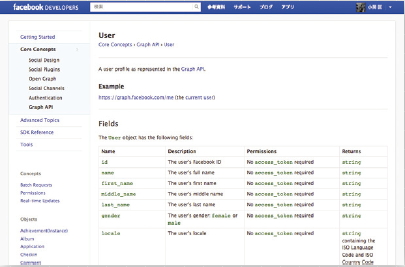
HTMLを記述し、【04】にて取得したユーザー情報が【05】になる。ユーザー情報で指定できるフィールドの一覧は【06】に掲載されている。

【03】アプリのページにて、App IDとApp Secretの情報出す。

【04】
※黒丸のアイバンは<1>〜<4>で表記。

【05】グラフAPIで公開情報を表示。

【06】https://developers.facebook.com/docs/reference/api/user/
ユーザーの関連オブジェクトの取得
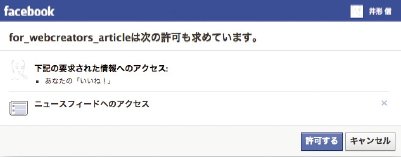
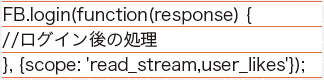
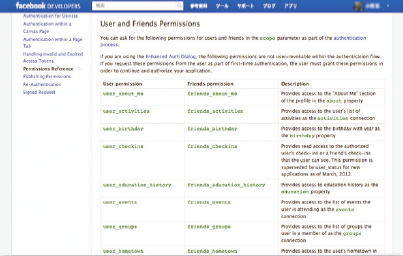
続いてユーザーの関連コネクションにアクセスしてみよう。ここでは非公開のニュースフィードにアクセスする。こういったアクセス制限のあるオブジェクト、コネクションにアクセスするためには、アプリからユーザーに対してパーミッションの許可を促し、取得する必要がある【07】。ここではユーザーにログインを促し、パーミッションの許可を取る。記述するコードは【08】の通りとなる。books、feed(ウォール)へアクセスするために必要なパーミッションは、それぞれread_stream、user_likesとなっているため、FB.login の第二引数のscope にそれぞれ記述する。このように記述することで、【07】のように指定したパーミッションの許可をFacebookが促してくれる。
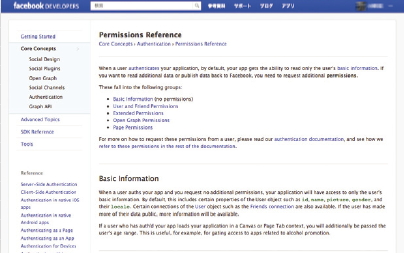
なお、パーミッションの一覧に関しては【09】を、どのコネクションにアクセスするのに、どのパーミッションが必要かは【10】を参照してほしい。
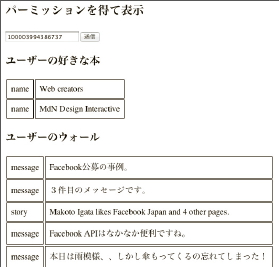
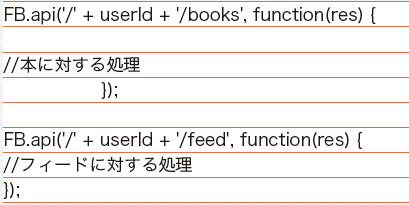
ログイン後の記述の中に【11】を記述する。好きな本やフィードからはさまざまな情報が取れるが、一部を取り出し表示したのが、サンプルコードの実行結果【12】となる。

【07】

【08】

【09】https://developers.facebook.com/docs/authentication/permissions/

【10】https://developers.facebook.com/docs/authentication/permissions/#user_friends_perms

【11】

【12】グラフAPIでアクセス制限情報を表示。
[目次に戻る]
【本記事について】
2012年7月28日発売のweb creators特別号「新世代Web制作テクニック総特集」から、毎週記事をピックアップしてご紹介! スマートフォンサイト特集ではデザインのルールとコーディングのポイント、ソーシャルメディア特集では従来のWebサイトとの違いと有効な活用方法、WordPress特集ではサイト構築に必要な機能と役立つプラグインなど、基本的な知識と必須テクニックを網羅した内容になっています。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。





