| web creators特別号 |
| スマートフォン・ソーシャルメディア・WordPress Web制作テクニック総特集 |
WordPress 08
ドラッグ&ドロップで手軽に扱える
ウィジェットエリア
ウィジェットを設置しておくと、ウィジェット内のコンテンツを手軽に入れ替えられるようになる。特にコーポレートサイトにおいては、Web担当者が直感的に更新できることから、使い勝手のよい機能だ。
解説/星野邦敏(株式会社コミュニティコム)
ウィジェット機能とは
ウィジェット機能とは、あらかじめ設置しておいたウィジェットエリアに、テキスト入力欄やカレンダー、アーカイブ一覧リストなどをドラッグ&ドロップで自由に入れ替えられる仕組みのことである。一般的には、サイドバーやフッター部分に実装されていることが多いが、以下に実装方法を記載する通り、Webサイト上のどこにでも設置することが可能だ【01】。![【01】WordPressバージョン3.4をインストールした初期状態のウィジェット。運用上は、[外観>ウィジェット]からコンテンツを入れる。](attach/images/201211/Webcre/wordpress/11/01.jpg)
【01】WordPressバージョン3.4をインストールした初期状態のウィジェット。運用上は、[外観>ウィジェット]からコンテンツを入れる。
ドラッグ&ドロップで差し替えが可能
このウィジェット機能を備えておくと、企業担当者がHTMLやPHPに詳しくなくても、ウィジェット部分のコンテンツをドラッグ&ドロップで差し替えることができる。サイト制作段階で、制作者がウィジェットエリアの位置を企業担当者と決めておくことで、その後のサイト運用がしやすくなるだろう【02】【03】。ウィジェットエリアは、サイドバーやフッター部分の印象が強いかもしれないが、どこにでも自由に設置できるので、必要に応じてWordPressテーマをカスタマイズするとよい。
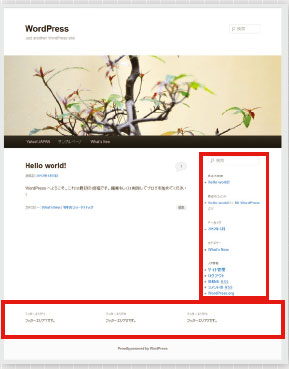
【02】WordPressバージョン3.4のデフォルトテーマである「Twenty Eleven」では、赤の囲みの部分がウィジェットエリアとしてサイト運用者が自由にコンテンツを入れ替えることが可能となっている。

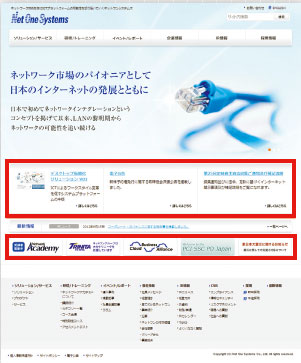
【03】WordPressで作られているネットワンシステムズ株式会社のWebサイト(http://www.netone.co.jp/)。赤の囲みの部分のように、トップページのトピックス部分やバナー部分はウィジェットエリアを設置しておき、柔軟にコンテンツを入れ替えられるようになっている。
機能の有効化
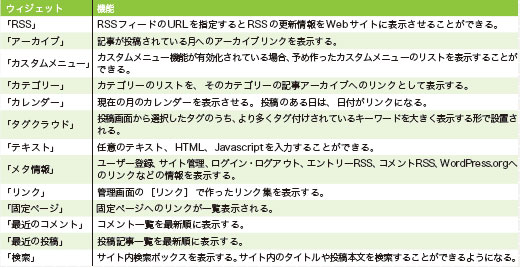
ウィジェット機能が有効化されていれば、管理画面の[外観]→[ウィジェット]から編集することができる。標準で用意されている「利用できるウィジェット」の種類は【04】に示す13個だ。このほかにもテーマやプラグインによってウィジェットが用意されていて、それらのテーマやプラグインを使うことでウィジェットの種類は増やすことができる。
【04】標準で利用できるウィジェット
ウィジェットの追加
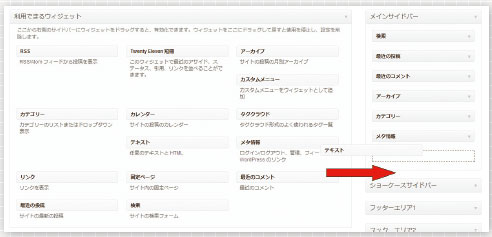
ウィジェットは、ドラッグ&ドロップするだけで、簡単に追加できる。表示の順番もドラッグ&ドロップで入れ替えられる【05】。企業のWeb担当者もウィジェット機能を使えば、操作は直感的に行えるだろう【06】。サイドバーなどだけでなく、たとえば、キャンペーンやイベントの告知などがある場合、その部分をウィジェットエリアにしておいて、自由に更新できるようにWebサイト制作者側が配慮すると、その後の運用もスムーズになるはずだ。

【05】ドラッグ&ドロップで移動することで、ウィジェットを反映できる。

【06】ウィジェットエリアにウィジェットを持って行くと、表示や機能を選択することができるウィジェットも多い。これにより、細かい要望にあわせてカスタマイズできる。
ソースコードの記述
ウィジェット機能を使うためには、WordPressテーマに特定のソースコードを記述する必要がある。具体的には、functions.phpにregister_sidebar関数を記述することで管理画面にウィジェットが表示され、表示させたい箇所にdynamic_sidebar関数を記述することでウィジェットが実際に表示されるようになる。
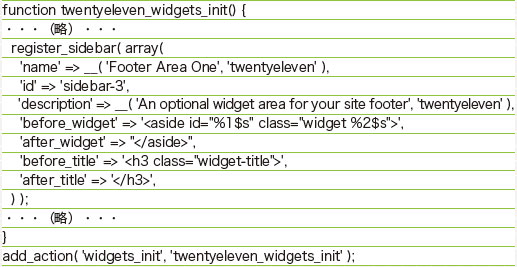
WordPressをインストールした初期状態時に、管理画面に[外観]→[ウィジェット]があるのは、デフォルトテーマTwenty Elevenのfunctions.phpに、必要な記述があるためだ。デフォルトテーマTwenty Elevenでは、【07】のようなソースコードがfunctions.phpに記述されている。
この記述があることで、管理画面に反映される。複数ウィジェットエリアを設置したい場合には、register_sidebar関数で書かれている記述を複数書けばよい。その際には「'name'」と「'id'」は必ず別にする必要がある。
さらに、ウィジェットを表示させたい箇所にdynamic_sidebar関数を書く【08】。通常はサイドバー(sideber.php)やフッター(footer.php)が多いだろうが、場所の指定はない。企業のコーポレートサイトで、企業担当者側が自由に変更できるようにしたい箇所に記述するのがよいだろう。

【07】デフォルトテーマTwenty Elevenのfunctions.php。 register_sidebar関数のarrayの中に書かれているのは引数。
「'name'」は管理画面のウィジェットエリア部分に表示されるタイトル。
「'id'」はid名で、dynamic_sidebar関数と同じid名にすることで、Webサイトでの表示箇所と紐付けることができる。
「'description'」は管理画面のウィジェットエリア内に表示される説明文。
「'before_widget'」と「'after_widget'」はウィジェットの前後のテキスト、「'before_title'」と「'after_title'」はタイトルの前後のテキストとなる。このテキストを指定することでCSSと合わせてデザインすることができる。

【08】
[目次に戻る]
【本記事について】
2012年7月28日発売のweb creators特別号「新世代Web制作テクニック総特集」から、毎週記事をピックアップしてご紹介! スマートフォンサイト特集ではデザインのルールとコーディングのポイント、ソーシャルメディア特集では従来のWebサイトとの違いと有効な活用方法、WordPress特集ではサイト構築に必要な機能と役立つプラグインなど、基本的な知識と必須テクニックを網羅した内容になっています。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。





