| web creators特別号 |
| スマートフォン・ソーシャルメディア・WordPress Web制作テクニック総特集 |
WordPress 09
カスタムヘッダーとカスタム背景
カスタムヘッダーとカスタム背景機能を利用すると、ヘッダーの画像や背景を管理画面から変更できる。ソースコードに触れずに手軽に更新できるようになるので、ぜひ備えておきたい機能だ。
解説/星野邦敏(株式会社コミュニティコム)
カスタムヘッダー機能・カスタム背景機能とは
カスタムヘッダー機能を使うと、トップページの画像を管理画面から切り替えることができる【01】【02】。また、カスタム背景機能を使うと、Webサイトの背景色や背景画像を設定できる。通常、これらを変更するにはHTMLやCSS を修正する必要がある。しかしWordPressでは、あらかじめテーマで設定をしておけば、管理画面からの操作で簡単に変更できる【03】【04】。
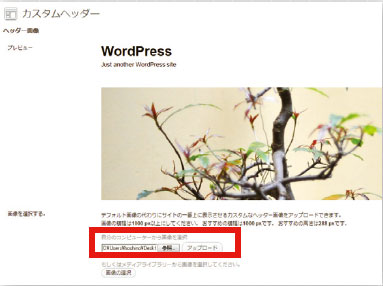
![【01】WordPressバージョン3.4のデフォルトテーマである「Twenty Eleven」のカスタムヘッダーの管理画面。[外観]→[ヘッダー]から操作できる。単に画像をアップロードできるだけでなく、アップロードした画像をランダム表示させたり、ヘッダーのテキスト文字の色を変えることも可能だ。](attach/images/201211/Webcre/wordpress/12/01.jpg)
【01】WordPressバージョン3.4のデフォルトテーマである「Twenty Eleven」のカスタムヘッダーの管理画面。[外観]→[ヘッダー]から操作できる。単に画像をアップロードできるだけでなく、アップロードした画像をランダム表示させたり、ヘッダーのテキスト文字の色を変えることも可能だ。

【02】株式会社コミュニティコムのWeb サイト(http://www.communitycom.jp/)。
WordPressで作られており、赤で囲んだ部分は、カスタムヘッダー機能を使ってサイト更新担当者が自由に切り替えられるようにしている。複数画像のランダム切り替えもカスタムヘッダー機能で実現している。
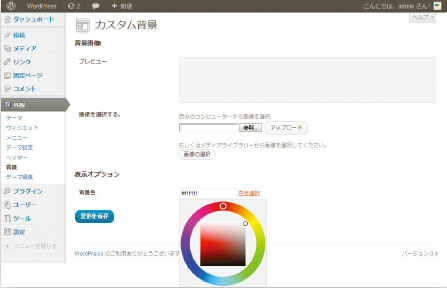
![【03】[外観]→[背景]から、背景画像を設定したり、背景色を変えることができる。](attach/images/201211/Webcre/wordpress/12/03.jpg)
【03】[外観]→[背景]から、背景画像を設定したり、背景色を変えることができる。

【04】埼玉県秩父郡の小鹿野両神観光協会のWebサイト(http://www.kanko-ogano.jp/)。Webサイトの背景画像は、カスタム背景機能を使って、サイト更新担当者が変えられるようにしている。季節に応じて画像を変えて、季節感を出している。
カスタムヘッダー機能の運用方法
まず、カスタムヘッダー機能の運用方法について説明しよう。管理画面の[外観]→[ヘッダー]から操作する。画像は、[アップロード]部分からアップする【05】。写真サイズは、後述するソースコードをテーマのfunctions.phpに記載することで設定する。表示箇所の画像の縦幅・横幅に応じて、カスタマイズすればよいだろう【06】【07】 。

【05】

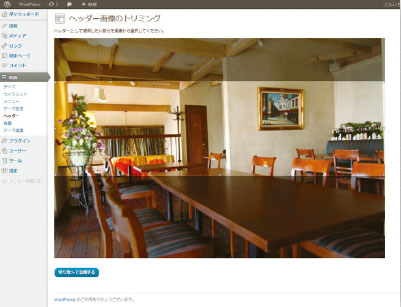
【06】指定のサイズより大きい場合には、WordPress上でカスタムヘッダーの大きさに合わせてトリミングしてくれる。

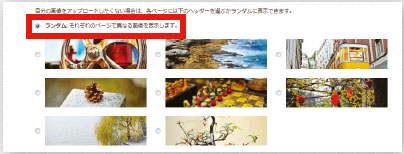
【07】WordPressテーマのfunctions.phpで指定しておけば、ランダムに画像を表示するようにも設定できる。
カスタム背景機能の運用方法
カスタム背景機能で背景に画像を利用する場合には、カスタムヘッダー機能と同様に、画像をアップロードする【08】。背景色を設定するときは、「色を選択」をクリックすると色相とトーンを示す図が表示されるので、直感的に色を指定することも可能だ【09】。

【08】画像アップロード後には、背景画像の表示箇所のオプションを指定したり、背景画像の表示位置や背景画像の繰り返し指定などを行うことができる。

【09】通常、HTMLにおいて色は16進数で指定をするが、そのような記述を知らないWeb担当者でも、直感的に背景色を設定できるようになる。
カスタムヘッダー機能の実装
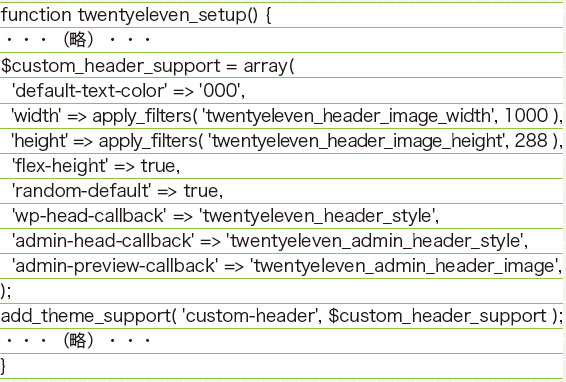
カスタムヘッダー機能とカスタム背景機能を実装する場合には、WordPressテーマのfunctions.phpに特定のソースコードを記載する必要がある。なお、2012年6月の3.4へのバージョンアップによる新機能「テーマカスタマイザー機能」の登場に伴い、カスタムヘッダーとカスタム背景において推奨されるソースコードの記述方法が変更となった。まず、カスタムヘッダー機能の最新のソースコード記述を見てみよう。ここではデフォルトテーマTwenty Elevenのfunctions.phpを確認する【10】。
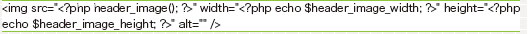
さらに、カスタムヘッダーを表示させたい箇所に【11】のようなコードを記載する。Twenty Elevenでは、header.phpに記載があるので確認してみるとよい。
なお、Twenty Eleven テーマでは、functions.phpに【12】と記述して、アイキャッチ画像(投稿サムネイル)が使えるようにできる。各記事ページではカスタムヘッダーで指定した画像より、アイキャッチ画像(投稿サムネイル)を優先させるように指定しているので、header.phpにはif/else文による条件分岐の記載がたくさんある。PHPがわかる人であれば、これらのソースコードを読み解くことでWordPressテーマのカスタマイズへの理解を深められるだろう。

【10】この記述があることで、カスタムヘッダー機能が使えるようになる。「'width'」に「1000」とあるのは横幅1000px、「'height'」に「288」とあるのは縦幅288px、という画像のサイズ指定を意味する。

【11】

【12】
カスタム背景機能の実装
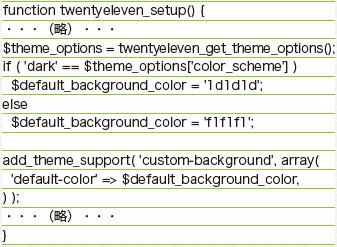
次に、カスタム背景機能のソースコードを見てみよう【13】。Twenty Elevenは、テーマオプションとして、[テーマ設定]の中に「色の設定」を備えていることから、ソースコードが少し複雑になっている。要は、add_theme_supportを「'custom-background'」で記述し、「'default-color'」を指定することで、カスタム背景機能を実装できるという仕組みだ。
コードを単純化すると【14】のようになる。こうすると汎用的に実装することができてわかりやすいかもしれない。自分でWordPressテーマを作成したときも、functions.phpで試してみてほしい。

【13】

【14】
[目次に戻る]
【本記事について】
2012年7月28日発売のweb creators特別号「新世代Web制作テクニック総特集」から、毎週記事をピックアップしてご紹介! スマートフォンサイト特集ではデザインのルールとコーディングのポイント、ソーシャルメディア特集では従来のWebサイトとの違いと有効な活用方法、WordPress特集ではサイト構築に必要な機能と役立つプラグインなど、基本的な知識と必須テクニックを網羅した内容になっています。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。





