| web creators特別号 |
| スマートフォン・ソーシャルメディア・WordPress Web制作テクニック総特集 |
WordPress 15
パンくずリストを作るプラグイン「Breadcrumb NavXT」
企業のコーポレートサイトの場合、階層構造をもっていることが一般的なので、パンくずリストをつけることが多いだろう。そんな場合に有効なプラグインが「Breadcrumb NavXT」だ。
解説/星野邦敏(株式会社コミュニティコム)
「Breadcrumb NavXT」プラグイン
パンくずリストとは、階層構造になっているサイト内において、閲覧者が現在のページの位置を把握するための一連のリンクのことである。一般的にパンくずリストをつけると、サイト内の回遊性が高まり、ほかのページも見てもらいやすいと言われている。「Breadcrumb NavXT」プラグインは、各記事ページに、パンくずリストを簡単につけることができるプラグインである【01】。
「Breadcrumb NavXT」プラグインを有効化すると、各記事ページのカテゴリーやタグに紐付けてパンくずリストが自動で生成される。親カテゴリー・子カテゴリーの階層をリスト生成するので、カテゴリーを階層化しているコーポレートサイトには特に有用なプラグインと言えるだろう。

【01】「Breadcrumb NavXT」プラグインを利用したパンくずリストの例。
設定
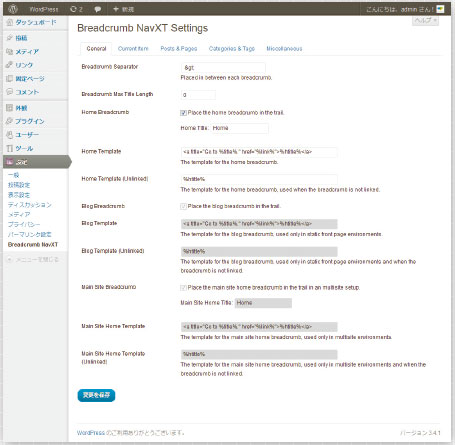
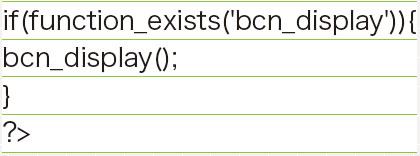
プラグインを有効化すると、管理画面に[設定]→[Breadcrumb NavXT]という項目が追加される【02】。実際の表示の仕方などのオプション設定は、ここから行う。具体的には、パンくずリストとして表示させるタグの設定やテキスト文字の編集などが行える。パンくずリストを表示するには、有効化後にWordPressテーマの表示させたい箇所に【03】のソースコードを記述する必要がある。なお、「Breadcrumb NavXT」プラグインで対応できるのは、パンくずリストとして表示させたい階層が、WordPressの親カテゴリー・子カテゴリー、親ページ・子ページをそのまま反映できる場合である。企業のコーポレートサイトによっては、管理画面では親子構造にしているが、パンくずリストは変則的に表示したい場合もあるだろう。そのようなときは、プラグインに頼らずに、WordPressテーマに直接、テンプレートタグと条件分岐タグを書くことでパンくずリストを設置するケースが多い。

【02】「Breadcrumb NavXT」プラグインの設定画面。

【03】一般的なパンくずリストは、Webサイト左上、コンテンツ文章が始まる前に表示することが多いので、このソースコードは、テーマのheader.php、または、single.phpとpage.phpに記述することが多いだろう。
[目次に戻る]
【本記事について】
2012年7月28日発売のweb creators特別号「新世代Web制作テクニック総特集」から、毎週記事をピックアップしてご紹介! スマートフォンサイト特集ではデザインのルールとコーディングのポイント、ソーシャルメディア特集では従来のWebサイトとの違いと有効な活用方法、WordPress特集ではサイト構築に必要な機能と役立つプラグインなど、基本的な知識と必須テクニックを網羅した内容になっています。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。





