秋葉ちひろのAndroidアプリデザイン入門(2)
2013年3月7日
解説・文:秋葉ちひろ
前回は当連載の初回ということもあって、私なりに考えたAndroidアプリの開発の問題点やiPhoneとAndroidアプリの単純なデザイン比較を行いました。非常に簡単な解説ですが、ハードキーの「戻るボタン」などのAndroid独自のデザイン仕様について説明しています。そして、2回目となる今回もその続きで「画面サイズの比較」や「グラフィックの表現」の違いなどを取り上げ、もう少し掘り下げながらAndroidアプリ開発のガイドラインについて解説していきたいと思います。
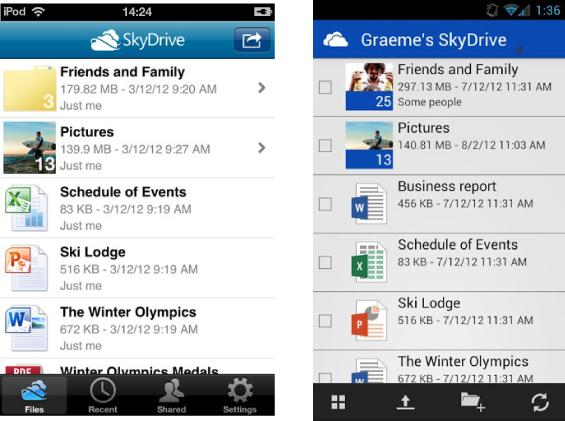
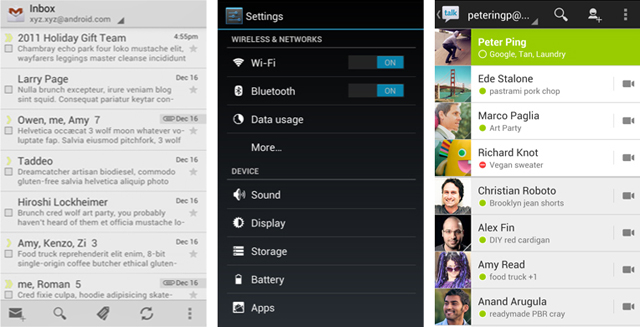
それでは、グラフィック表現について説明したいと思います。これは、わかりやすい例があるので、まずは下図を見てください。
これは、各OSが定めたガイドラインに従って、ユーザーのために外観を統一した結果です。iPhoneアプリのボタンでは、「タッチ操作を誘う輪郭とグラデーション」をつけるように書かれていますが、Androidアプリのほうではグラデーションをあまり使わない「フラットなデザイン」が勧められています。
一方、GoogleがAndroidアプリ用に推奨している、「Holo」というデザインテーマがあります。ガイドラインには、これをベースに使い、何かアクセントカラーをつけましょうということが述べられています。
※参照:カラー(Color | Android Developers)
しかし、このHoloスタイルを使ったアプリはデザインの幅があまり広くないということから、アプリの世界観を出しにくいものとなっているのも事実です。アプリの世界観を演出するデザインと、シンプルさを要求するガイドラインとが、今後どのようにからみあっていくのかは、まだまだこれから追求されるべきところで、デザイナーの力が要求されるところです。
次に画面サイズについてです。これもiOS版とAndroid版に関して見てみましょう。まずはiPhoneアプリの画面サイズと解像度です。
iPhoneの画面の大きさと解像度
| デバイス | 画面サイズ(px) | 解像度(ppi) | ||
|---|---|---|---|---|
| A | iPhone 3G/3GS | 480x320 | 163 | |
| B | iPhone 4/4S | 960x640 | 326 | Retina |
| C | iPhone 5 | 1136x640 | 326 | Retina |
iPhoneアプリを考えるときには、現時点ではたった3つの場合を考えれば大丈夫です。また、AとBは縦横比も同じですので、UIやデザインを考えるときには1パターンだけ考えておいて、あとは拡大/縮小するだけで対応できます。
●Androidアプリの画面サイズと解像度
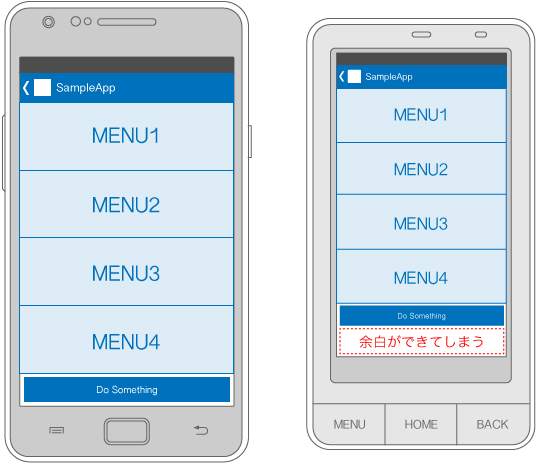
それに対してAndroidはというと、ここでは書ききれないほどの画面サイズ/解像度があり、縦横比さえもまったくバラバラです。
先ほどの比較で、「ガイドラインで定められている」という記述がしばしば出てきたと思います。では、なぜガイドラインに従わなければならないのでしょうか。その理由のひとつは「OS自体のデザイン・使い勝手にあわせるため」です。
OS自体のデザイン・使い勝手とは、iPhoneであれば設定や写真、カレンダーといった、あらかじめ入っているいわばAppleが作ったアプリについてのことです。iPhoneユーザーは当然ながら普段iPhoneを使っていて、iPhoneの使い勝手・使い心地もよく知っています。
それではその人がAndroidを使ってみたらどうでしょうか。普段使い慣れていないだけに「使いにくい」と感じるでしょう。逆に普段Androidを使っている人がiPhoneを使ってみたらどうでしょうか。同じように、普段使い慣れていないので違和感を感じてしまうでしょう。Androidユーザーは、Androidの使い勝手・使い心地に慣れています。
ここで、前回の「iPhoneアプリのようなAndroidアプリ」の話を思い出してほしいのです。AndroidアプリなのにiPhoneアプリのデザイン性をそのまま使ってしまうこと。それは、ガイドラインに従っているか否かの問題ではなく、Androidユーザーの使い心地をまったく無視してしまうことになってしまいます。
iPhoneアプリとAndroidアプリを同時に作る開発者からすると、ふたつのOSにそれぞれ合ったものを作らなければならないのは非常に煩雑で、手のかかることです。しかし、iPhone用に作ったアプリをデザインもそのままAndroid用に移植してリリースしたとしたら、Androidユーザーはそのアプリを非常に「使いにくい」と思うでしょう。その理由は言うまでもなく、「その使い方・デザインに慣れていないから」なのです。
ユーザーがいつも使って慣れている操作感の延長でアプリを使えるように、それぞれのOSにおいてガイドラインが定められているのです。
ガイドラインを見てみよう
さて、冒頭にも述べたとおり、アプリの開発に携わろうとする人は、デザイナー、エンジニア、ディレクターに関わらず、各ガイドラインにはひと通り目を通しておく必要があります。
このガイドラインはそれぞれのOSに特有のものであり、各OS用のアプリを作るためにはこれに従わなければなりません。しかし、それ以上にインターフェイスに関して非常に勉強になるので、ぜひ一度読んでおいてほしい資料です。
今回は以上です。
次の回では、Androidのガイドラインをもとに、Androidアプリのデザインの特徴を詳しく解説していきたいと思います。
>>> 「秋葉ちひろのAndroidアプリデザイン入門」目次へ戻る
>>> 第1回「iPhoneアプリとAndroidアプリのデザインの違い(前編)」はこちら
>>> 第2回「iPhoneアプリとAndroidアプリのデザインの違い(後編)」(3/7公開)
>>> 第3回「ガイドラインからみた、Androidアプリデザインの特徴1」(3/21公開予定)
>>> 第4回「ガイドラインからみた、Androidアプリデザインの特徴2」(4/4公開予定)
>>> 第5回「ガイドラインからみた、Androidアプリデザインの特徴3」(4/18公開予定)
>>> 第6回「これからのアプリデザインに必要な知識とスキル、それをとりまく環境」(5/2公開予定)
 【著者プロフィール】
【著者プロフィール】
株式会社ツクロア
デザイナー/アートディレクター 秋葉ちひろ(あきばちひろ)
●Web制作に従事する傍らAndroidデザイン・XML実装までを担当。デザインや実装に関する講演、執筆、寄稿なども多数手がける。2012年後半はBaidu JapanにてAndroidアプリ⌈Simeji⌋の開発に携わる。2013年4月に株式会社ツクロアを設立。言われたデザインをただ指示通りに作るだけでなく、構造や仕様もデザイナー側から言及できるよう、ハードウェアやソフトウェアプログラミングなどの勉強にも余念がない。技術にとらわれずに体験からデザインを考えるコミュニティ⌈デザイナーズハック⌋を運営。もの作りが好きなことが原点。
●株式会社ツクロア:http://tuqulore.com
●Lady Beetle Design(個人ブログ):http://www.ladybeetle-design.com
●Twitter:@tommmmy