デザイナーが日々の忙しさで放置している 「困った……」を解決します!

|
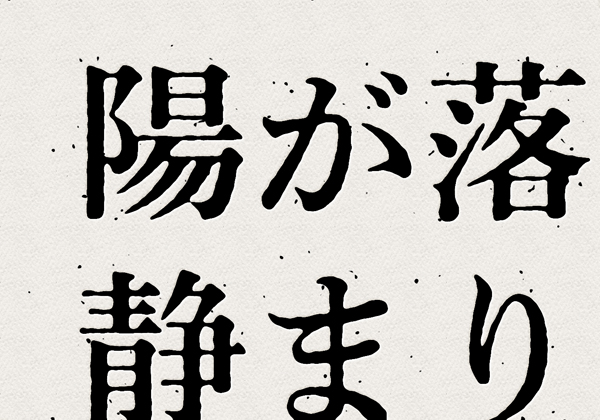
フィルターを重ねて自然な活字風の文字を表現
文 高橋としゆき[Graphic Arts Unit] url www.graphicartsunit.com/ |
ふつうに入力した文字でも、ちょっとした質感をプラスすることでデザイン全体の雰囲気を高めることができる。しかし、実際に手作業でつくるとなるとたいへんで手間もかかる。ここでは、インクのにじみや質感を表現した活字風の文字を作成する。ファイルサイズは100(W)×70(H)mm、解像度は350dpiで作業する。
①下地となる文字を作成
|
|
|
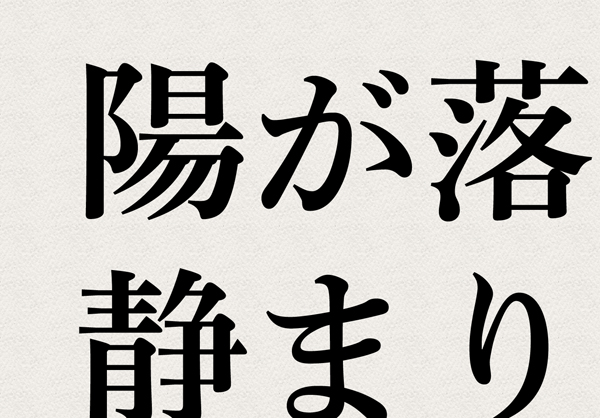
まず、テクスチャ感のある下地の紙をPhotoshopで開いたら(左)、新規レイヤーを作成して白で塗りつぶす。次に、横書き文字ツールで文字を入力したら、前面の文字のレイヤーとその背面の白で塗りつぶしたレイヤーを結合し、[描画モード:乗算]にする(右)
②文字のエッジを滑らかにする
|
|
|
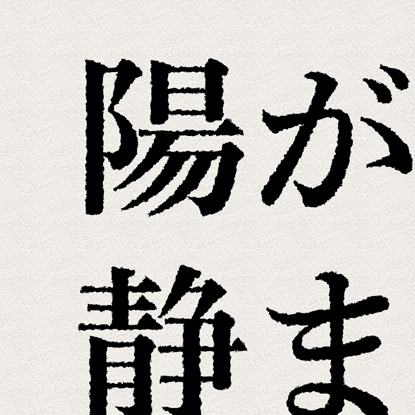
次に、描画色を黒、背景色を白に設定したら、“ブラシストローク”→“はね...”フィルターを[スプレー半径:8]、[滑らかさ:8]にして適用(左)。続いて、“スケッチ” →“スタンプ...”フィルターを[明るさ・暗さのバランス:25]、[滑らかさ:5]にして適用した(右)
③活字風の風合いを演出
|
|
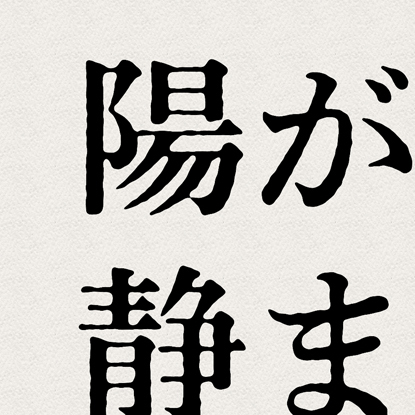
ここで文字レイヤーを複製し、“表現手法”→“エンボス...”フィルターを[角度:-45°]、[高さ:7]、[量:100 %]で適用。続けて“ぼかし” →“ぼかし(ガウス)...”フィルターを[半径:2.0pixel]で適用し、[描画モード:オーバーレイ]にした |
④インク垂れを演出して完成
|
|
|
|
|
次に、文字レイヤーの前面に新規レイヤーを作成して[描画モード:乗算]にして白で塗りつぶす。描画色を黒、背景色を白に設定したら、“アーティスティック”→“スポンジ...”フィルターを[ブラシサイズ:10]、[鮮明度:11]、[滑らかさ:1]で適用(左上)。さらに、“スケッチ”→“スタンプ...”フィルターを[明るさ・暗さのバランス:45]、[滑らかさ:9]で適用(左下)。適宜、インク垂れ不要な部分を削除すれば完成(右) |
>>>「デザイナーが日々の忙しさで放置している「困った……」を解決します!」トップへ戻る
本記事は『MdN』2013年4月号(vol.228)からの転載です。

そのほかには下記のような記事が掲載されています。
(▼クリックすると画像が大きく表示されます)
特集のすべての記事は誌面でお読みになれます。
月刊『MdN』掲載記事号の情報はこちら!
- ■そのほかの月刊『MdN』からの転載記事
- 「まるっとわかる! ブックデザインの教室」(『MdN』2013年3月号より)
- 「素材で広がる! デザインアイデア50」(『MdN』2013年2月号より)
- 「イラストレーション メイキング・スタイル14」(『MdN』2013年1月号より)
- 「理屈でわかるレイアウト術」(『MdN』2012年12月号より)
- 「WEBデザインの基礎スキル」(『MdN』2012年11月号より)
- 「アイデアは原価0円の資源。しかも枯れることはありません。どんどん使いましょう!」
(『MdN』2012年10月号より)