| web creators特別号 |
| いますぐ悩みが解決する! Webデザイン仕事で役立つ54のアイデア |
ナビゲーション&メニュー 2-02
マウスの位置に反応するドック風メニュー

jQueryのjqDockプラグインを使って、ドック風メニューを作成する。メニューアイコンにマウスオーバーするとマウスとの距離に反応してアイコンが伸縮するインパクトのあるメニュー表現だ。
制作・文/北川貴清
BROWSER IE…6over Firefox…4over Safari…4over Chrome…23over
01
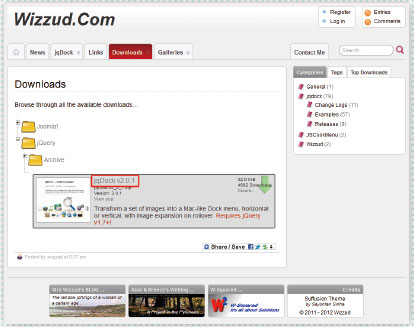
まず、jqDock のWebサイト(http://www.wizzud.com/downloads/jquery/)にアクセスしよう。中央部分にある「jqDock v2.0.1」をクリックしてダウンロードを行う。なお、2012年12月4日現在の最新バージョンは2.0.1だ【1-1】。
ダウンロードしたファイルを解凍し、jquery.jqdock.min.jsファイルを、サイトを構築するフォルダの中に入れる。

【1-1】jqDockのWebページ。赤で囲まれた部分をクリックしてダウンロードする。
02
メニューごとにアイコン画像を用意する。アイコンのサイズはマウスオーバーしたときを想定して、あらかじめ大きめにしておくとよいだろう【2-1】。なお、サイズの指定などについては後述する。

【2-1】メニューアイコンの画像を作成する。今回のサンプルでは150px のサイズとなっている。
03
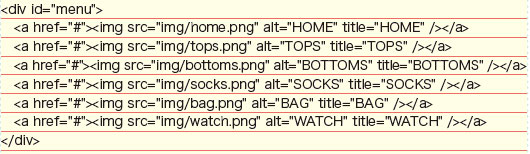
index.htmlファイルを作成し、ページの内容をマークアップする。まずはdiv 要素のid 属性を「menu」とし、その中に表示するメニューの数だけ、a 要素を並べよう。
それぞれのa 要素の内容には、表示するメニューアイコン画像のimg要素を設定しよう。
title属性にはマウスオーバー時に表示するメニュー名を記述する。そこそこ文字数が入るので、レイアウトに影響しない程度であれば説明文を入れることもできる【3-1】。

【3-1】メニューを記述する。
04
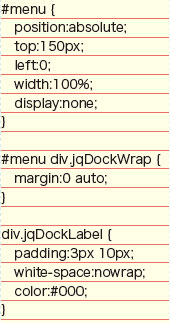
base.cssを作成し、ページをレイアウトする【4-1】。この#menu で「display:none」として、初期状態のメニューアイコンを消しておく(レイアウトの処理が終了した時点で自動的に表示される)。
また#menu div.jqDockWrap では、marginを設定し、中央にドックメニューを配置している。なお、マウスオーバー時に表示されるメニューラベルのレイアウトはdiv.jqDockLabelで行い、テキストの余白や色を設定する。

【4-1】ドックメニューのレイアウトを設定する。
05
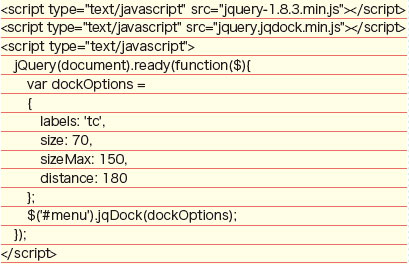
index.html のヘッダーにjQueryとjqDockに必要なJavaScriptファイルを読み込む。script要素を追加し、スクリプトを記述する【5-1】。
変数「dockOptions」に引数のオプションを設定する。
id属性「menu」に対してjqDock()を実行し、ドックメニューを設定する。
オプションでは、マウスオーバー時のラベル(labels)を中央上に表示し、デフォルトのサイズ(size)を70px、最大サイズ(sizeMax)を150px、マウスに反応する範囲(distance)を180pxに設定した。
これで完成となる【5-2】。

【5-1】jqDock を実行するスクリプト。

【5-2】上図から下図のように、マウスとの距離に反応してアイコンが伸縮する。
06
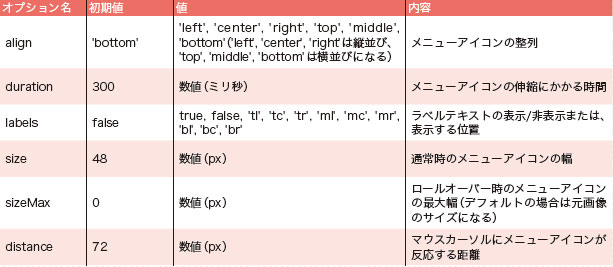
jqDockには【6-1】のようなオプションが用意されている。【5-1】で設定した以外にも、alignでドックメニューを縦並びに変更したり、durationでメニューアイコンの伸縮にかかる時間を設定したりすることができる。
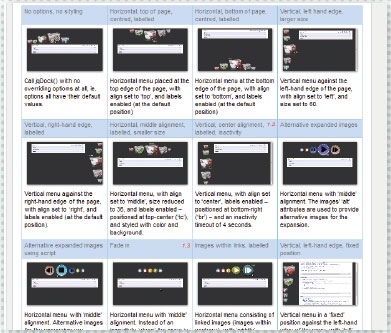
それら、オプションの使用方法は、jqDockのサイト(http://www.wizzud.com/jqdock/examples/)で多数のサンプルが公開されている。
デモも見られるので、こちらも参考にするとよいだろう【6-2】。

【6-1】現在表示中のページ名部分のスタイリング。

【6-2】jqDock のサンプル掲載ページ。
[目次に戻る]
【本記事について】
2013年1月29日発売のweb creators特別号「いますぐ悩みが解決する! Webデザイン 仕事で役立つ54のアイデア」から、毎週記事をピックアップしてご紹介! 近年さかんに目にするパララックス効果やMasonryを利用したレイアウトをはじめ、見やすくて使いやすいナビゲーション、フォームや製品紹介ページのユーザビリティを向上するインタラクション、表現の可能性を広げるHTML5+CSS3の機能、制作効率を向上するフレームワークの紹介、スマートフォンサイト制作のポイントとTipsなど、Web制作の仕事に役立つ54のアイデアが満載です。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。
![]()





