| web creators特別号 |
| いますぐ悩みが解決する! Webデザイン仕事で役立つ54のアイデア |
ナビゲーション&メニュー 2-03
スライドして開閉するアコーディオンメニュー

jQueryを使用して、カテゴリメニューをクリックすると、縦にスライドしてサブメニューが開閉するアコーディオンメニューを作成する。数の多いメニュー項目をわかりやすくまとめることが可能だ。 2-
制作・文/北川貴清
BROWSER IE…6over Firefox…4over Safari…4over Chrome…23over
01
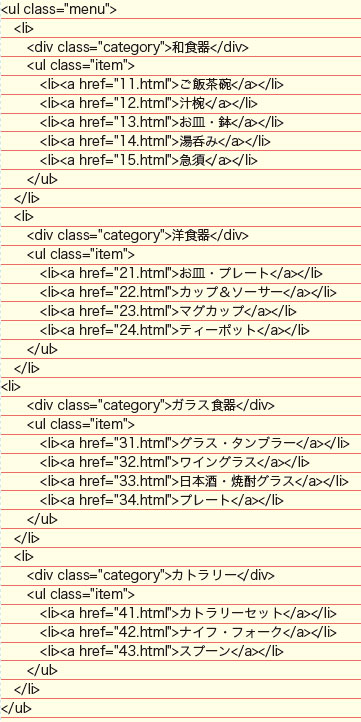
まずindex.htmlファイルを作成し、そこにメニューを記述する【1-1】。商品項目をカテゴリーごとに分け、ul要素とli要素を入れ子にして、カテゴリーメニューの中にサブメニューが入る構造でリストを作成する。
カテゴリー項目はdiv 要素で囲って、class 属性に「category」を、サブメニューを囲むul 要素のclass 属性には「item」を指定する。

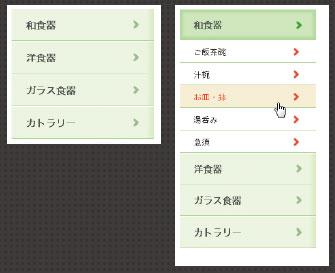
【1-1】カテゴリーごとに分けてメニューを記述する。
02
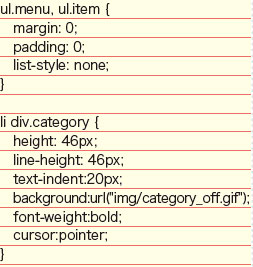
次に、base.cssファイルにスタイルを記述する【2-1】。ul.menuとul.itemでul、li要素によって表示されるインデントや○マークを消す。li div.categoryでカテゴリーメニューのサイズや背景画像【2-2】を設定し、マウスオーバーしたとき、カーソルを指マークに変えるため、「cursor:pointer」を設定する。

【2-1】カテゴリーメニューのレイアウトを設定する。

【2-2】カテゴリーメニューの通常時の背景画像。
03
サブメニューが開いた状態のとき、jQueryでカテゴリーメニューの背景画像を切り替えるため、base.css にli div.openセレクタを追加し、背景画像を設定する【3-1】。また、マウスオーバー時も同様に、lidiv.rolloverセレクタを追加し、背景画像と文字色を設定する【3-2】。

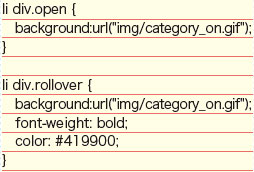
【3-1】サブメニューが開いているときと、マウスオーバー時のカテゴリーメニューの背景画像。

【3-2】サブメニューが開いた状態のときと、マウスオーバー時のカテゴリーメニューのスタイルを設定する。
04
続けてサブメニューのレイアウトを設定する【4-1】。ul.item li a でサブメニューのサイズや背景画像などを設定する。ul.item lia:hoverでマウスオーバー時の背景画像と文字色を設定する【4-2】。

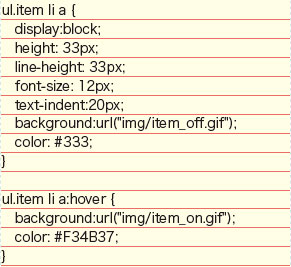
【4-1】サブメニューのレイアウトを設定する。

【4-2】通常時(上)とマウスオーバー時(下)のサブメニューの背景画像。
05
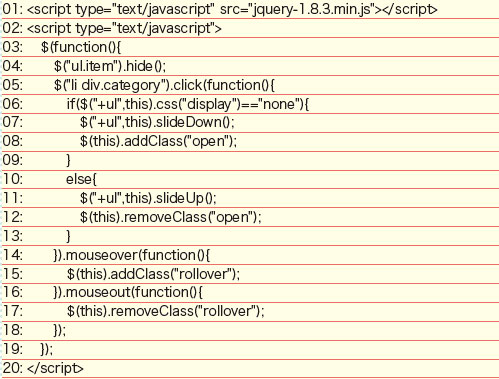
index.htmlにjQueryのJavaScript ファイルを読み込み、カテゴリーメニューの クリック時やマウスオーバー/アウト時の 処理を記述する【5-1】【5-2】。以下に、記述の具体的な説明を記す。
04行目
hide()で最初にサブメニューをすべて隠し、閉じた状態にする。
06〜09行目
$("+ul",this) はクリックしたカテゴリーに隣接するul 要素。これは、カテゴリーメニューの中のサブメニューを指すので、サブメニューが表示されていないとき、slideDown() でスライドさせて開く。
また、addClass()で、ターゲットの要素にクラス属性「open」を追加し、li div.open のスタイルを適用する。
10〜13行目
サブメニューが表示されているときは、slideUp() でサブメニューを閉じる。
また、removeClass() でクラス属性「open」を削除してli div.category のスタイルに戻す。
14〜15行目
マウスオーバーしたとき、addClass()でクラス属性「rollover」を追加して、lidiv.rollover のスタイルを適用する。
16〜18行目
マウスアウトしたとき、removeClass()でクラス属性「rollover」を削除して、lidiv.category のスタイルに戻す。
これですべて完成だ。数の多いメニュー項目がすっきりとまとまり、サイトのツリー構造も視覚的にわかりやすい。

【5-1】アコーディオンメニューを実行するスクリプト。

【5-2】カテゴリーメニューをクリックするとサブメニューがスライドして開閉する。
[目次に戻る]
【本記事について】
2013年1月29日発売のweb creators特別号「いますぐ悩みが解決する! Webデザイン 仕事で役立つ54のアイデア」から、毎週記事をピックアップしてご紹介! 近年さかんに目にするパララックス効果やMasonryを利用したレイアウトをはじめ、見やすくて使いやすいナビゲーション、フォームや製品紹介ページのユーザビリティを向上するインタラクション、表現の可能性を広げるHTML5+CSS3の機能、制作効率を向上するフレームワークの紹介、スマートフォンサイト制作のポイントとTipsなど、Web制作の仕事に役立つ54のアイデアが満載です。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。
![]()





