| web creators特別号 |
| いますぐ悩みが解決する! Webデザイン仕事で役立つ54のアイデア |
HTML5&CSS3 4-03
セレクタの記述方法を基礎から理解する
CSS3で追加されたセレクタによって、CSSをより簡単に記述できるようになった。 ここでは従来のセレクタの概要をおさらいしつつ、CSS3で追加されたセレクタについて解説しよう。
制作・文/小川和真(ビヨンド・パースペクティブ・ソリューションズ株式会社)
BROWSER IE…9over Firefox…4over Safari…5over Chrome…9over
セレクタの種類
CSSセレクタとは、スタイルを適用する範囲を指定するものだ。CSSで指定できるセレクタには、IDセレクタ、Classセレクタ、タイプセレクタ、属性セレクタ、ユニバーサルセレクタといった種類がある。代表的なものについて説明しよう。
IDセレクタ、Classセレクタ、タイプセレクタ
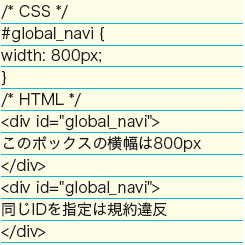
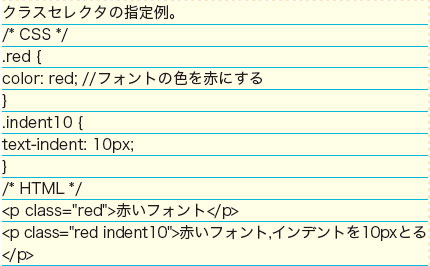
セレクタの中で最も多く使うのがIDセレクタ、Classセレクタ、タイプセレクタだろう。IDセレクタをつけた要素は文章内で一意に特定できなければならない。そのため、文章作成者はHTML 文章内に同一のID名が存在しないように注意する必要がある【01】。クラスセレクタはHTML文章内の要素に複数回指定することができる。また、CSSを適用したい要素群に対して、このクラスを指定することで複数の要素に同一のCSSを適用することができる。なお、複数指定する場合は空白文字で区切る必要がある【02】。
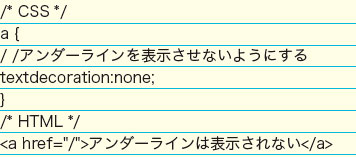
タイプセレクタは要素の型の名前である。CSSの適用範囲は、型名に一致するすべての要素となる【03】。

【01】ID セレクタの指定例。

【02】クラスセレクタの指定例。

【03】タイプセレクタの指定例。
属性セレクタ、子孫セレクタ、子セレクタ
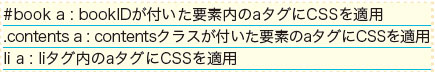
属性セレクタは、要素がもつ属性に関する指定をするときに用いる。子孫セレクタは空白文字でセレクタを複数指定したセレクタである。子孫セレクタは特定の要素の下位の階層の要素にCSSを適用させるときに使用する【04】。
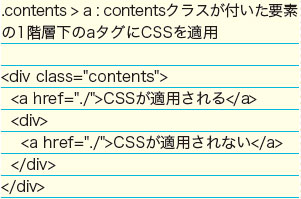
子セレクタは">"を区切り文字としてセレクタを複数指定したセレクタである。子セレクタは特定の要素の1 階層下の要素にCSSを適用するときに使用する。子孫セレクタと異なり、2階層下の要素にはCSSが適用されない【05】。

【04】子孫セレクタの指定例。

【05】子セレクタの指定例。
セレクタが適用される優先順位の計算
異なったセレクタで同一のプロパティに異なった値を指定した場合、セレクタの優先順位によってどちらのプロパティの値が適用されるかが決まる。セレクタの優先順位の計算方法は次の通りだ。
・ID セレクタの数をaとする
・クラスセレクタと属性セレクタと擬似クラスの数をbとする。
・タイプセレクタと擬似要素の数をcとする・ユニバーサルセレクタは無視する
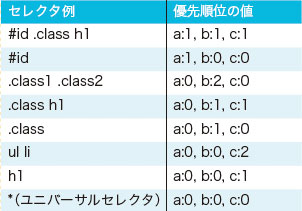
aの値が大きいセレクタ群のCSSが適用され、aの値が同じ場合はbの値が大きいセレクタ群のCSSが適用される。同様にbの値が同じ場合は、cの値が大きいセレクタ群のCSS が適用される【06】。

【06】優先順位は、上から下の順番になる。
CSS3で新たに追加されたセレクタ
CSS3では、これまで説明したもの以外にいくつかの新しいセレクタが追加された。属性セレクタ
特定の属性を持つE要素についてスタイルを適用する。CSS2でも利用されていたが、CSS3では新たなパターンが追加された。記述の書式は「要素名[ 属性名] {プロパティ: 値;}」となる【07】。
![【07】属性セレクタ「E[foo^=”bar”]」における記述例。リンク先が「http://」で始まる外部リンクの場合にスタイルが適用される。](attach/images/201304/Webcre/04_html/03/07.jpg)
【07】属性セレクタ「E[foo^=”bar”]」における記述例。リンク先が「http://」で始まる外部リンクの場合にスタイルが適用される。
擬似クラス
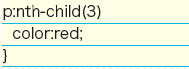
E要素が特定の条件を満たした時にスタイルを適用する。マウスオン時にスタイルを適用するhoverなどが有名だが、CSS3では、さらに条件が追加された【08】。
【08】擬似クラス「E:nth-child(n)」における記述例。最初から3 番目のp 要素にスタイルが適用される。
ターゲット擬似クラス
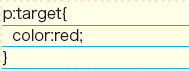
参照URLのターゲットとなっているE要素に適用される。記述の書式は「E:target {プロパティ:値;}:となる【09】。

【09】ターゲット擬似クラス「E:target」の記述例。ターゲットとなるURLのp要素にスタイルが適用される。
UI要素状態擬似クラス
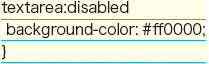
E要素が有効、もしくは無効な状態の時に適用される。記述の書式は、有効な場合は「E:enabled {プロパティ:値;}」、無効な場合はE:disabled {プロパティ:値;}となる【10】。

【10】UI 要素状態擬似クラス「E:disabled」の記述例。無効な場合にスタイルが適用(背景が赤)される。
否定擬似クラス
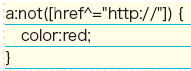
擬似クラスの一種で、指定以外のセレクタを持つE 要素に適用される。記述の書式は「E:not(s) {プロパティ:値;}」となる【11】。

【11】否定擬似クラス「 E:not(s)」の記述例。リンク先が「http://」で始まる外部リンク以外(内部リンク)の場合にスタイルが適用される。
間接セレクタ
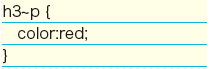
親要素が同じになる兄弟関係の弟(兄弟関係にあるE要素の後にあるF要素)に適用される。記述の書式は「E ~ F {プロパティ:値;}となる【12】。
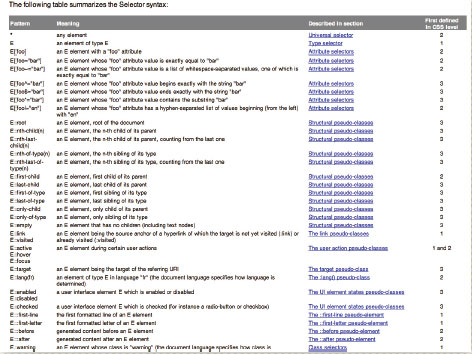
最後に、CSS3セレクタの一覧を紹介する【13】。なおこれらはW3Cのサイトに一覧が掲載されている【14】。

【12】間接セレクタ「E~F」の記述例。h3 要素の後にあり、かつ兄弟関係にあるp要素にスタイルが適用される。

【13】

【14】W3Cサイトに掲載されているセレクタ一覧
(http://www.w3.org/TR/css3-selectors/#selectors)。
[目次に戻る]
【本記事について】
2013年1月29日発売のweb creators特別号「いますぐ悩みが解決する! Webデザイン 仕事で役立つ54のアイデア」から、毎週記事をピックアップしてご紹介! 近年さかんに目にするパララックス効果やMasonryを利用したレイアウトをはじめ、見やすくて使いやすいナビゲーション、フォームや製品紹介ページのユーザビリティを向上するインタラクション、表現の可能性を広げるHTML5+CSS3の機能、制作効率を向上するフレームワークの紹介、スマートフォンサイト制作のポイントとTipsなど、Web制作の仕事に役立つ54のアイデアが満載です。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。
![]()





