| web creators特別号 |
| いますぐ悩みが解決する! Webデザイン仕事で役立つ54のアイデア |
HTML5&CSS3 4-04
IEへの対応(1)
ライブラリを利用したIEへの対策
CSS3を利用すれば、画像やコードの記述量を大幅に減らすことができる。ただし、ユーザーの多いIEが対応していない機能が多いため、採用に踏み切れない場合もあるだろう。ここでは、CSS3を利用する際のIE 対策ついて考えてみよう。
制作・文/馬場孝夫(ビヨンド・パースペクティブ・ソリューションズ株式会社)
BROWSER IE…8over Firefox…3.6over Safari…3.1over Chrome…10over
CSS3のブラウザ対応事情
厳密な定義はないが、一般的にIE6 /7などのようにWeb標準と乖離した挙動をするブラウザを「レガシーブラウザ」、最新版のChrome /Firefox /SafariなどのようにWeb標準に十分に準拠した挙動をするブラウザを「モダンブラウザ」と呼んでいる。CSS3の機能は、レガシーブラウザでは使えないことがほとんどだ【01】。
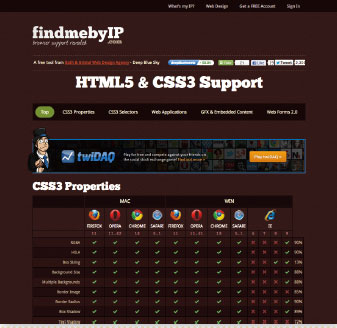
【01】「http://www.findmebyip.com/litmus/」こちらのサイトに、HTML5/CSS3のブラウザ対応状況が掲載されているのでチェックしておくといいだろう。
クロスブラウザとプログレッシブ・エンハンスメント
ブラウザ対応の考え方には大きく分けてクロスブラウザとプログレッシブ・エンハンスメントの2つがある。対象ブラウザを決め(たとえば「IE6以上、Windows /MacのFirefox /Chrome最新版」など)、それらすべてのブラウザで同じユーザエクスペリエンスを追求するのが、クロスブラウザである。
この場合、デザインやアニメーションなどがレガシーブラウザでも変化しないようにするため新機能の利用は控えるか、レガシーブラウザでも動作するラッパーライブラリを利用するのが一般的だ。
一方、モダンブラウザに最適化したHTML/CSSを記述し、レガシーブラウザでは装飾がシンプルになるのを許容するのが、プログレッシブ・エンハンスメントである。ただし、情報はきちんと表示することが前提となる。
Webの基本である情報の表示に関しては、すべてのブラウザで問題なく閲覧できるようにしつつ(レガシーブラウザで文字が隠れたりしてはいけない)、モダンブラウザでは角丸やシャドウ、半透明などリッチな画面を表示し、レガシーブラウザではシンプルな表示にフォールバックさせる。
これによって、新機能を積極的に活用することができる。
CSS3の活用例
ここからは、CSS3により、容易に表現することが可能となった3つの機能、角丸・シャドウ・半透明について検討する。以前まで、これらはPhotoshopなどを用いて画像で表現していた部分であるが、角丸は【02】、シャドウは【03】、半透明は【04】のような記述で対応できる。

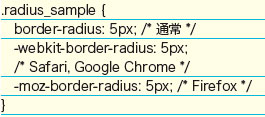
【02】角丸の記述例。

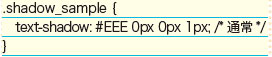
【03】シャドウの記述例。

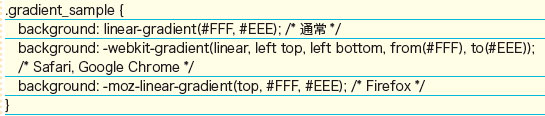
【04】半透明の記述例。
IEにおけるCSS3プロパティの対応方法
前述のプロパティも含め、Safari、Firefox、Chromeに関しては、かなりのバージョンでCSS3に対応している。だが、Internet Explorerに関しては、IE8以前はほとんどが、IE9でも一部がCSS3に対応していない。だが、IEでも角丸、シャドウ、半透明などの利便性のある機能を使用するための方法はいくつかある。ここでは、CSS3 PIEとcssSandpaperの2つのライブラリを使う方法について解説する。
CSS3 PIE
CSS3 PIE【05】は、JavaScriptを使用して、IE8以下でもCSS3の表示を可能にするもので、PIE.htcというファイル名で配布されている。PIE.htcをIE独自のbehaviorプロバティの値に指定することで表示を実現できる。
すべてのプロパティに対応できてはいないものの、角丸、シャドウ、グラデーションなどのCSS3の代表的プロパティは使えるようになっている。

【05】CSS3 PIE(http://css3pie.com/)。
cssSandpaper
cssSandpaperは【06】からダウンロードできる、ブラウザ対応用のjsライブラリだ。外部ファイルを4つ読み込む必要があるが容量は軽い【07】。
また、CSS3 PIEと比べると使用できるプロパティも多い。

【06】cssSandpaper(http://www.useragentman.com/blog/csssandpaper-a-css3-javascriptlibrary/もしくはhttps://github.com/zoltan-dulac/cssSandpaper からダウンロードできる)。

【07】js を読み込むための記述例。なお、上記4 つのjsファイルはcssSandpaper/shared/js にある。
IEにおけるCSS3プロパティの対応方法
次に、セレクタのIE対応について解説しよう。ここでおすすめなのが「selectivizr」というjsライブラリだ。【08】で配布されているselectivizr.jsとJavaScriptライブラリを読み込むだけで、CSS3セレクタがIE6~8でも利用可能となる【09】。
注意点としては、head内ではなく外部ファイルでCSSを指定しないと機能しないこと、サーバーにアップしないと動作を確認できないことである。
このように、少々手を加えればIEでもCSS3を使用することができるので、ぜひ積極的に導入してみよう。

【08】http://selectivizr.com/

【09】読み込むJSライブラリによって使用できるセレクタが変わる。なお、jQueryをはじめ、ここで使用できるライブラリはいくつかあるので用途に応じて使い分けよう。
[目次に戻る]
【本記事について】
2013年1月29日発売のweb creators特別号「いますぐ悩みが解決する! Webデザイン 仕事で役立つ54のアイデア」から、毎週記事をピックアップしてご紹介! 近年さかんに目にするパララックス効果やMasonryを利用したレイアウトをはじめ、見やすくて使いやすいナビゲーション、フォームや製品紹介ページのユーザビリティを向上するインタラクション、表現の可能性を広げるHTML5+CSS3の機能、制作効率を向上するフレームワークの紹介、スマートフォンサイト制作のポイントとTipsなど、Web制作の仕事に役立つ54のアイデアが満載です。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。
![]()





