| web creators特別号 |
| いますぐ悩みが解決する! Webデザイン仕事で役立つ54のアイデア |
HTML5&CSS3 4-08
CSS3でつくるつややかなボタン実例

CSS3のグラデーションを利用して、つややかなボタンを実際に作ってみよう。作例ではドロップシャドウや角丸なども加えているが、ここではgradient 関数の使い方を中心に解説する。
制作・文/高橋としゆき(Graphic Arts Unit)
BROWSER IE…8over Firefox…3.6over Safari…4over Chrome…2over
01
今回のサンプルでは、ボタンの色にCSS3のグラデーションを使用して立体感を表現している【1-1】。ボタン自体を画像にしたりグラデーションの画像ファイルを背景に指定するのではなく、グラデーションそのものをCSS3で表現することで画像ファイルを一切使用しないボタンを作ることが可能だ。

【1-1】画像を使わずにこのようなデザインのボタンを作る。
02
ボタンを作成する前に、CSS3でグラデーションを表現するgradient関数について確認しておこう。gradient関数には、「gradient」と「グラデーションの種類-gradient」という2種類の表記があるが、基本的は後者で統一する。
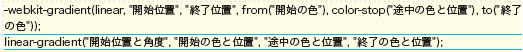
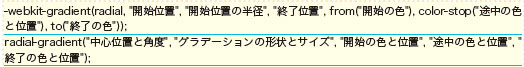
線形グラデーションはlineargradient関数【2-1】【2-2】、円形グラデーションはradial-gradient関数を使う【2-3】【2-4】。
グラデーションの開始位置、角度、色、それぞれについて記載してあるコードのように指定する。なお色の分岐点は複数追加することも可能だ。
ちなみに、線形、円形それぞれ1行目のgradient表記はwebkitのみの独自実装だ。
古いwebkit系ブラウザも対応させたい場合は、2行目の-gradientと併記するといいだろう。

【2-1】線形グラデーションのgradient 関数の書式2 種類。

【2-2】線形グラデーションの表示例。

【2-3】円形グラデーションのgradient 関数の書式2 種類。

【2-4】円形グラデーションの表示例。
03
それでは、具体的な手順について説明しよう。まずはベースのHTMLを作成する。HTMLはごく単純で、ボタンのラベルとなるテキストをa要素でマークアップしたものだ。
このa要素には「button」というclass属性を付加してある【3-1】。

【3-1】HTML は、ボタンにするa 要素にclass 名を付加した単純なものだ。
04
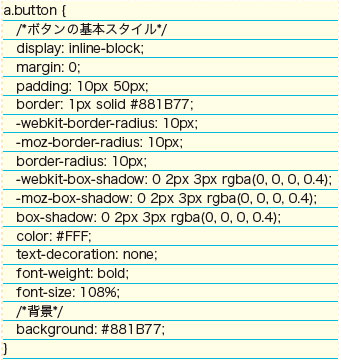
続いてCSS の記述を見てみよう。先ほどのHTMLで「button」のclass名を付加したa要素に対して、基本的なスタイルを設定する。
現時点ではグラデーション以外の見た目を定義するスタイルで角丸とシャドウ、罫線などを指定している。
次以降の工程でグラデーションを設定していく【4-1】【4-2】。

【4-1】ボタンの基本的なスタイルを定義する。

【4-2】現時点では「background」に単色を指定しているが、次の工程でここをグラデーションに変更する。
05
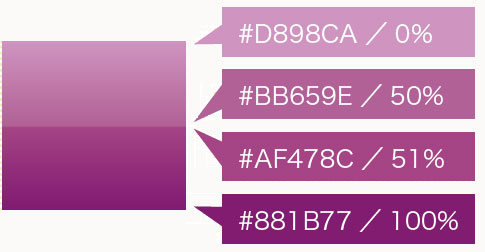
いよいよグラデーションの設定だ。今回は垂直方向の線形グラデーション にするので、linear-gradient 関数を使う。グラデーションの構成は【5-1】の通り。
中央に密着した2色の分岐点を持たせることで、金属的な光沢の反射を表現する。
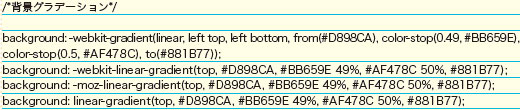
backgroundプロパティの値をlinear-gradient関数に書き換えたもの が【5-2】【5-3】だ。

【5-1】今回のグラデーションの構成。中間に密着した2 色を入れて金属的な光沢を表現する。

【5-2】backgroundプロパティをlinear-gradient関数に書き換える。ベンダープレフィックスをつけて、各ブラウザに対応させよう。

【5-3】背景がグラデーションになって光沢が表現された。
06
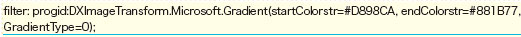
IE9以前はCSSによるグラデーションに対応していない。そこで、IE8などに対応させるため、独自機能のfilterを利用する【6-1】。ただし、今回のグラデーションのように途中に色の分岐点を持たせることはできず、開始色と終了色のみしか指定できない。そのため、残念ながらIE については単純な2色間のグラデーションとなる。また、角丸も未対応なのでIE8 の場合は【6-2】のような表示になる。
なお、IE9ではグラデーションが角丸の外にはみ出す場合があるので、状況に応じてハックなどを使い、角丸処理をなしにすることも検討しよう。

【6-1】CSS3 のグラデーションに対応していないIE はfilter で対応する。

【6-2】filterによるグラデーションは2色間での変化しか指定できないため、IEでは単純なグラデーションとなる。
[目次に戻る]
【本記事について】
2013年1月29日発売のweb creators特別号「いますぐ悩みが解決する! Webデザイン 仕事で役立つ54のアイデア」から、毎週記事をピックアップしてご紹介! 近年さかんに目にするパララックス効果やMasonryを利用したレイアウトをはじめ、見やすくて使いやすいナビゲーション、フォームや製品紹介ページのユーザビリティを向上するインタラクション、表現の可能性を広げるHTML5+CSS3の機能、制作効率を向上するフレームワークの紹介、スマートフォンサイト制作のポイントとTipsなど、Web制作の仕事に役立つ54のアイデアが満載です。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。
![]()





