秋葉秀樹の人に伝えるデザイン
第4回 Webやアプリのデザインにおける“究極の5個の帽子掛け”の考え方2013年9月11日
TEXT:秋葉秀樹
私たちの生活や仕事において、いまや「情報」を簡単に引き出すことが当たり前になっている。夕方になって晩ご飯のレシピを検索したり、待ち合わせ時間だけを決めておき現地でいいカフェを探したり、といった具合だ。
今回は、Webサイトやアプリデザインの仕事においても、世の中にあふれている情報を整理・分類する基準について考えてみた。
ひとつの指標として覚えておきたいのが、アメリカ人の建築家・グラフィックデザイナーであるリチャード・ソール・ワーマンの「究極の5個の帽子掛け」と呼ばれる考え方だ。彼は世の中に無限といえるほど存在する情報を整理する基準は「カテゴリ」「時間」「位置」「アルファベット(50音)順」「連続量」の5つしかないという。
この5つが私たちの仕事のヒントになるかもしれないので、もう少し掘り下げて考えてみよう。
カテゴリ

Yahoo!カテゴリ(クリックで拡大)
これは、Webサイトの情報分類としてはよく見かけるものだ。衣料品系サイトや食品系サイト、ニュース系サイトなど、多くのジャンルを扱うWebサイトで非常に有効な選択肢である。また、ほぼすべてのCMSは「カテゴリ」という分類機能があるため、Webサイト運用時に目にする機会が多い。
この基準では、まずコンテンツにある情報がどのようなカテゴリに分類できるかを整理してみるとよいだろう。カテゴリ別にCSSを振りわけて、ページレイアウトを区別して見せるといった方法もひとつの手だ。
時間

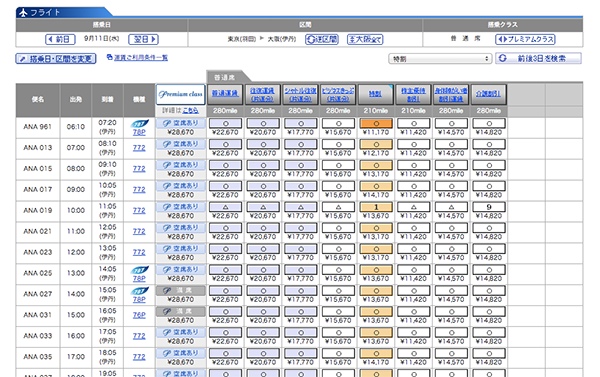
ANAインターネット国内線予約サービス(クリックで拡大)
これも、ほとんどのCMSには分類機能として備わっている。たとえばブログなら日付や月別アーカイブなどがそうだ。新着表示はもちろんだが、ほかにもユーザーが指定した期間内に存在する情報、つまりホテルや航空機の空席状況などもこれにあたる。
位置

じつはこの検索結果は「位置」と「“うどん”というカテゴリ」とふたつの分類方法が使われている(クリックで拡大)
私たちはGoogle Mapsというサービスを使い、Webアプリをつくることができる。さらにGeolocation APIをというJavaScriptを使って緯度や経度を取得し、ユーザーの現在位置から近隣の店舗を分類・表示することも可能だ。これらの機能を使ったスマートフォンサイトが多数あるように、位置による情報の整理は、特にグルメ系サイトでは定番になりつつあるように思える。上図はうどんという「カテゴリ」と、「位置」のふたつが複合した検索結果だ。
アルファベット(50音)順

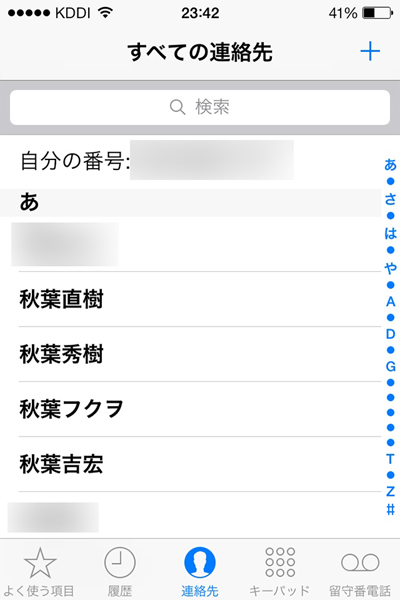
iPhoneの電話アプリ(クリックで拡大)
「あ行には誰がいるか、か行には…?」といったように、名前の頭文字を基準に分類しているものは、電話帳アプリや名簿のデータベースなどでよく見られる。文字には順番があるので、名前をもつ情報は順番によって分類できるわけだ。
連続量

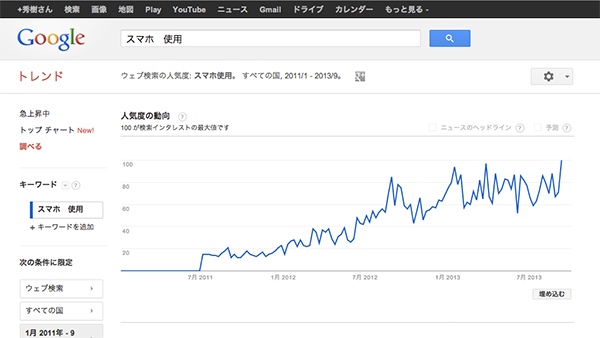
Googleトレンド(クリックで拡大)
グラフのような情報量の遷移をひと目で表したいときは、Webサイト上だとSVGやCanvas、Flashなどが使われる。もしユーザーに届けたい情報が売上や統計など連続性のある数値をもつ情報ならば、文字や表組みよりもグラフに変換したほうが、直感的にも論理的にもスムーズかつ間違いやストレスが少なく伝えられる可能性が高い。ぜひ検討しよう。
いかにスムーズに伝えるか?
結局、どの基準を選択するかは「伝えたい情報がどのような特徴をもっているか?」ということと、「ユーザーにとってどのような分類や絞り込みが伝わりやすいのか?」を両面から考える必要がある。
ひとつ注意したいのは、基準は5つの中のひとつだけしか使えないとは限らないことだ。その証拠に「アルファベット(50音)順(名前など)」と「時間(新着情報など)」のどちらかで分類された情報を検索できるWebサイトはよく見かけるし、「位置」で紹介したWebサイトも複数の基準を用いている。
この世の中、情報へ簡単にアクセスできる便利な時代ではあっても、分類され整理された情報でないと欲しい情報が入手しにくい。かといって、扱う情報はいつも膨大だ。
なので「究極の5個の帽子掛け」は大きなヒントになるかもしれないし、それによって伝わるデザインもあるのではないだろうか。

【著者プロフィール】
秋葉秀樹(あきば・ひでき)
株式会社ツクロア(tuqulore) 代表取締役/デザイナー
本業はデザイナー。DTP・グラフィックデザイン・Webフロントエンド全般・Flashゲーム開発・3DCGと幅広く携わる。主な作品は海遊館やサンシャイン水族館とコラボしたAndroid/iPhoneアプリ「Ikesu」。NFC技術を世界で初めて水族館で利用して魚をスマートフォン内に持ち帰られる体験を提供し、2ヶ月足らずで一万人が利用、人の集まる場所に私たちのデザインがどうビジネスに貢献するかをテーマに仕事をしている。
近著に『Firefox OSアプリ開発ガイド』(リックテレコム)。その他、共著として『10倍ラクするIllustrator仕事術』(技術評論社)や『すべての人に知っておいてほしい HTML5+CSS3の基本原則』(MdN)など多数。
2013年4月に株式会社ツクロアを設立。
●株式会社ツクロア:http://tuqulore.com
●秋葉秀樹個人ブログ:http://akibahideki.com/blog/
●Grad3 - Easy CSS3 gradient editor -:http://grad3.ecoloniq.jp/



