秋葉秀樹の人に伝えるデザイン
第5回 GUIからNUIへ――手を振るだけのUIデザイン2013年9月18日
TEXT:秋葉秀樹
ハードウエアや基板と聞くと、デザイナーは分野違いでマニアックなテーマに思うかもしれないが、デザイナーとはいつも人の生活にある行動の欲求や問題を解決するために必要な職業である。さらに、いまはソフト・ハード関係なくデザイナーが関わる時代になりつつあることを、今回紹介していきたい。
2013年9月15日、東京でMozilla Festival 2013が開催されたときの話だ。「WebがWebでなくなる日をめざす」というキーワードが出たくらい、Webブラウザ上でつくった絵をもとにカッティングマシンでシールをつくったり、ラジコンくらいの大きさの飛行機を飛ばして上空からの映像をブラウザで見たり、ブラウザだけでチャットをしたりと、とにかくこれまでのWebブラウザの使い途とは違った試みや発見が味わえた。

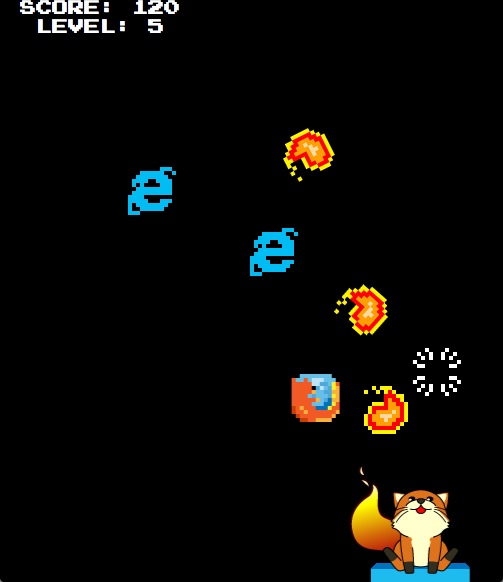
発表した作品、手を振ってゲームを操作するもの(クリックで拡大)
私が参加しているFirefox OSなどの研究を行うコミュニティも展示する機会をいただいたので、HTMLとハードの連携をテーマにしたものを出展した。Firefox OSというAndroid OSやiOS以外のモバイルOSを使い、スマートフォンから外部ハードとの連携を試みるというもの。Web上でデザインしたインターフェイスによって、Webブラウザの外のモノを動かしてしまうというわけだ。
しかし開催前々日まで「なにかつくれないか?」とまとまらない中、「じゃあ、シューティングゲームをつくろう」という話になって、開催ギリギリ、半日程度でつくった、Web技術とゲームのインターフェイスデザインについて話したいと思う。

当日発表したFirefox OSとゲームコントローラを使ったゲーム(クリックで拡大)
Webブラウザとゲームコントローラ
実際このゲームに、プレイステーション2用のゲームコントローラをつなげてみた。アナログパッドを左右に倒した量を随時数値としてJavaScriptで取得するというものだが、Firefox OSはゲームコントローラを認識しない。そこで、エンジニアに頼んで機能を足すようなカタチでなんとか実現できた。なお、Google ChromeブラウザではUSB仕様のゲームコントローラをPCに接続すると、操作を受け付けてくれる。
こういったアクションゲームに対するインターフェイスは、やはりゲームコントローラが最適。さすがよくできたデザインだと、改めて実感するものだった。
スマートフォンでボタンを使ったシューティングゲームに疑問
ただ、スマートフォンにゲームコントローラを挿して…となると、なんとも不自然な気がするのは私だけだろうか? スマートフォンの小さな端末に、プレイステーション2用のゲームコントローラは大きすぎる。やはり、画面に配置されたボタンをタッチすることで操作できたほうがよいのではと考えてしまう。
実際やってみた結果が、この動画だ。みなさんはどうお考えだろう?
HTML5 Shooting Game with Firefox OS from Hideki Akiba on Vimeo.
動画を見るより実際に触ったほうがわかりやすいのだが、大きくは以下の通りだ。
・左右に移動させるときにボタンから指を一旦離さなければならず、疲れる
・画面が狭いのでボタン類がゲーム画面を占有しやすい
つまり、全然快適ではない!
このゲームでは右・左・発射の3つの操作コマンドがあるが、ふたつまでなら左右の手の指でなんとかなる。しかし3つとなると、極端に操作が困難になってしまう。これも大きな問題だ。
空中で手を振ってプレイヤーを操作する
今度は、まだ多くのユーザーが体験していない「手を振ってプレイヤーを操作する」というインターフェイスをシューティングゲームで試してみることにした。このインターフェイスの実現には動体を感知するデバイスが必要となるが、最近ではKinectやLeap Motionといった低コストなデバイスが登場している。今回はLeap Motionを使ってみた。
ゲーム操作は以下の仕様となっている。
・手を左右に振ると、プレイヤーが左右にうごく
・手のひらを手前に押すと、弾丸を発射する
どうだろうか? 結果として、以下の動画を見ていただきたい。
HTML5 Shooting Game with Leap Motion from Hideki Akiba on Vimeo.
コントローラもマウスもキーボードも使わない、人間の自然な振る舞いや感覚で操作するインターフェイスを「Natural User Interface」(NUI)と呼び、次世代のインターフェイスデザインといわれている。
このインターフェイスを実用化するには、まだまだ課題が山積みだ。場合によっては、誤認識で重大な事故につながる危険性もあるかもしれない。
ただ、私はよくWebデザインをするとき、メインビジュアルの写真をアニメーションさせたりする場面で「もっとこう!」といって手を大げさに振る、いわゆるジェスチャーで動きの心地よさを体全体で考えることがある。
ひとりでそんなことをやっていると、端から見れば「変な人」だ。でも、コンピュータという道具が便利になるということは、そういった「もっとこう動いて!」を理解してくれるということではないだろうか?
そんなことが見え隠れしていて、Leap Motionのようなデバイスが安価で入手できる現在、私たちの先にあるデザインとはもっと面白いものに違いない、と同時にいかにワクワクさせるか?への実現には実にシビアなものだ、と感じる日々である。

【著者プロフィール】
秋葉秀樹(あきば・ひでき)
株式会社ツクロア(tuqulore) 代表取締役/デザイナー
本業はデザイナー。DTP・グラフィックデザイン・Webフロントエンド全般・Flashゲーム開発・3DCGと幅広く携わる。主な作品は海遊館やサンシャイン水族館とコラボしたAndroid/iPhoneアプリ「Ikesu」。NFC技術を世界で初めて水族館で利用して魚をスマートフォン内に持ち帰られる体験を提供し、2ヶ月足らずで一万人が利用、人の集まる場所に私たちのデザインがどうビジネスに貢献するかをテーマに仕事をしている。
近著に『Firefox OSアプリ開発ガイド』(リックテレコム)。その他、共著として『10倍ラクするIllustrator仕事術』(技術評論社)や『すべての人に知っておいてほしい HTML5+CSS3の基本原則』(MdN)など多数。
2013年4月に株式会社ツクロアを設立。
●株式会社ツクロア:http://tuqulore.com
●秋葉秀樹個人ブログ:http://akibahideki.com/blog/
●Grad3 - Easy CSS3 gradient editor -:http://grad3.ecoloniq.jp/



