秋葉秀樹の人に伝えるデザイン
第7回 明日からできるビギナー向けUXへの第一歩2013年10月2日
TEXT:秋葉秀樹
今回はアプリだけでなく、Webデザイン業界でも徐々に浸透しはじめているUX(ユーザーエクスペリエンス)において、実際に取り組んでいる考え方の一部を紹介したい。
ユーザーとの対話が多いWebサイトやアプリのデザインを「インタラクティブデザイン」と呼ぶが、マルチデバイス化やクラウド化にともない仕様が複雑化したことがひとつの要因となり、近年UXデザインの需要が増えたと考えられる。
UXの仕事内容とは?
「UXの案件」とは、新規サービスなどに使われるアプリの仕様やUI設計を決定する前に「ユーザーにどう使ってもらうか」「使いにくさや、離脱率を高める可能性がどこにあるか」のストーリーをつくりあげていくことがおもな作業となる。
ビジュアルデザインやUIを設計するために重要かつ密接な関係性をもつのだが、作業自体はPhotoshopなどのツールやコーディングスキルなどは原則必要ない。その気になれば、誰でも参加できるはずだ。
ただし、案件ごとに解決したい課題が違うので「こういう作業」という明確なルールは存在しない。しないのだが、最近私が行うUX案件の納品物には「寸劇ビデオ」を取り入れるようにしている。今回紹介したいUXは、寸劇を通じてユーザーの不満や興味などを浮き彫りにしていく方法だ。
問題を可視化しやすい寸劇
「寸劇」というとちょっと滑稽に思えるかもしれないが、ユーザーを想定した主人公がアプリを使っているシーンを演じ、目的を達成するまでの行動をビデオに収めるというものだ。デジタル一眼カメラやスマートフォンで撮影した動画をAdobe Premierで編集する。私はPremierに関しては素人レベルだが、ツール自体が非常に使いやすく、またテレビで放送するわけでもないので、伝えるには十分なクオリティが発揮できる。
実はUXの会議の場において、寸劇を収録したビデオほど強力なツールはほかにないと実感しているのだ。まずクライアントとの会議で大まかなアイデアが見えてきたら、持ち帰って具体的なストーリーをつくる。ストーリーは長文で書かれた企画書よりも、ビデオのほうが断然相手に伝わりやすい。しかも見ていて楽しいので、モチベーションもあがってくる。さらにリアリティがあるので企画の欠点が見えやすいし、その解決法について語っているときも話がはずむ。
「寸劇」というくらいなので、役者なみにうまく演じる必要はない。むしろヘタなほうが好感をもたれることもあるくらいだ。また、生真面目に演じなくてもよい。実際、ほとんどのユーザーはアプリを生真面目に使わないはずだからだ。
ビデオの内容だが、
○ユーザーにどういう動機(きっかけ)があってこのWebサイトやアプリを使うのかがストーリー化されている
○ブラウジングやダウンロードや起動をする場所・時間・体調などがストーリー化されている
○目的が達成されるまでの操作の流れが、日ごろの生活のなかに自然なカタチでストーリー化されている
などを収録している。
とにかく、演技はヘタでもいいので動画でストーリーを記録し見せあうことにより、よりUXの精度が高まるのだ。
ぼくはアプリです、と擬人化するエクスペリエンス
先日都内でDevLOVEというコミュニティが主催する「モバイルUXデザイン・ワークショップ」が行われた。そこで参加したユーザーエクスペリエンスをテーマにしたグループワークショップで、非常におもしろい試みが見受けられた。「私はユーザーです」「僕はアプリです」と、グループ内の誰かがユーザー役、別の誰かがアプリ役になって対話しながら、寸劇みたいな方法でストーリーを展開していくというものである。

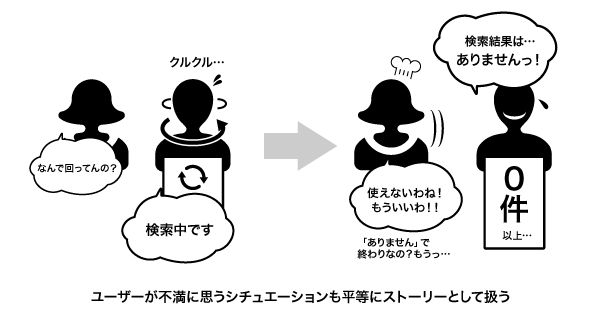
そこでは「検索結果がありません…」とアプリ役に伝えられて落ち込むユーザーの姿が見られたり、逆に回答件数が多すぎてどれにしようか悩むユーザーを寸劇で演出したため、「モバイル上では検索結果を多数表示することが必ずしもよいわけではない」ということが共通の認識として得られた。都合の悪い状況も含めてUXを考えるべきなので、では画面はどうデザインされるべきか? を考える必要が見えてきた。

検索結果がありません、からの救済措置がない→離脱

回答件数120件です→悩む、多ければいいというものでもない
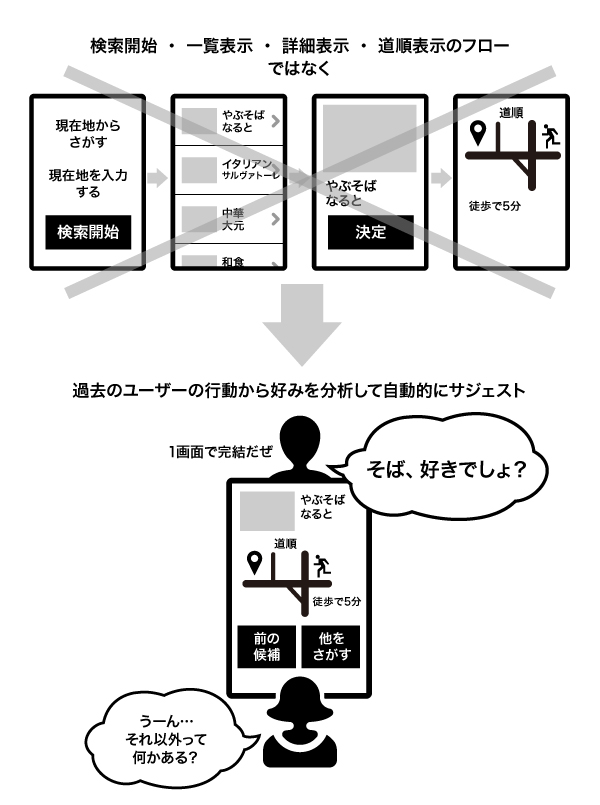
検索結果が120件と多すぎてユーザーが使いにくいと感じるのであれば、「あなたにはこのお店!」とサジェストするなんらかのロジックをアプリに仕込むというアイデアが出てくる。開発の現場では、デザイナーとエンジニアとのコミュニケーションが必要とされる場面だろう。

あなたが好きそうなそば屋さんです、いかがですか?
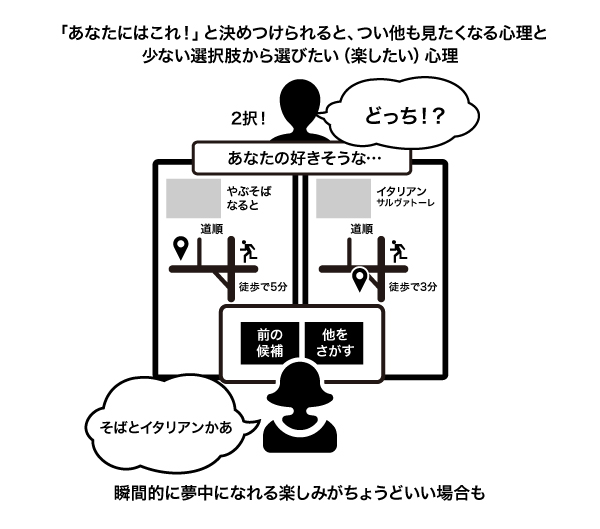
しかし、ここからさらにアイデアが膨らむ。ユーザーの好みをアプリ側で判断して1件だけ表示させるよりも、2件表示してユーザーに選択の機会を設けたほうが使っている感が強まり、アプリに対する愛着もわいてくる、というアドバイスが出た。
このアドバイスには、おおいに共感した。なにもかも自動化するアプリより、ユーザーに2択くらいの選択をさせる検索結果のほうが単純に面白みがあるし、選択の作業に疲れもない。わがままなユーザーの欲求バランスを、うまい手法で満たしていると考えられる。

なんといっても、最後は人間力
今年の春、縁あって芸術ユニットであり、ミュージシャンの明和電気さんのお花見に参加させてもらった。そこでは非常に情熱的なライブのあとに、代表の土佐氏がMCで「みなさん、最後は人間力です」と力強くコメントされた。いまでも不思議に頭から離れない。
UXの仕事はアプリも人に成り代わって対話するという、難しくそして滑稽で正解が見つかりにくい、そんな「人間力」が重要とされる仕事なのだ。アタマを悩ませるものであるが、じつに奥深く楽しいものでもある。
ここに書いた寸劇や擬人化はひとつの手法であり、これがすべてというわけではない。あなたなりのもっと自由なやりかたで、ワクワクする楽しいUXを仕事に取り入れてほしい。

【著者プロフィール】
秋葉秀樹(あきば・ひでき)
株式会社ツクロア(tuqulore) 代表取締役/デザイナー
本業はデザイナー。DTP・グラフィックデザイン・Webフロントエンド全般・Flashゲーム開発・3DCGと幅広く携わる。主な作品は海遊館やサンシャイン水族館とコラボしたAndroid/iPhoneアプリ「Ikesu」。NFC技術を世界で初めて水族館で利用して魚をスマートフォン内に持ち帰られる体験を提供し、2ヶ月足らずで一万人が利用、人の集まる場所に私たちのデザインがどうビジネスに貢献するかをテーマに仕事をしている。
近著に『Firefox OSアプリ開発ガイド』(リックテレコム)。その他、共著として『10倍ラクするIllustrator仕事術』(技術評論社)や『すべての人に知っておいてほしい HTML5+CSS3の基本原則』(MdN)など多数。
2013年4月に株式会社ツクロアを設立。
●株式会社ツクロア:http://tuqulore.com
●秋葉秀樹個人ブログ:http://akibahideki.com/blog/
●Grad3 - Easy CSS3 gradient editor -:http://grad3.ecoloniq.jp/



