Amebaのクリエイティブディレクターが徹底考察!
UI/UXがイケてる!おすすめスマホアプリ
第6回 National Geographic Atlas2015年5月29日
TEXT:鈴木伸緒(株式会社サイバーエージェント)
より良いユーザー体験を提供するうえで、スマホアプリにおけるUIの工夫やユーザーの心的効果を考慮したデザインなどを、サービスの機能ごとに紹介していく本連載。第6回目では、National Geographic公式アプリのNational Geographic World Atlasを取り上げる。
National Geographic World Atlasとは、世界の統計や各国の情報が提供されている世界地図アプリだ。National Geographicがもつ豊富なデータを、UI・インタラクションを使って視覚的に表示している。
アプリのデザイン・開発したのはRally Interactiveで、2012年にはNational Parks by National Geographicを制作し、2012 Apple Design Awardを獲得している。
さっそく、ディテールまでつくり込まれたインタラクションを見ていこう。
National Geographic World Atlas
iOS版 https://itunes.apple.com/jp/app/national-geographic-world/id364733950?mt=8
地球儀のような象徴的なUI
National Geogrphic World Atlasは、National Geographicのもつ世界地図を利用し、まるで宇宙に浮かぶ地球のような世界観を演出しているバーチャル地球儀アプリだ。地球儀上で任意の国をタップすると、国に関する詳しい地理情報が閲覧できる。

最大の長所は、マップをダウンロードしさえすればオフラインでもアプリを楽しめることだ。これにより、基本的にアプリ内で通信する必要がないため、画面遷移をシームレスにつなぐユーザー体験を可能にしている。
おもな動作として、地球儀をタップすると各国のやエリアなどのリストが含まれたピン情報が表示される。リストをタップすると、画面上部では地球儀が回り、画面下部ではスライドしながら地理情報が表示される。画面遷移を感じさせないこの一連の動きは、要素ひとつひとつを複合的に動かすことで実現している。
以下で動きを詳しく見ていこう。
3Dと2Dの差を感じさせないインタラクション
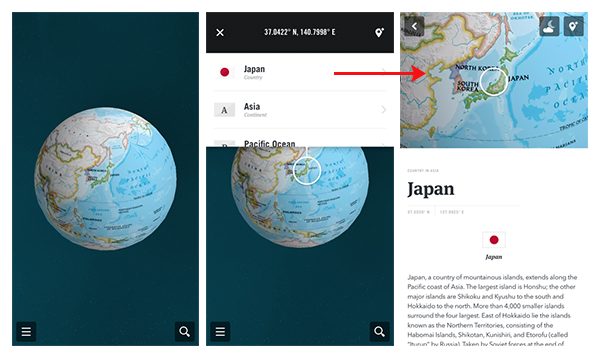
うまく活用しているのが周辺の基本的なUIだ。下図は、前述した地理情報へ遷移する際の動きだ。

画面上部の地球儀が回転しつつ拡大する。画面上部は3Dで表現されている半面、実は画面下部は2D。動きを組み合わせることで、2Dの雰囲気を払拭しているわけだ。さっそく動きを分解してみよう。
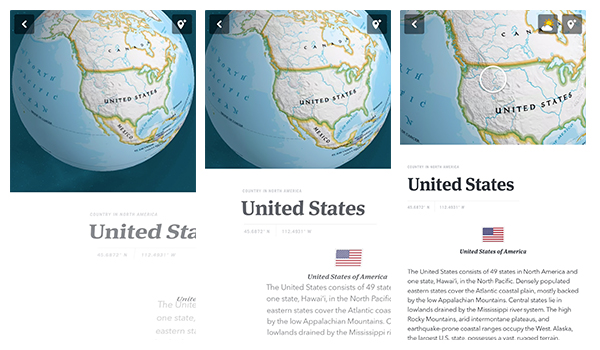
まず、地球儀の回転に合わせて画面下から上へコンテンツが移動する。移動にあわせて、テキスト部分も下記のような動きが組み合わさって表示される。
・タイトル、国旗、本文の順に時間差で画面内に移動
・要素の傾きの変化(傾いた状態から正立した状態へ)
・大きさの変化(一度大きくなってから、ふたたび小さくなる)
・透過率の変化(フェードイン)
・加速度の変化(だんだん遅くなる)
このように、それぞれの要素を複合的に動かすことでコンテンツ部分の平面的な雰囲気を払拭し、画面上部の3D表現と世界観を統一しているのだ。
3Dライクに表示されるポップアップ
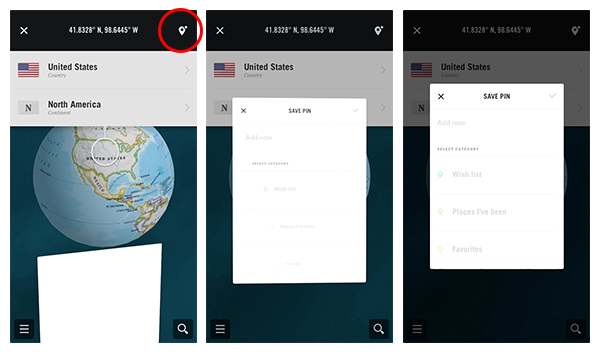
次に、ポップアップUIの表現を見てみよう。画面右上のピンアイコンをタップすると、ポップアップが画面下から出現する。先ほどの地理情報の詳細画面と同様に、3Dと世界観を合わせるための工夫が施されている。

一見、ポップアップ自体も3Dのようにみえるが、ポップアップの背景が座標を変えながら画面内に移動することで、ひねったように見える状態を表現している。さらに、ポップアップ内のテキストの要素をひとつずつ順番にスケール・フェードインさせることで、3D空間に出現しているかのような演出をしている。テキスト要素の動きは、先ほどの地理情報へ遷移とインタラクションが統一されている。
「重力」を感じさせるインタラクション
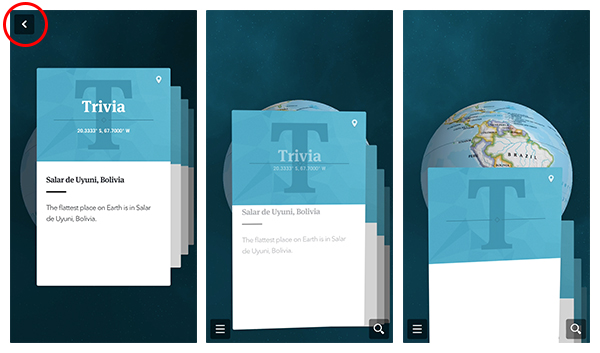
サイドメニューの「Daily Facts」をタップすると、トリビアコンテンツが表示される。フリックしていくことで、カバーフローのようにカード型のコンテンツをめくっていける仕掛けだ。

カバーフローのUIもすばらしいのだが、ここでは、このカード型コンテンツが画面外へ移動する際の動きに注目したい。
上図のように[戻る]ボタンをタップ後、カードUI全体が画面下へ加速しながら落下する。そして、カードUI内のそれぞれの要素は、全体の速度よりもゆっくりと時間差で画面外へ落下していく。その様子は、まるで重い物体と軽い物体が重力によって落下しているようで、とてもリアルな動きを再現している。
National Geographic World Atlasから学ぶこと
一見複雑そうなインタラクションも、全体を通して見るといくつかのインタラクションでできている。こうしたインタラクションひとつひとつのクオリティを高め、組み合わせることで地球儀の世界観を支えているといえるだろう。
Googleの提唱するマテリアルデザインを含めた「フラットデザイン」を考えるとき、「動きの部分で手になじむ感覚を表現できるか」ということがとても重要になっている。また、最新のiOSでは、Flashなどで再現できたイージングではなく、フィジカルコンピューティングを推し進めている。バネの弾力・重力・慣性力など、「実在するモノに対して加わる力をアプリの中で再現しよう」ということだ。
これらの観点から再びこのアプリを振り返ると、フラットデザインの概念はもちろん、フィジカルコンピューティングを意識してつくっている点でも、これからのアプリをつくるうえで非常に参考になるインタラクションといえるのではないだろうか。
 【著者プロフィール】
【著者プロフィール】鈴木 伸緒(すずき のぶお)/UIデザイナー・クリエイティブディレクター
2012年サイバーエージェント入社後、SNSを中心に複数サービスの立ち上げ&リニューアルを担当。「Ameba Ownd(https://www.amebaownd.com)」に立ち上げから参加し、iOS・AndroidアプリのUIデザイン、開発ディレクションを担当。
●1pixel:若手デザイナーに知ってほしい、UIデザインの現場
http://ameblo.jp/ca-1pixel/entry-12023692066.html
@nobgraphica



