05 レイヤーマスク
レイヤーマスクとは、通常のレイヤーや調整レイヤーの一部だけを表示したり、非表示にしたりすることができる機能だ。レイヤーマスクを扱う最も大きなメリットは、元の画像を変更せずに部分的な補正や切り抜きが行えることである。後に修正が必要になっても、レイヤーマスクを変更するだけでよいので非常に効率がよい。このため、Photoshopを使用するほとんどのプロフェッショナルは必ずレイヤーマスクを使って画像処理を実行する。
レイヤーマスクの操作は若干複雑なので、まずは基本的な使い方を実践して仕組みを覚えよう。
レイヤーマスクの仕組み
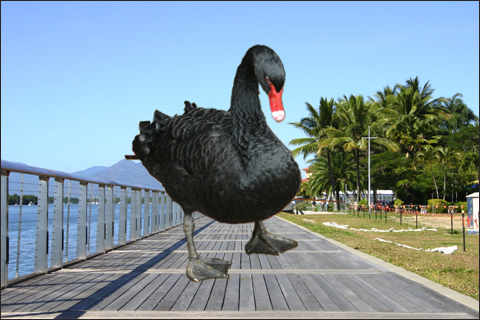
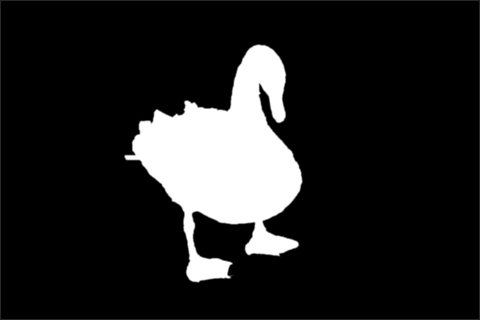
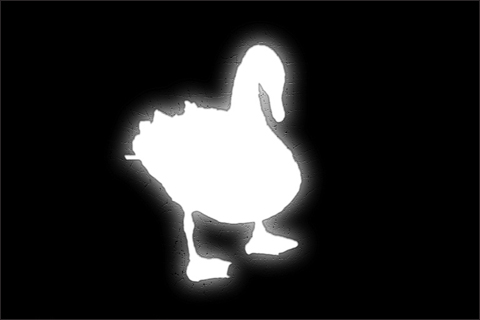
レイヤーマスクは、表示したい部分に穴を開けた型紙のようなものでレイヤーを隠すものと考えればよい。レイヤーマスクはグレースケールの画像データで、ブラシツールなどでマスクを描画するように編集することができる。黒く塗りつぶした部分は100%の濃度でマスクされ、50%のグレーで着色した部分は50%の濃度で画像をマスクするので、半透明になる。レイヤーマスクを削除すると、レイヤーは元の状態に戻る。
レイヤーマスクの作成と編集
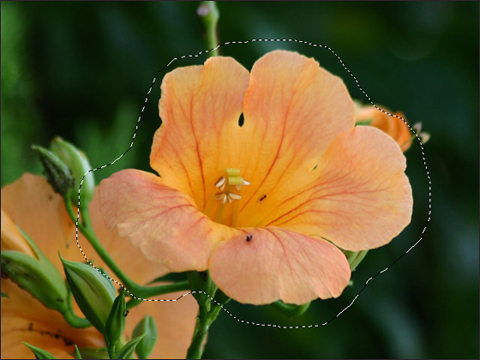
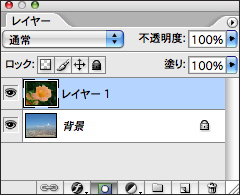
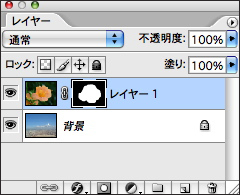
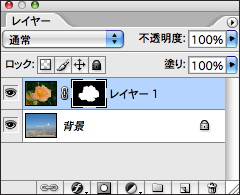
実際にレイヤーマスクを作成してみよう。ここではレイヤーマスクを使って花の画像を切り抜く例を紹介する。大まかに作成した選択範囲からレイヤーマスクを作成し、レイヤーマスクを編集してきれいに仕上げていく。
optionキーを押しながらレイヤーマスクサムネールアイコンをクリックすると、マスクをグレースケールの画像で表示することができる。再度同じ操作を実行すると元の表示に戻る。
テクニック3 -(1) レイヤーの基本
>(2) >(3) >(4) >(5)
Photoshop超基本のテクニック7
テクニック1:画像補正の基本
テクニック2:選択範囲の基本
テクニック4:スタイルとフィルタの基本
テクニック5:変形の基本
テクニック6:文字の基本
テクニック7:描画の基本