
第9回
WordPressで作成したビジネスサイトで使用したテンプレートファイルを確認する
解説:(有)ムーニーワークス ハヤシユタカ
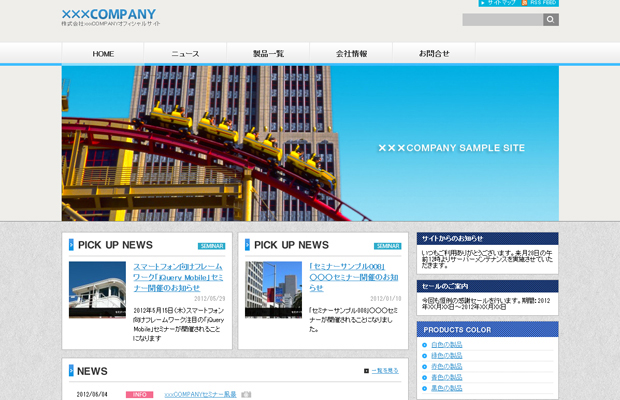
●今回作成したWordpressでのビジネスサイト
今回はこのサンプルサイトのテンプレートファイル構成を解説します。※テンプレートのファイル構成は制作者によっていろいろな分け方がありますので、ひとつの例として思っていただければと思います。
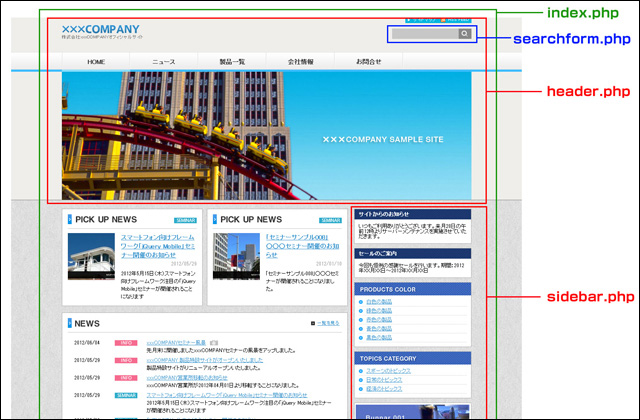
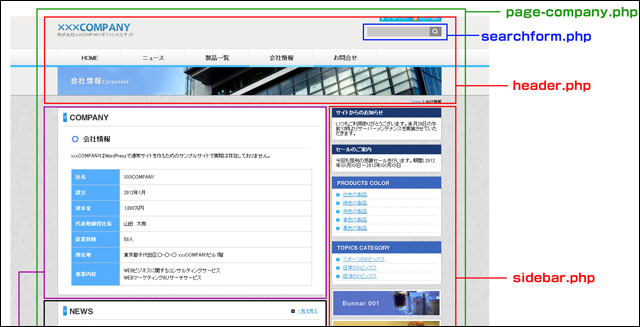
●トップページで使用したテンプレートファイル構成
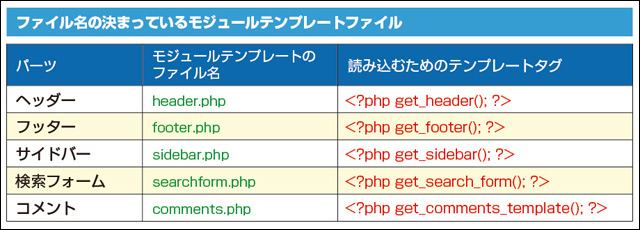
そこからサイト共通部分をモジュールテンプレートを使用して、ヘッダー部分を「header.php」、フッター部分を「footer.php」、サイドエリア部分を「sidebar.php」と分けるWordpressでよく使う分け方を行い、検索窓の部分を「searchform.php」で呼び出しています。
コンテンツエリアの内容は「index.php」に記述します。
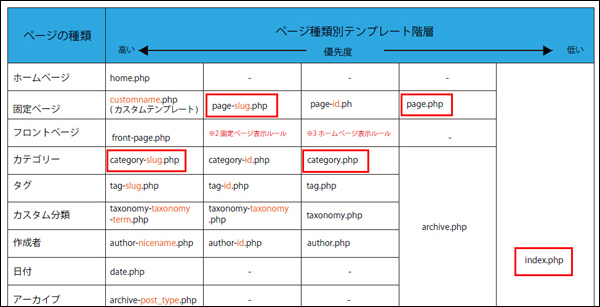
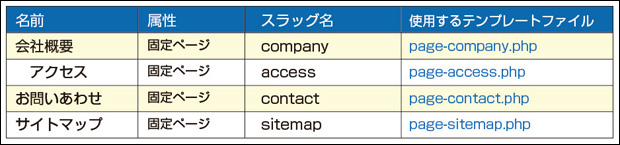
●各固定ページで作成したテンプレートファイル
今回は「会社概要」、「アクセス」、「お問い合わせ」、「サイトマップ」というような4つの異なった見せ方にしようと思う場合の方法として「page-スラッグ名.php」の形で作成します。こうすることによって、特に条件分岐文などを使用せずにレイアウトを個別に設定することができます。
■会社概要ページ
トップページのメイングラフィックや下層ページのグラフィック画像は全ページ共通なので、ひとつのファイル「header.php」で管理します。こうした方が修正やページが増えた場合などに一元管理ができて修正が楽になるでしょう。※各ページの画像の振り分けについては後日解説します。
会社概要のコンテンツ部分では、テキスト部分と表組みの部分は固定ページの投稿スペースから投稿した内容を表示させました。また、移転や情報の追加などは投稿で簡単に修正できるようにしています。
そのほか、下のNEWS部分はTOPページと同じように最新のものを自動的に呼び出す形となっていますので、投稿部分は記述ではなく「page-company.php」内に直接呼び出すようになっています。
こうすることによって会社概要を見ようと思った人に対して、最新の情報を提供することができます。
WordpressのようなCMSを使わない場合は、各ページを手作業で更新したりjavascriptで簡易インクルードのようにしていましたが、自動的に常に最新状態になるので便利です。
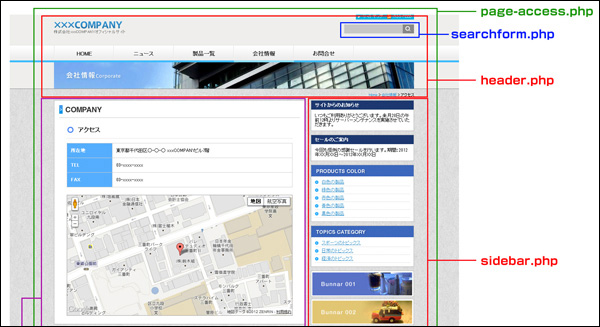
■アクセスページ
ただ、この場合は両方のページで同じような修正が出た場合にどちらのファイルも修正剃る必要があります。この点を除けば特に難しいことをしなくても使用することができるので気軽に使うことができます。※後ほど「テンプレート機能」を使用して共通のフォーマットを使う機能の説明もいたします。
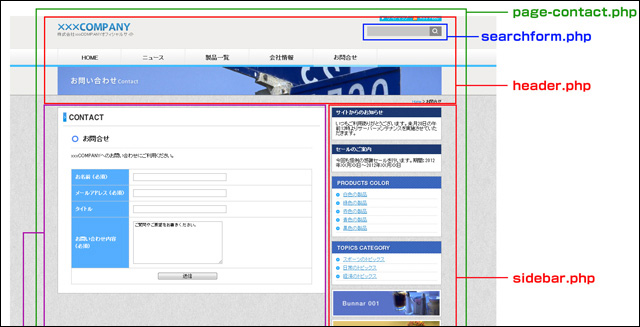
■お問い合せページ
今回はフォームのみですが、ここの下に別の情報を入れたりする場合に固有のテンプレートして「page-contact.php」とすることで使用することができます。
こちらもベースとなるファイルを別名保存して使用すると良いでしょう。

お問い合わせページのテンプレートファイルの分け方 (▲クリックして拡大)