第3回 WordPressでサイト構築前に行う設定をまとめる(一般設定編)
解説:(有)ムーニーワークス ハヤシユタカ
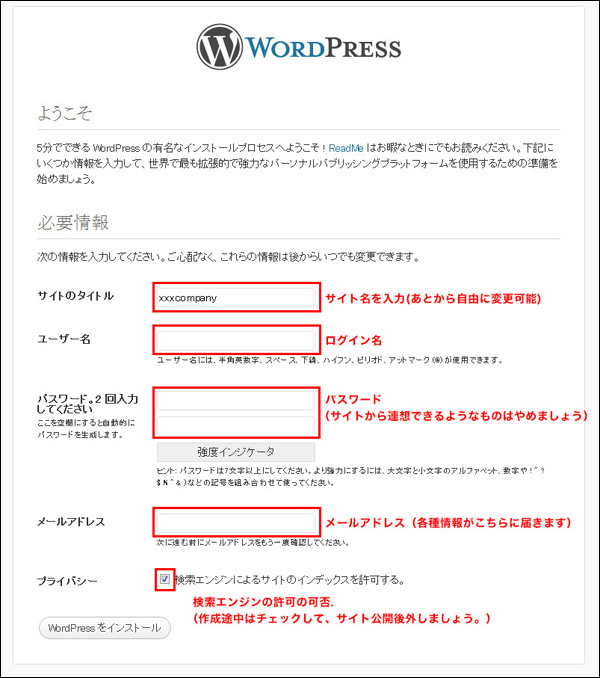
●WordPressのインストール画面
サイト名(ブログ名)の変更やアカウントID情報、パスワード、登録メールアドレスなどの設定は後から変更可能です。
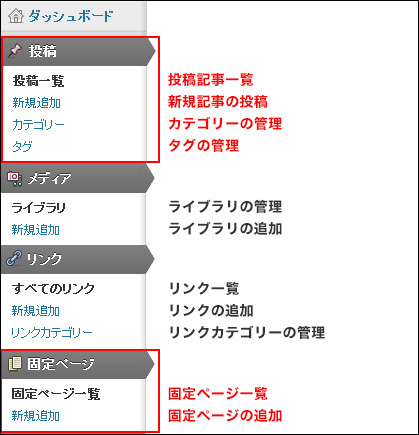
ちなみに展開したメニューの一覧は、左図のようになります。
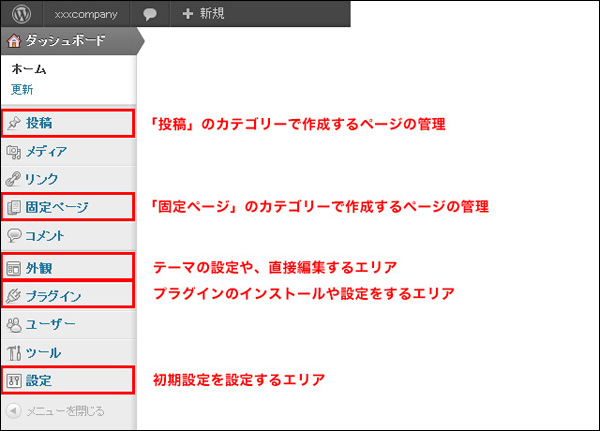
それでは赤枠の4つの設定から見ていきましょう。
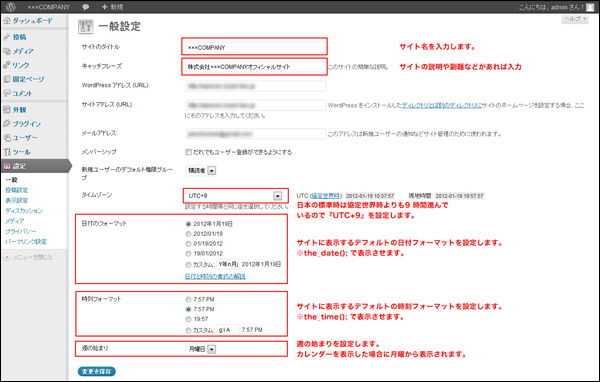
●「設定」→「一般」でサイト情報を管理する
| 「サイト名」や「キャッチフレーズ(副題)」な投稿時の日付のフォーマットの見せ方などを設定するエリアです。 ブログなどでは記事を投稿した日付を表示しているサイトが多いと思いますが、通常のビジネスサイトで投稿日とかは必要ないという場合はデフォルトのままで構いません。よく使うとしたら、更新情報の日付として「日付のフォーマット」に活用できます。 |
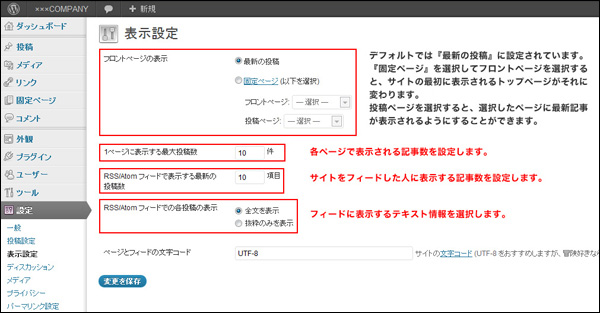
●「設定」→「表示設定」でサイト情報を管理する
またフロントページの設定は今回は使用せずに「最新の投稿」としてありますが、簡単な説明を画像内にいれております。
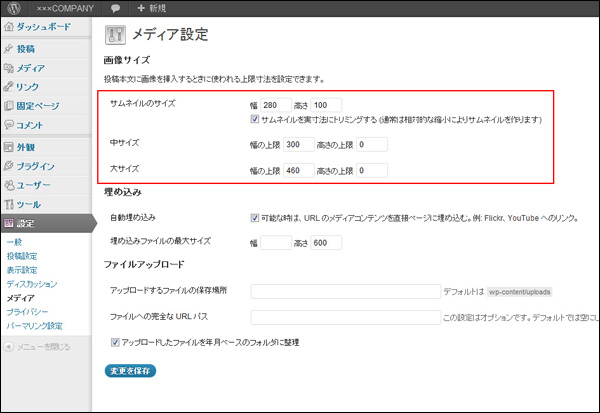
●「設定」→「メディア」で投稿時にアップする画像サイズの設定をする
ここでは、記事を投稿する際に画像をアップロードしたサイズを設定を行います。
WordPressではデフォルトで1枚の画像をアップロードすると他に3枚の合計4枚の画像が用意されます。これらは自分のサイトのデザイン内の見せ方によって決めますので、ページ数やフォーマットが多いビジネスサイトでは、はじめにしっかり決めたい部分となります。
例えば製品紹介ページで大きめの画像を使い、さらにクリックで拡大画像を見せ、トップページではサムネイルというようにする場合などに各サイズを考えてから、元画像の作成とアップロード時に縮小されるサイズを決めます。
一度投稿した後に、画像サイズを変更しても、すでに投稿した画像のサイズは元の画像サイズのままとなってしまいます。※これらを新しい画像サイズに一括かき出しのプラグインがあります。
これらはサイトのデザイン案の段階でしっかりとルール付けをすることで、後からやり直しを防ぐことができるでしょう。※この3つの設定以上に別のサイズで画像を書き出すことも可能ですので後ほど紹介します。
どのようになっているかは下記のサンプルサイトで確認できます。
URL:http://wordpress-book.webdesignmatome.com/
→TOPページのトピックスページのサムネイル用の画像として使用します。
●中サイズ→幅:300 高さ:0
→セミナー&製品画像の個別投稿ページ内の画像として使用します。
●大サイズ→幅:460 高さ:0
→トピックス個別投稿ページ内の画像として使用します。
●「設定」→「パーマリンク設定」で投稿時のURLを設定をする
通常サイトを例にした場合にURLとしてお知らせページのURLは「news」、製品情報ページのURLは「products」と作成する場合に、
--------------------------------------------
お知らせ:www.example.com/news/
製品情報:www.example.com/products/
--------------------------------------------
ここで、このURLとして使う設定が「スラッグ」となります。
「スラッグ」とは、カテゴリーの作成や記事投稿や固定ページの作成の際に、WordPressによってURLが自動生成されますが、このURLは日本語を入力した場合にURLが置き換わってしまいます。
それを防ぐためにスラッグを半角英数字で任意の名前をつけます。
http://www.example.com/%e3%81%8a%e7%9f%a5%e3%82%89%e3%81%9b/
と文字化けのように置き換わってしまいます。
このときスラッグ名に「news」と設定し直すことで
http://www.example.com/news/
とすることが可能となります。
このようにすることで「わかりやすく・伝えやすいURL」にしていくことができます。
次回は「WordPressのカテゴリーと固定ページのスラッグの違い理解して投稿の準備をする」として、作成するコンテンツリストから「投稿」のカテゴリー分けやスラッグ名「固定ページ」のスラッグ名などの設定をまとめていきたいと思います。
●本連載で使用しているサンプルサイトをゼロから作成できる書籍

サンプルデータと掲載コードもダウンロードできるので、PHP言語に不慣れな方でも順を追ってステップを進めていけば、WordPressのしくみからテンプレートタグの使い方、カスタム投稿タイプ、固定ページなど、WordPressサイトの制作に必要な知識と技術を身につけられます。
【林 豊】 1999年よりデジタルハリウッドでWEBコースの講師を担当、2001年に有限会社ムーニーワークス(http://www.moonyworks.com/)を立ち上げWEBの企画・制作、セミナー講師やWEB運用の企業研修なども行っている。
●HTML5でサイトをつくろう:http://www.html5-memo.com/
●Webデザインクリップ:http://webdesignmatome.com/
●jQurey mobileでサイトをつくろうjQuery Mobile:http://jquerymobile-memo.co/
【著書・共著】
●WordPress 3.x 現場のワークフローで覚えるビジ?ネスサイト制作 (2012/9/20)
●WebデザイナーのためのHTML5入門 (2012/08)
●ポケット詳解 jQuery Mobile辞典 (2012/05)
●すべての人に知っておいてほしい HTML5 & CSS3 の基本原則(2012/10/20)
●すべての人に知っておいてほしい スタイルシートデザインの基本原則(2012/5/25)