第4回 WordPressでサイト構築前に行う設定をまとめる
(カテゴリー・固定ページ編)
前回はWordPressの「設定」メニューについてまとめましたが、今回は作成するサイトの各カテゴリーを作成する前の設定として「カテゴリー」と「固定ページ」の設定の準備をまとめたいと思います。「カテゴリー」と「固定ページ」は通常のブログ形式のサイトでも同様に設定する必要がありますので、初めてWordPressで制作する人は、どのような形で設定するかを学び、自分のブログやビジネスサイトの制作に活用してください。
解説:(有)ムーニーワークス ハヤシユタカ
●WordPressでページを作成する際に分けること
第2回目「
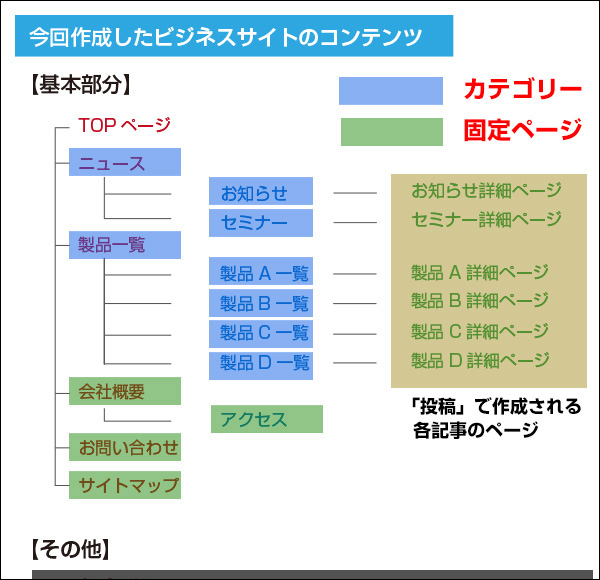
WordPressでビジネスサイトを作る際はサイト全体の構造を考えよう!」で作成したビジネスサイトのページ内容の中から、ページが増える内容のものを「カテゴリー」として登録し、ページ自体は増えないものを「固定ページ」という2つの役割に分けます。
WordPress3.x以降では「
カスタム投稿タイプ」という、よりカスタマイズできる機能もありますが、制作が若干複雑になりますので、小・中規模のサイトやWeb制作をメインで行なっている人以外でサイトを制作する場合は、まずは「カテゴリー」と「固定ページ」のみで作成する方が簡単に作成することができます。もちろん、ビジネスサイトとしての使用にまったく問題ありません。
連載後半の方で「カスタム投稿タイプ」について取り上げたいと思います。
●「カテゴリー」と「固定ページ」の役割
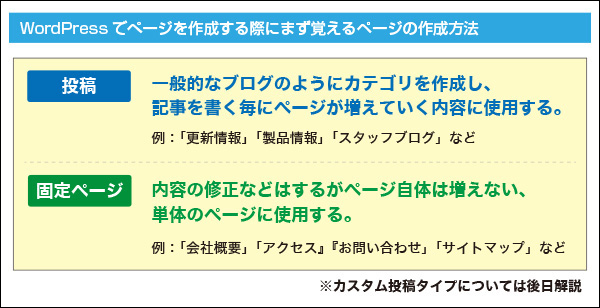
「カテゴリー」とは「投稿」で作成するページの内容をグループ分けするためのカテゴリーとなります。「投稿」で作成するページは必ずなんらかの「カテゴリー」に属する必要があります。また「固定ページ」はそれぞれ単独にページを作成するので、カテゴリーなどのグループはなくそれぞれのページを作成します。今回作成するビジネスサイトの内容では下記のような形で「カテゴリー」と「固定ページ」を分ける形になります。

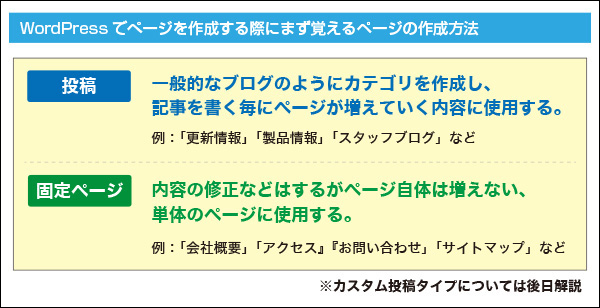
記事を作成する「投稿」と「固定ページ」
(▲クリックして拡大)

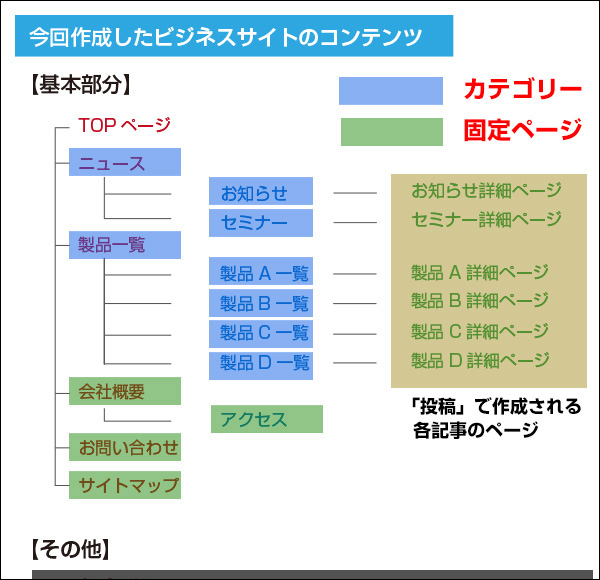
今回作成するサイトの「カテゴリー」と「固定ページ」
(▲クリックして拡大)
まず、自分のWebサイトのページをどのように作成するか、考えてから設定を行っていきましょう。
●今回作成する「カテゴリー」をまとめる
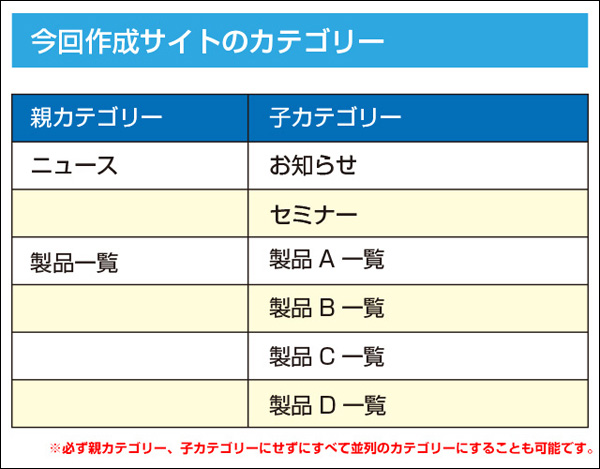
今回作成する「カテゴリー」は、「ニュース」と「製品情報一覧」のカテゴリーがあり、その下にサブのカテゴリーとしてニュースの下の階層には「お知らせ」「セミナー」、製品一覧のカテゴリーには「製品A~D一覧」というカテゴリーを作成します。

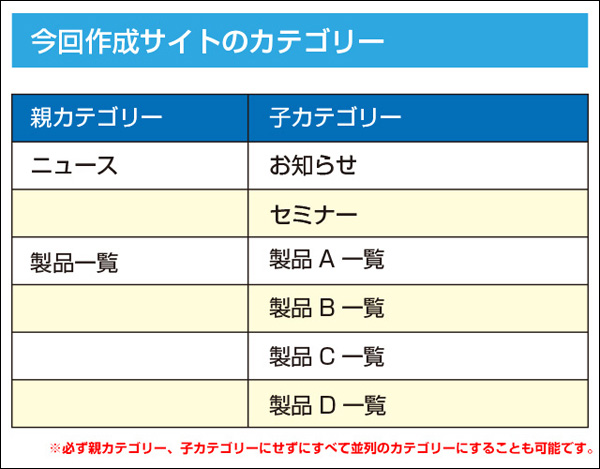
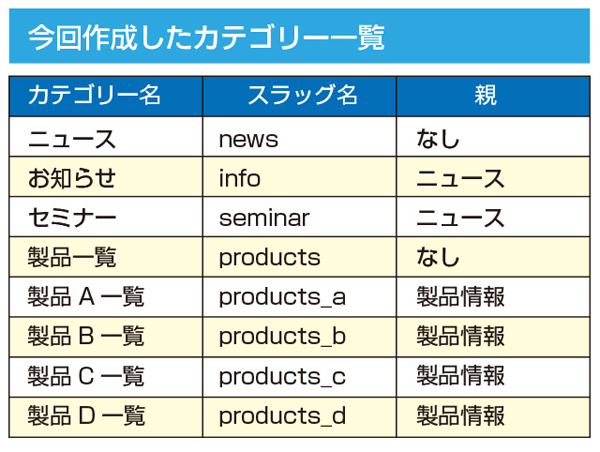
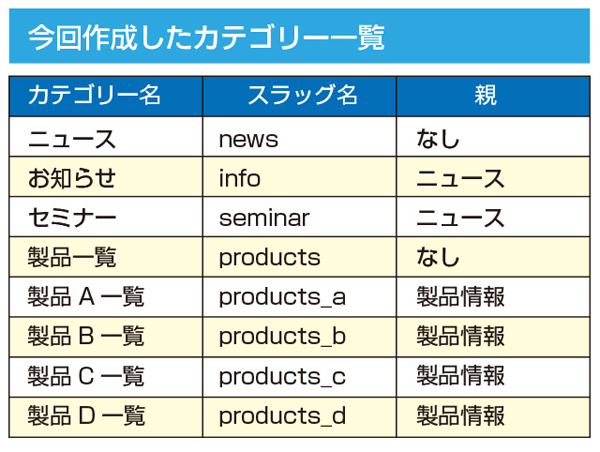
今回作成するサイトの「カテゴリー」一覧
(▲クリックして拡大)

ビジネスサイトを作成する際のURLの例
(▲クリックして拡大)
カテゴリーは必ずしも、親カテゴリー、子カテゴリーというような分け方をせずに、すべて並列のカテゴリーにすることも可能です。今回このようにしたのは、ビジネスサイトのURLなどを見てみるとイメージがわかりやすいのですが、同じジャンルの内容は同じディレクトリー内にサブのディレクトリーになると思います。

パーマリンクに設定した「/%category%/」の部分が
カテゴリー名となります (▲クリックして拡大)
このような場合に、前回作成した「パーマリンク設定」で「/%category%/」と設定したものが、そのままURLとして生成されるので、このように親カテゴリー、子カテゴリーを作成しました。
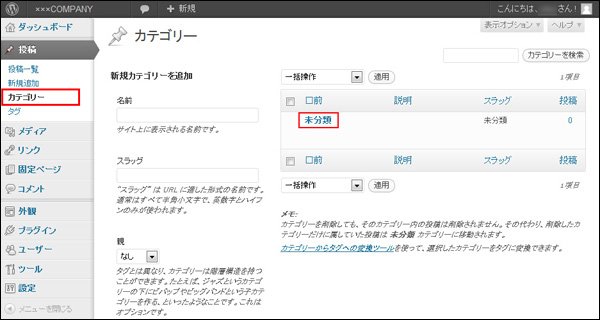
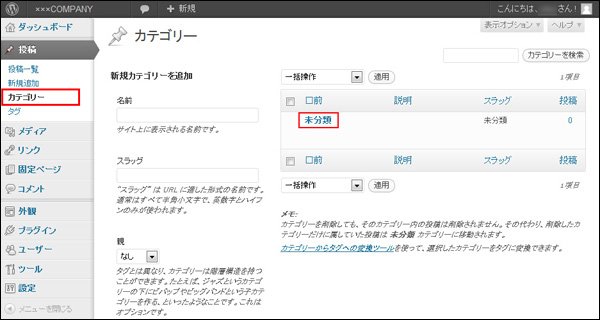
●カテゴリーを登録する
それでは実際にWordPress上でカテゴリーの登録を行なってみたいと思います。まず左メニューの「投稿」の中に「カテゴリー」があります。ブログなどの記事の分類の為に使用するカテゴリーですが、はじめから用意されている「未分類」というカテゴリーは削除できませんので、カテゴリー名を変更して使用します。
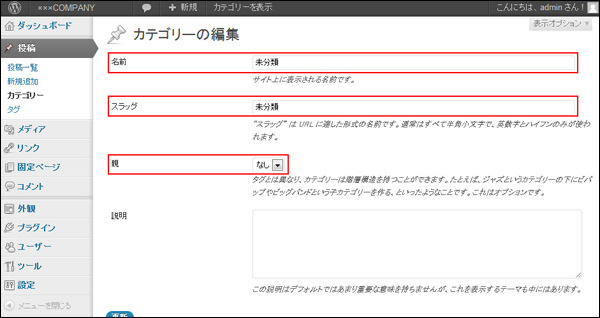
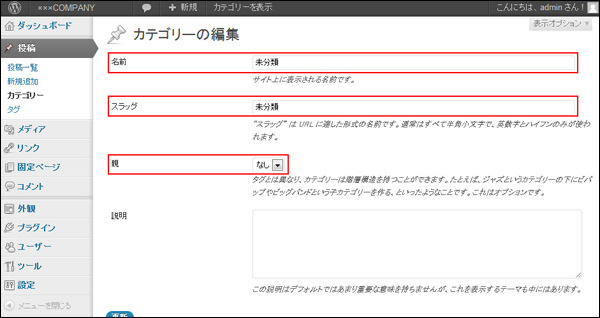
「未分類」をクリックするとカテゴリーの編集画面が開きますので「名前」と「スラッグ」を変更します。今回はまずカテゴリー名に「ニュース」、スラッグ名に「news」と変更してください。「親」の設定はそのまま「なし」のままにしておきます。
「カテゴリー名」と「スラッグ名」はページのURLに利用する場合に重要になりますので、サイト設計時にどのような分類をさせるか決めましょう。
※カテゴリーのスラッグ名はカテゴリーページのURLになりますので、半角英数字とアンダーバーで指定します。日本語などは使用しないでください。

「カテゴリー」から「未分類」の内容を変更して
カテゴリーとスラッグ名を設定する
(▲クリックして拡大)

編集画面でカテゴリー名、スラッグ名、親の設定を
します(▲クリックして拡大)
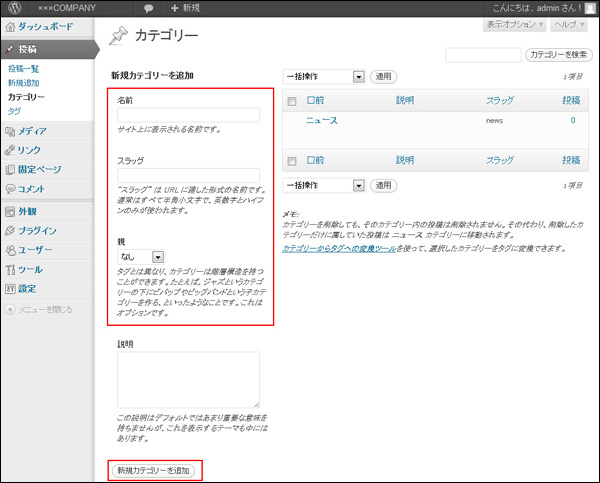
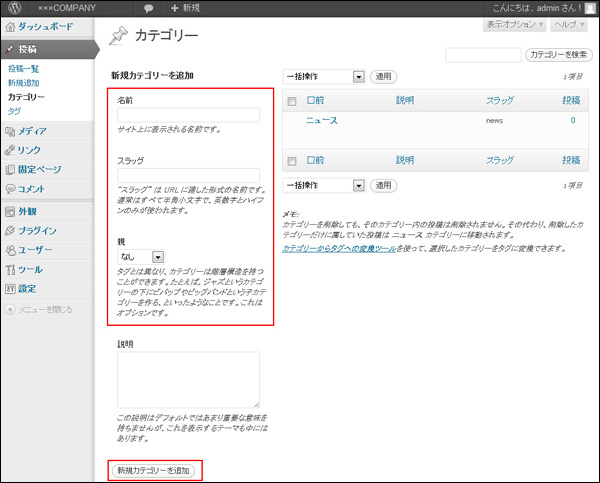
たとえば「ニュース」のカテゴリーを親として、「お知らせ」や「セミナー」を子カテゴリーにする場合は作成時に「親」のプルダウンから親にしたいカテゴリー「ニュース」を選択することによって、カテゴリーを作成するとそのカテゴリーは子カテゴリーとなります。子カテゴリーになったものは一覧画面上で左に一段インデントされて表示されますのでわかりやすいです。

投稿する画像サイズの設定 ※キャプチャー内はサンプルサイトの数値です
(▲クリックして拡大)
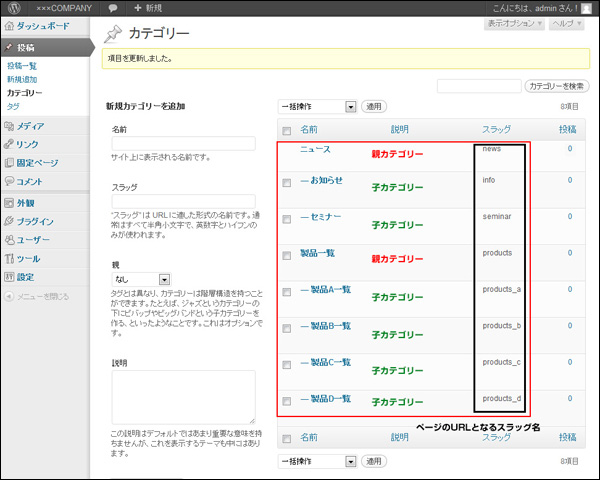
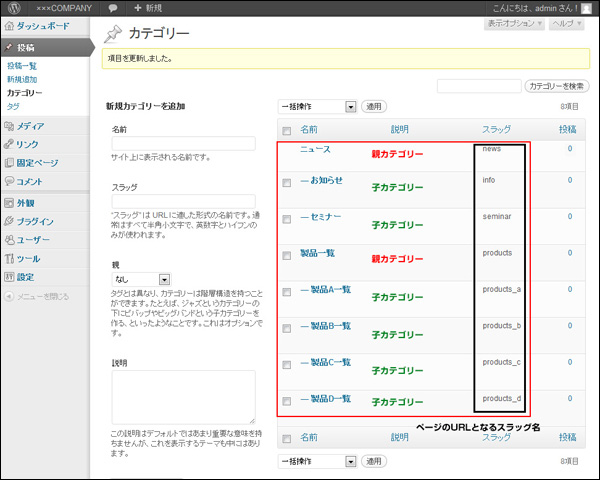
先に作成したカテゴリーをすべて登録した形がこのようになります。

すべてのカテゴリーを設定した場合
(▲クリックして拡大)

今回設定したカテゴリー、スラッグ名、親の一覧
(▲クリックして拡大)
ビジネスサイト制作では後からの追加もあるかもしれませんので、このように一覧で管理しておくと追加がある場合でも管理がしやすくて便利です。
●カテゴリー名とスラッグ名について
カテゴリー名というのは、ブログなどで日記を書く際のカテゴリーを分ける際の名称です。通常のビジネスサイトの場合は更新性のあるページ「お知らせ」や「イベント情報」や「製品情報」などをカテゴリーとして使用します。
ビジネスサイトを例にした場合にURLとしてお知らせページのURLは「news」、製品情報ページのURLは「products」と作成する場合、下記のようになります。

赤字の部分がカテゴリーで作成したものでスラッグ名に指定した名前がURLとなります
(▲クリックして拡大)
ここで、このURLとして使う設定が「スラッグ」になります。
「スラッグ」とは、カテゴリーの作成や記事投稿や固定ページの作成の際に、WordPressによってURLが自動生成されますが、このURLは日本語を入力した場合にURLが置き換わってしまいます。それを防ぐためにスラッグを半角英数字で任意の名前をつけます。

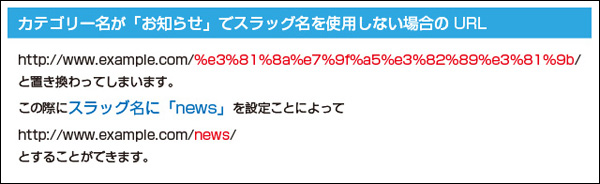
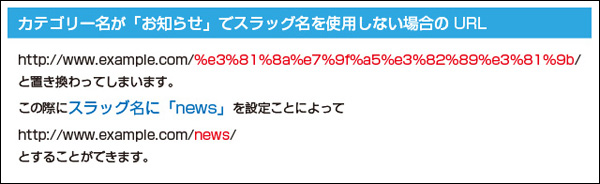
スラッグ名をつけ忘れたり、日本語にすると文字化けをしてしまうので注意が必要です
(▲クリックして拡大)
こうすることによって「パーマリンク設定」で指定したパーマリンクの設定「/%category%/%postname%/」のcategoryの部分に、自分で作成したカテゴリー名をスラッグ名としてURLに指定することができます。また、構築時にページや記事の条件分岐の際にもこのスラッグを使うことが可能です。
これで投稿時の「カテゴリー」の設定の準備は完了です。
続いて、固定ページの設定についてみていきます。
●固定ページの準備をする
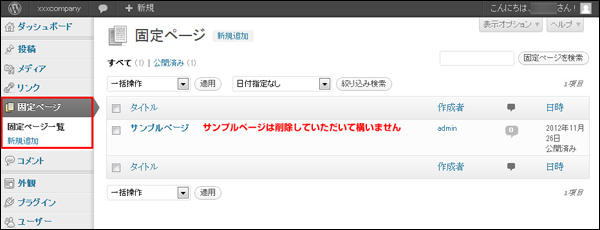
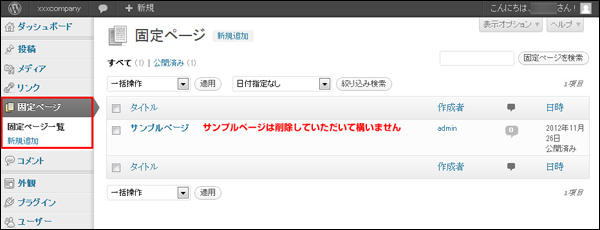
「固定ページ」は「投稿」のカテゴリーのようなものがありませんので、左メニューの「固定ページ」の中で作成していきます。ここで記事を作成したものが固定ページとして使用することができます。この中の「新規追加」でページを投稿する形で固定ページの作成ができます。

固定ページ内の「新規追加」でページを作成できます (▲クリックして拡大)
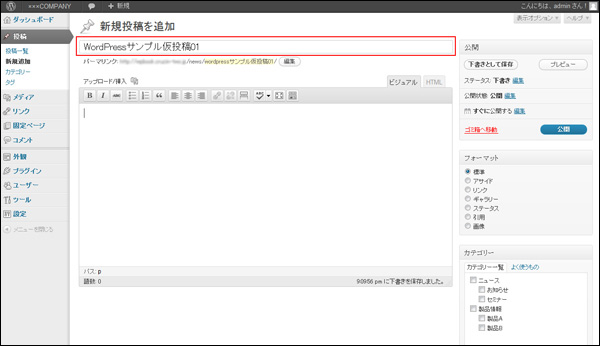
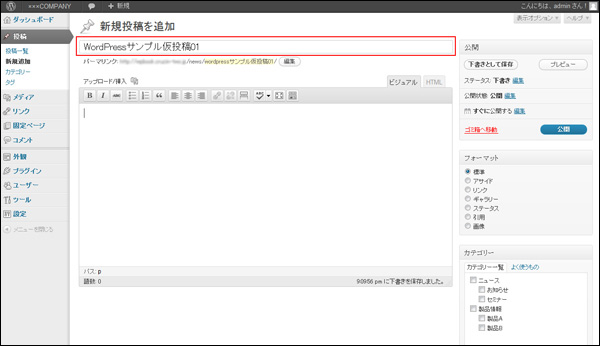
固定ページは「新規追加」をする毎にページ投稿画面になります。ここで記事を作成したものが固定ページとして扱われますので便利です。

通常の投稿画面内にタイトルと本文でページが作成できます (▲クリックして拡大)
なお、ここで一点注意したいことがあります。
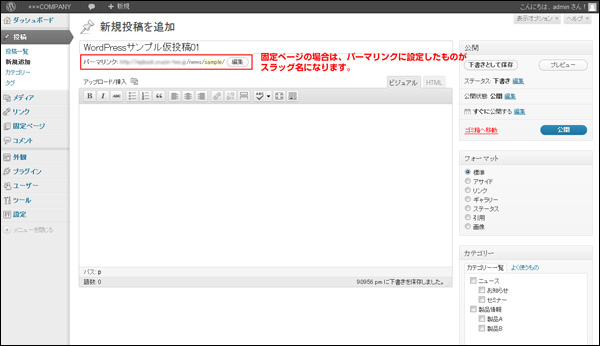
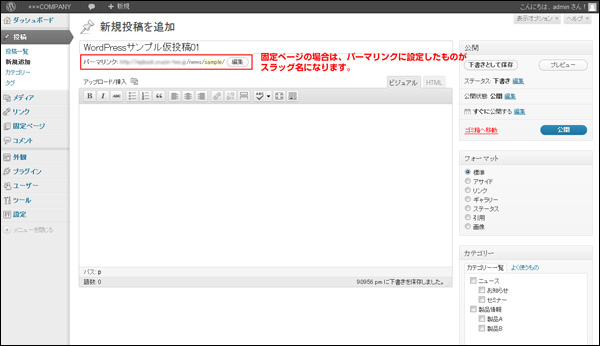
固定ページには「カテゴリー」がありませんので、タイトルの下の「パーマリンク設定」に入力する値がスラッグ名となります。
こちらは「投稿」では「postname」になるのですが、固定ページでは「スラッグ名」の扱いになりますので注意しましょう。 ※postnameについては後日解説します。

固定ページの場合は、パーマリンクに設定したものがスラッグ名になります
(▲クリックして拡大)

今回設定した名前、パーマリンク設定名(スラッグ)、
親の一覧 (▲クリックして拡大)
今回は「お問い合わせ」「サイトマップ」「会社情報」「アクセス」を固定ページとして作成します。その都度作成することもできますが、必要なページをはじめに一括で作成した方がパーマリンクのつけ忘れなどないのでよいでしょう。作成時には原稿がない場合でも仮テキスト状態で公開させます。
また固定ページでも投稿時に「親」の設定をつけることができますので、今回は「会社情報」を親として「アクセス」をその子として設定しました。
今回はページ投稿に必要な「カテゴリー」と「固定ページ」の準備をしました。記事を増やしていく場合の「投稿」ではカテゴリー名とスラッグ名の役割をしっかりと覚えておきましょう。
次回は「WordPressのタグ基本とbloginfoで自分の情報を取得してみる」として、実際にWordPressタグを使用してWordPressの基本について解説していきたいと思います。
●本連載で使用しているサンプルサイトをゼロから作成できる書籍
本書では、(X)HTML+CSSでサイトをつくることはできるものの、「ゼロからのWordPressサイト構築は未経験」、「PHPなどのプログラムはあまりわからない」という方のために、WordPressでビジネスサイトを構築する手法をステップ・バイ・ステップ形式で解説しています。作成するサンプルサイトには、ニュースページ、製品情報ページ、会社概要ページ、お問い合せフォームといったクライアントワークに欠かせない要素が盛り込まれています。
サンプルデータと掲載コードもダウンロードできるので、PHP言語に不慣れな方でも順を追ってステップを進めていけば、WordPressのしくみからテンプレートタグの使い方、カスタム投稿タイプ、固定ページなど、WordPressサイトの制作に必要な知識と技術を身につけられます。
Profile【林 豊】 1999年よりデジタルハリウッドでWEBコースの講師を担当、2001年に有限会社ムーニーワークス(http://www.moonyworks.com/)を立ち上げWEBの企画・制作、セミナー講師やWEB運用の企業研修なども行っている。●HTML5でサイトをつくろう:http://www.html5-memo.com/ ●Webデザインクリップ:http://webdesignmatome.com/ ●jQurey mobileでサイトをつくろうjQuery Mobile:http://jquerymobile-memo.co/【著書・共著】●WordPress 3.x 現場のワークフローで覚えるビジ?ネスサイト制作 (2012/9/20)●WebデザイナーのためのHTML5入門 (2012/08)●ポケット詳解 jQuery Mobile辞典 (2012/05)●すべての人に知っておいてほしい HTML5 & CSS3 の基本原則(2012/10/20)●すべての人に知っておいてほしい スタイルシートデザインの基本原則(2012/5/25)